
震惊!!!一眼就能看懂的getBoundingClientRect用法!!!
·
主要介绍getBoundingClientRect的基本属性,以及具体的使用场景和一些需要注意的问题。
getBoundingClientRect
Element.getBoundingClientRect()
含义:
方法返回元素的大小及其相对于视口的位置。
值:
返回值是一个 DOMRect 对象,这个对象是由该元素的 getClientRects() 方法返回的一组矩形的集合, 即:是与该元素相关的CSS 边框集合。
属性值:
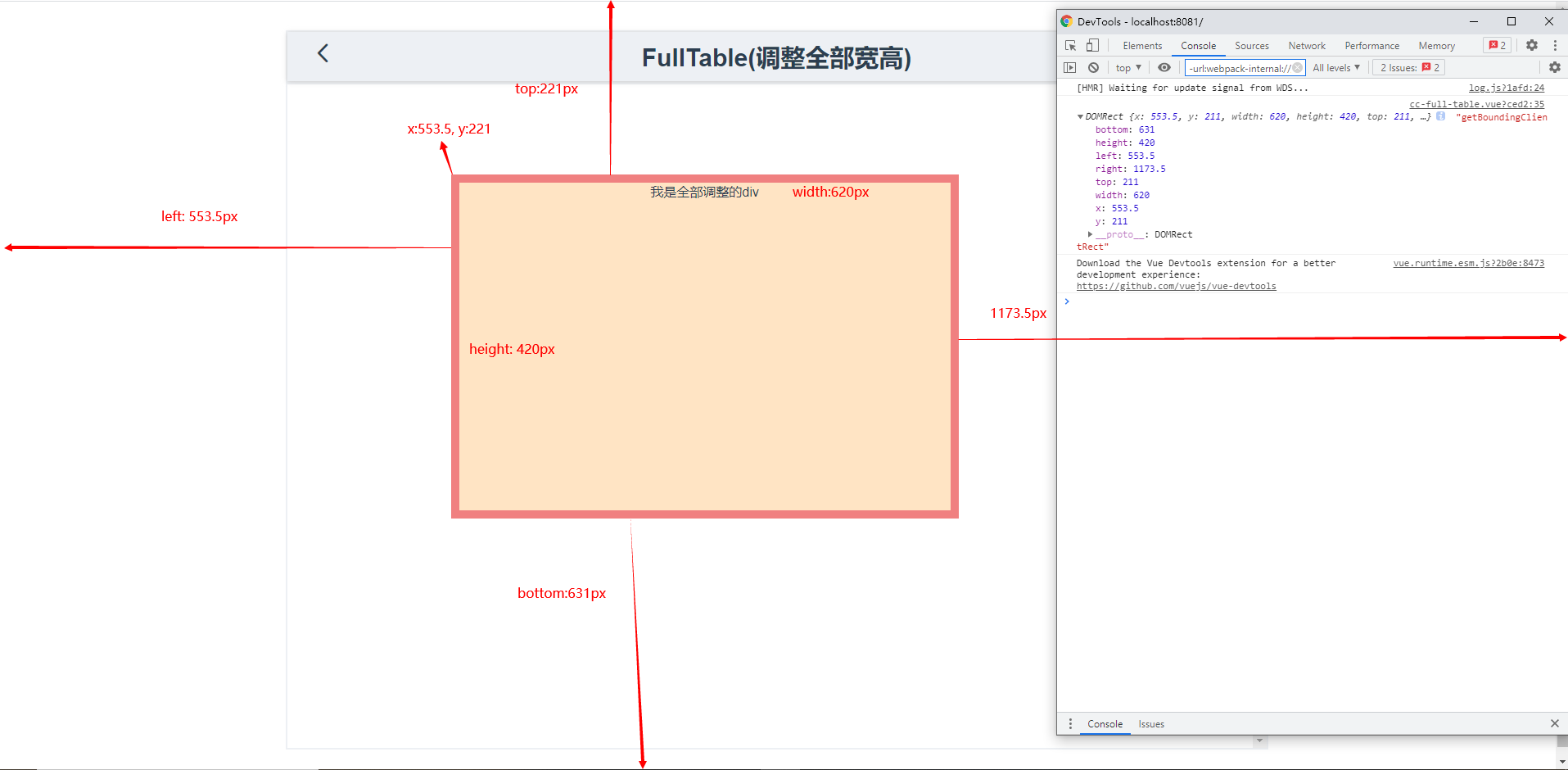
top: 元素上边距离页面上边的距离
left: 元素右边距离页面左边的距离
right: 元素右边距离页面左边的距离
bottom: 元素下边距离页面上边的距离
width: 元素宽度
height: 元素高度

注意:
如果所有的元素边框都是空边框,那么这个矩形给该元素返回的 width、height 值为0,left、top值为第一个css盒子(按内容顺序)的top-left值。
当计算边界矩形时,会考虑视口区域(或其他可滚动元素)内的滚动操作,也就是说,当滚动位置发生了改变,top和left属性值就会随之立即发生变化(因此,它们的值是相对于视口的,而不是绝对的)。如果你需要获得相对于整个网页左上角定位的属性值,那么只要给top、left属性值加上当前的滚动位置(通过window.scrollX和window.scrollY),这样就可以获取与当前的滚动位置无关的值。
自己封装的vue组件在div的上下左右拉伸中用到, 需要的可以私信点赞给源码哦

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)