
【uniapp】解决在H5谷歌浏览器下 u-input 标签 设置只读后,click事件不生效
导致外层的view上写的点击事件不再生效。后,u–input就不再拦截鼠标事件,外层的view上的点击事件就能够正常生效了。使u–input里写上readonly&disabled为true之后,在外层的view上写的点击事件生效。的作用是让元素实体 “虚化”,我们可以看到这个标签,但只是一个虚幻的影子而已,类似于海市蜃楼。:由于兼容性差异,nvue下需使用u–input,非nvue下需使用u-i
一键AI生成摘要,助你高效阅读
问答
·
【问题描述】
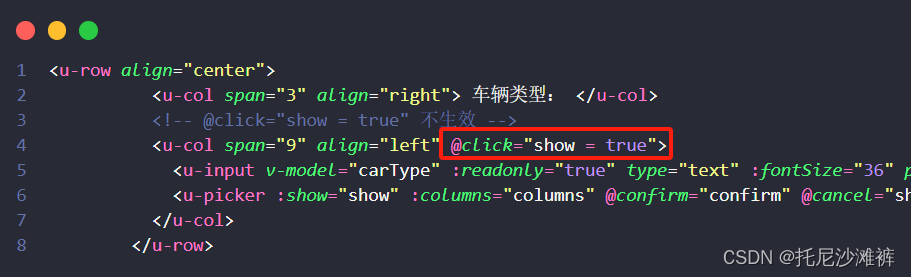
谷歌浏览器更新后,h5模式下原本的input外层view中的@click事件不触发了??
但是更换浏览器后就可以,打包app也是正常可以触发的,本来是没打算兼容h5,既然遇到了就记录一下~


【解决办法】
使u–input里写上readonly&disabled为true之后,在外层的view上写的点击事件生效
给input中加一个css属性pointer-events: none;就可以解决了
<u-input style="pointer-events: none;">
【原因说明】
在一般情况下,被只读&禁用的u-input元素会拦截所有的鼠标事件,导致外层的view上写的点击事件不再生效。而加上pointer-events: none;后,u–input就不再拦截鼠标事件,外层的view上的点击事件就能够正常生效了。
pointer-events: none 的作用是让元素实体 “虚化”,我们可以看到这个标签,但只是一个虚幻的影子而已,类似于海市蜃楼
注意:由于兼容性差异,nvue下需使用u–input,非nvue下需使用u-input
<!-- #ifndef APP-NVUE -->
<u-input placeholder="前置插槽">
<!-- #endif -->
<!-- #ifdef APP-NVUE -->
<u--input placeholder="前置插槽">
<!-- #endif -->
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)