Vue中rules表单验证,表单必填*显示位置不对,*显示位置错误
Vue中rules表单验证,表单必填*显示位置不对,*显示位置错误
<el-form :model="ruleForm" :rules="rules" ref="ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
</el-form>
在data中编写rules规则:
rules {
name: [ { type: 'string',required: true,message: "名称必填", trigger: 'blur'},
{max: 30,message: "名称长度不能超过30位" }]
}
其中name为prop名
type:类型
required:是否必选项(此栏是否为空)
message:"“设置不符合校验规则时的提示信息;
trigger:”"设置校验的触发方式:
‘change’:数据改变时触发; 常用:对 input 输入框的验证
‘blur’:失去焦点时触发; 常用:下拉框select,日期选择框date-picker,复选框checkbox,单选框radio
pattern: 正则表达校验形式
validator: 验证器 可使用自定义方法进行校验
vue的rules中自带的校验规则和常用正则表达式校验
rules: {
//验证非空和长度
name: [{
required: true,
message: "站点名称不能为空",
trigger: "blur"
},{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}],
//验证数值
age: [{
type: 'number',
message: '年龄必须为数字值',
trigger: "blur"
}],
//验证日期
birthday:[{
type: 'date',
required: true,
message: '请选择日期',
trigger: 'change'
}],
//验证多选
habit: [{
type: 'array',
required: true,
message: '请至少选择一个爱好',
trigger: 'change'
}],
//验证邮箱
email: [{
type: 'email',
message: '请输入正确的邮箱地址',
trigger: ['blur', 'change']
}],
// 验证手机号
telephone: [{
pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/,
message: "请输入正确的手机号码",
trigger: "blur"
}],
// 验证经度 整数部分为0-180小数部分为0到7位
longitude: [{
pattern: /^(\-|\+)?(((\d|[1-9]\d|1[0-7]\d|0{1,3})\.\d{0,7})|(\d|[1-9]\d|1[0-7]\d|0{1,3})|180\.0{0,6}|180)$/,
message: "整数部分为0-180,小数部分为0到7位",
trigger: "blur"
}],
// 验证维度 整数部分为0-90小数部分为0到7位
latitude: [{
pattern: /^(\-|\+)?([0-8]?\d{1}\.\d{0,7}|90\.0{0,6}|[0-8]?\d{1}|90)$/,
message: "整数部分为0-90,小数部分为0到7位",
trigger: "blur"
}]
}
常用正则表达式
1、是否合法IP地址:
/^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/,
2.是否手机号码或者固话
/^((0\d{2,3}-\d{7,8})|(1[34578]\d{9}))$/,
3. 是否身份证号码
/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,
4.是否邮箱
/^([a-zA-Z0-9]+[-_\.]?)+@[a-zA-Z0-9]+\.[a-z]+$/,
5.整数填写
/^-?[1-9]\d*$/,
6.正整数填写
/^[1-9]\d*$/,
7.小写字母
/^[a-z]+$/,
8.大写字母
/^[A-Z]+$/,
9.大小写混合
/^[A-Za-z]+$/,
10.多个8位数字格式(yyyyMMdd)并以逗号隔开
/^\d{8}(\,\d{8})*$/,
11.数字加英文,不包含特殊字符
/^[a-zA-Z0-9]+$/,
12.前两位是数字后一位是英文
/^\d{2}[a-zA-Z]+$/,
13.密码校验(6-20位英文字母、数字或者符号(除空格),且字母、数字和标点符号至少包含两种)
/^(?![\d]+$)(?![a-zA-Z]+$)(?![^\da-zA-Z]+$)([^\u4e00-\u9fa5\s]){6,20}$/,
14.中文校验
/^[\u0391-\uFFE5A-Za-z]+$/
还可参考常用正则表达式生成网站 点击跳转
使用validator校验器校验
prop对应表单域 model 字段,使用 validate方法时,该属性是必填的。
rules: {
age: [
{validator: checkAge , type: "number", trigger: "change"},
]
},
若是使用validator校验
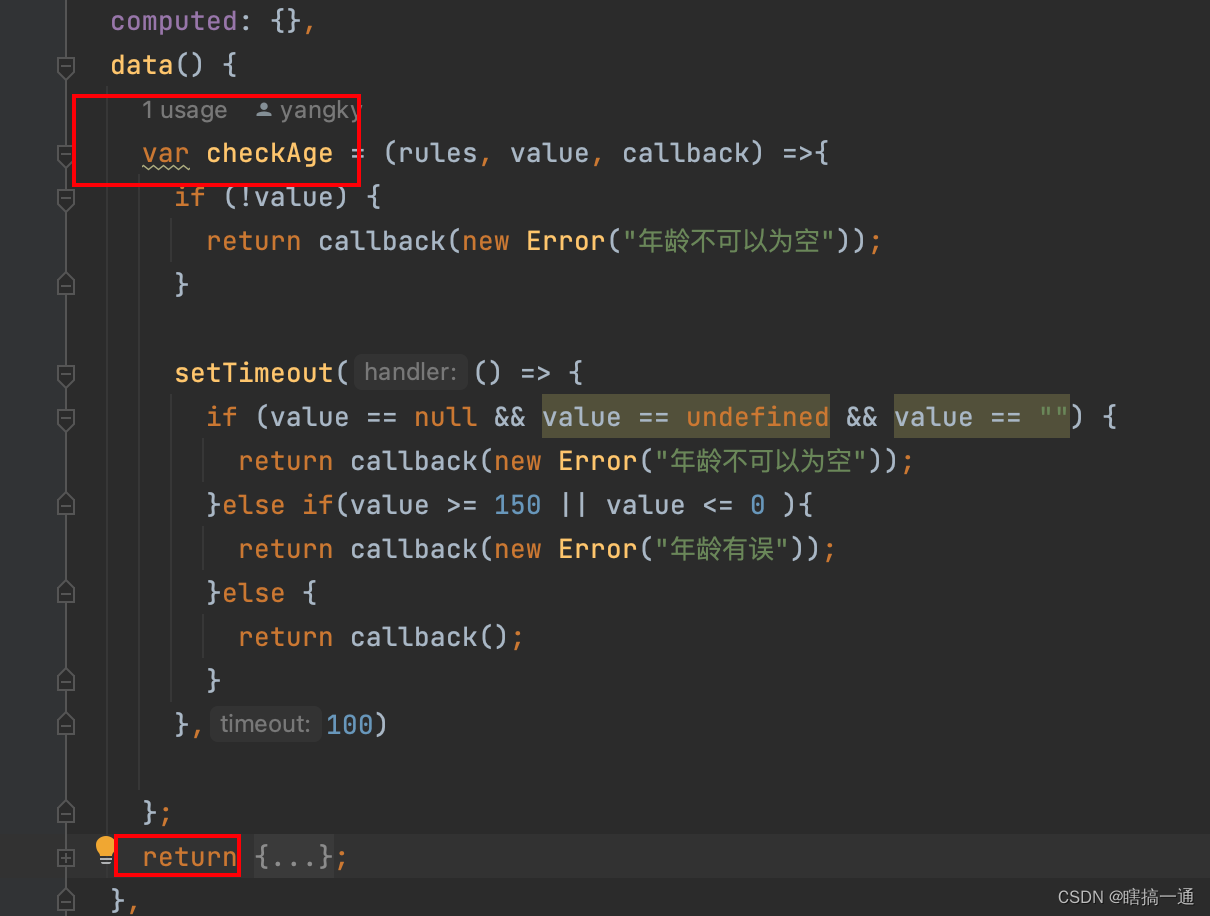
校验方法需要在data中并与return同级

var checkAge = (rules, value, callback) =>{
if (!value) {
return callback(new Error("年龄不可以为空"));
}
setTimeout(() => {
if (value == null && value == undefined && value == "") {
return callback(new Error("年龄不可以为空"));
}else if(value >= 150 || value <= 0 ){
return callback(new Error("年龄有误"));
}else {
return callback();
}
},100)
};
form-item绑定的rules
rules不绑定在from而是绑定在form-item上;checkAge检验方法需要写在methods: {}里面
<el-form :model="ruleForm" ref="ruleForm">
<el-form-item label="名称" prop="name"
:rules="[{ type: 'string',required: true,message: ‘名称必填’, trigger: 'blur'},{ validator: checkAge, trigger: 'blur' }]">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
</el-form>
methods: {
checkAge(rules, value, callback){
if (!value) {
return callback(new Error("年龄不可以为空"));
}
setTimeout(() => {
if (value == null && value == undefined && value == "") {
return callback(new Error("年龄不可以为空"));
}else if(value >= 150 || value <= 0 ){
return callback(new Error("年龄有误"));
}else {
return callback();
}
},100)
}
}
若是出现必填项*表示必填项错误情况
参考 链接
* 标识必填项不对,每次进入表单必填项的|*都会进行变动,有可能是rules中的必填项过多(rules有8个必填校验,但是实际渲染出的from只有3个必填项,其他几个进行隐藏),并且在表单中使用v-if或者v-show控制组件隐藏
解决办法
1、此时可以将页面的v-if改成v-show,或v-show改v-if,尝试看看能不能解决必填校*验标识错乱问题,有可能是v-if和v-show的渲染机制导致的问题(在Vue中,我们可以使用v-if和v-show来控制元素或模板的渲染。而v-if和v-show也属于Vue的内部常用的指令(条件渲染)。这里所说的指令就是directive,指特殊的带有前缀v-的命令,指令的值限定为绑定表达式,指令的职责是当表达式的值改变时把某些特殊的行为应用到DOM上。v-if根据表达式的值true或false在DOM中生成或者移除一个元素(或多个元素),其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。)
1、继续使用v-if\v-show控制组件的隐藏,将固定rules中的必填校验取消,或者使用将rules绑定在form-item,将一些非公共的校验直接绑定到form-item里面,不在通过from的rules进行校验绑定。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)