
layui框架学习(17:日期与时间选择模块-上)
学习并记录layui框架中内置模块的日期与时间选择模块的函数、参数设置方式。
layui中的日期与时间选择模块laydate主要用于弹出或内嵌时间与日期的选择组件,并将选择结果返回到指定的输入元素内,从layui官网教程及示例来看,一般主要是配合文本框(input type=“text”)使用。
laydate模块中最重要的函数是laydate.render,使用该函数可以绑定输入元素(文本框)、设置日期和时间格式等,本文结合layui官网教程及示例,逐一学习并记录测试过程。
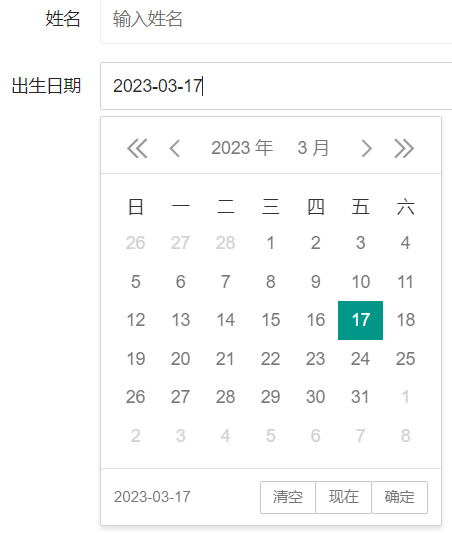
首先是绑定输入元素,绑定后,鼠标点击指定输入元素的输入框时可以弹出时间或日期选择窗口,并将选择结果填入输入框内。通过render函数设置基础参数中的elem的值即可绑定输入元素,elem的值既可以为选择器,也可以是DOM对象。如果有要绑定多个输入元素,需要调用多次laydate.render函数(目前来看每次只能绑定一个输入元素)。其示例及效果如下:
<div style="width: 600px;">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" name="rsname" placeholder="输入姓名" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">出生日期</label>
<div class="layui-input-block">
<input type="text" name="rsbirth" placeholder="输入出生日期" class="layui-input rsbirth">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-bg-red layui-btn-radius" lay-submit>提交</button>
</div>
</div>
</form>
</div>
<script>
layui.use(['laydate','form'], function(){
var form = layui.form;
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '.rsbirth' //指定元素
});
});
</script>

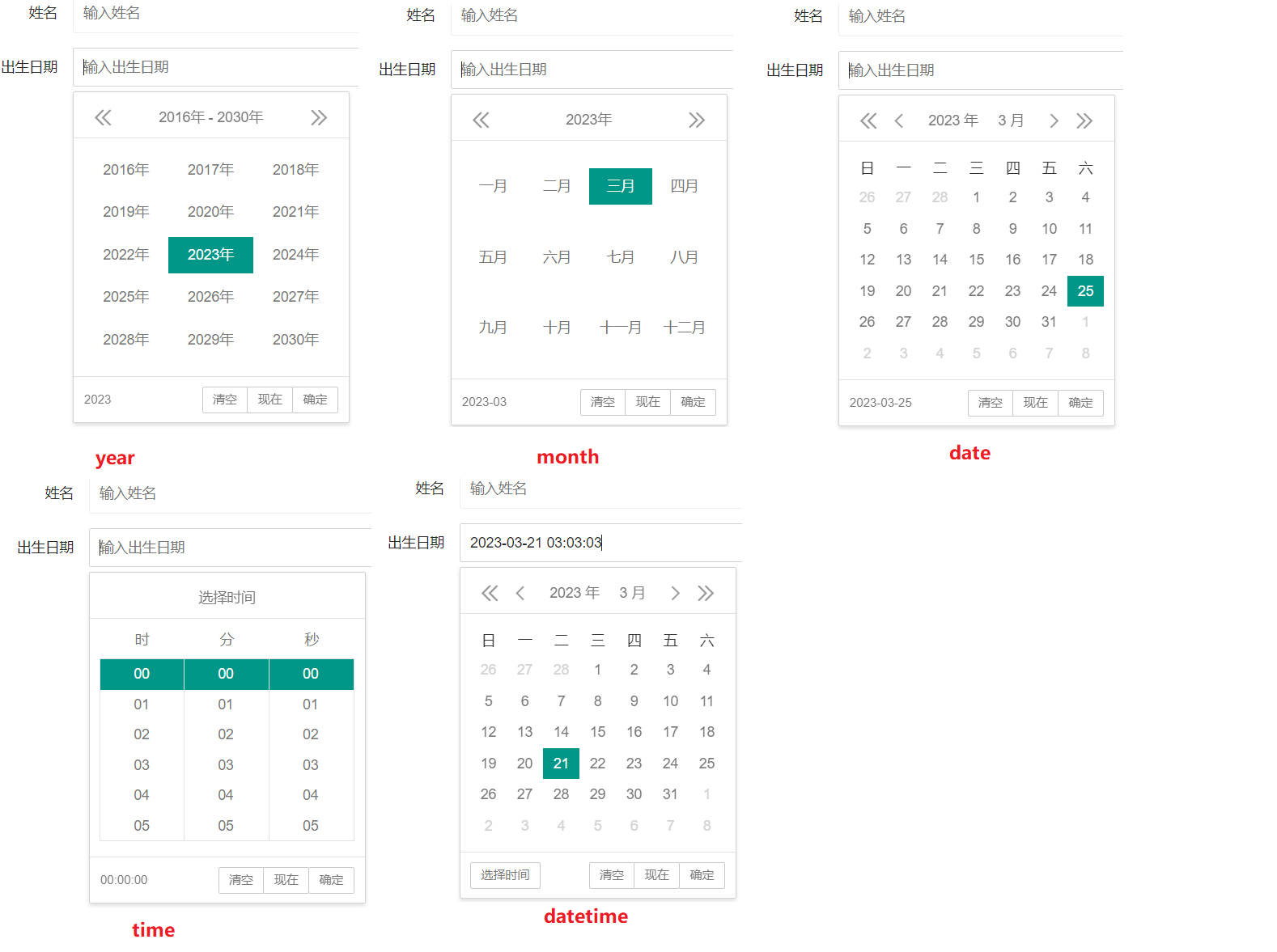
绑定输入元素后,默认为日期选择,如果要改成选择时间,或者时间日期一起选择,需要设置基础参数中的type参数,其值包括year(年选择器)、month(年月选择器)、date(日期选择器)、time(时间选择器)、datetime(日期时间选择器),默认取值为date。这几种值的样式区别如下

<script>
layui.use(['laydate','form'], function(){
var form = layui.form;
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '.rsbirth' ,//指定元素
type:'datetime'
});
});
</script>
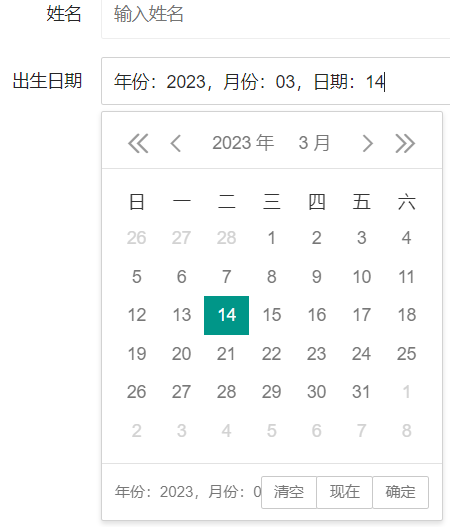
以日期为例,选择日期后,在文本框中的默认显示格式为“2023-03-25”的样式,日期与时间选择模块支持自定义格式,通过设置format参数值,可以设置日期和时间的显示格式,其格式符包括以下类型(截图来自参考文献2),其实跟C#Winform中自定义Datetime的ToString函数的输出格式类似。其示例及效果如下:


<script>
layui.use(['laydate','form'], function(){
var form = layui.form;
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '.rsbirth' ,//指定元素
type:'date',
format:'年份:yyyy,月份:MM,日期:dd'
});
});
</script>
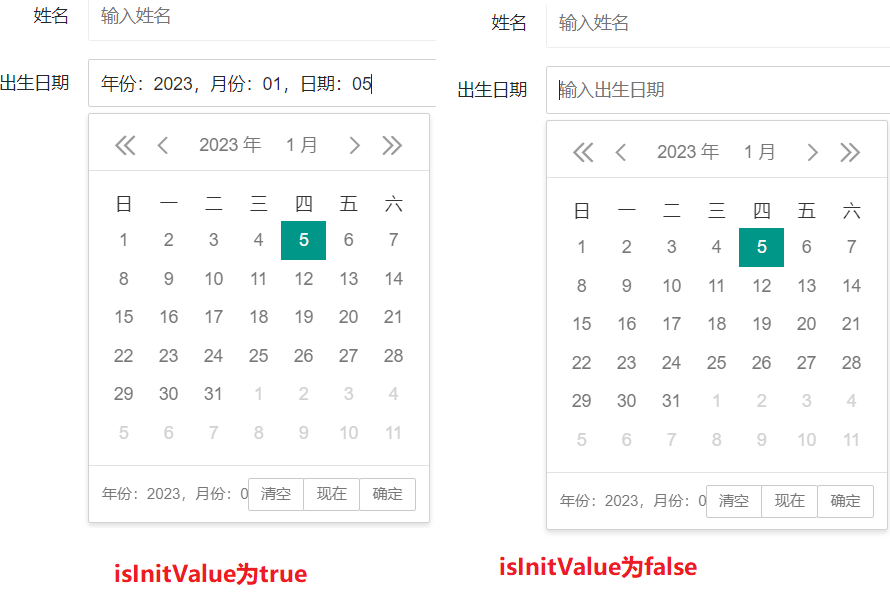
参数isInitValue和value配合使用可以设置输入元素和时间组件的默认显示值,其中value参数设置默认时间与日期值,其值的格式必须符合format参数要求的格式,当isInitValue为true时,输入元素默认赋予value参数的值,同时弹出的时间与日期选择窗口的默认值也为value值,而isInitValue为false时,仅弹出的时间与日期选择窗口的默认值为value值。其示例及效果如下:

<script>
layui.use(['laydate','form'], function(){
var form = layui.form;
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '.rsbirth' ,//指定元素
type:'date',
format:'年份:yyyy,月份:MM,日期:dd',
value: '年份:2023,月份:01,日期:05',
isInitValue: true
});
});
</script>
本以为日期与时间选择模块比较简单,结果其中的参数设置、事件处理等内容有20项左右,本文记录5项参数的设置方式及效果,后续还会继续学习laydate模块的其它用法。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)