node安装后的设置(node_global和node_cache)
node安装后的设置node_global和node_cache设置node_global和node_cache设置环境变量:测试安装淘宝镜像cnpm今天不小心把电脑上不少东西删掉了,node,npm,yarn,vscode等等东西都没了,希望重新安装,这里记录一下本地安装:npm install express会安装到当前项目全局安装:npm install express -g ......
node安装后的设置node_global和node_cache
你越是认真生活,你的生活就会越美好——弗兰克·劳埃德·莱特
《人生果实》经典语录
今天不小心把电脑上不少东西删掉了,node,npm,yarn,vscode等等东西都没了,希望重新安装,这里记录一下
本地安装:npm install express 会安装到当前项目
全局安装:npm install express -g 会安装到指定的目录(node_global)
另外,如果没有设置全局目录 node_global,那么全局安装的文件将会保存到 C:\Users\chen\AppData\Roaming\npm (chen是自己设置的计算机名字)
所以,安装好 node 后,要设置一下 node_global 和node_cache` (node缓存文件夹)
设置node_global和node_cache
在node安装目录创建node_global和node_cache文件夹

设置环境变量:
用户变量设置:将用户变量中 PATH 的值改成 C:\D\downLoad\node\node_global,没有PATH,可以直接添加。
系统变量设置:添加变量 NODE_PATH 值为:C:\D\downLoad\node\node_modules
计算机–属性–高级系统设置–环境变量–***的用户变量/系统变量
用户变量:计算机可以添加好几个用户,只有选中当前用户时才可以使用相应的程序。每个用户都要弹出设置自己的用户变量,各用户之间相互独立。
系统变量:所有用户都生效。切换用户,系统变量都是可以使用的。
配置环境变量时,只需要写到程序 exe 的文件夹D:\hopsonlife\software\python3.7\install path,当在命令行里输入python时会根据这个路径去找相应的 python.exe 并执行,也就是执行 D:/hopsonlife/software/python3.7/install path/python.exe


打开命令行,执行
npm config set prefix "C:\D\downLoad\node\node_global"
npm config set cache "C:\D\downLoad\node\node_cache"
npm config list // 查看npm基本配置
测试
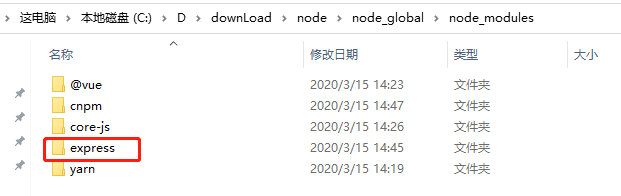
执行npm install express -g 后,查看node_global/ node_modules文件夹

安装淘宝镜像cnpm
安装淘宝镜像 cnpm
淘宝镜像 cnpm 跟 npm 的关系可以理解为 github 和 gitee
npm install -g cnpm --registry=https://registry.npm.taobao.org
谢谢你阅读到了最后~
期待你关注、收藏、评论、点赞~
让我们一起 变得更强
推荐阅读
Vue2.0 源码学习完整目录
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)