
Vue开发实例(01)之环境搭建nodejs与运行第一个Vue项目
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!>即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
作者简介
作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 已经是第一篇了
► 下一篇【02】将Vue项目代码导入到IDEA并运行
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通
一、下载node.js
注意:
- 建议下载v12.16.0版本以上的,因为版本低无法创建Vue的脚手架。
- 文件选择:
Mac选择pkg版本下载,windows选择msi格式的下载(选择zip也行,但我喜欢用安装的)
下载方式1:
从官网下载:http://nodejs.cn/download/
下载方式2:
从我发现的一个网站下载,选择自己想要的版本
https://nodejs.org/download/release/

下载方式3:
从我的网盘下载,公众号【编程界明世隐】,回复:node
安装
双击下载好的安装文件,选择安装路径安装好即可。
安装完成后,输入命令查看版本,mac首次安装都无需配置环境变量。
命令的话都一样的,Windows也是这样用。

自定义配置全局模块和缓存路径
根据自己的需要创建好两个文件夹,Windows一般创建在安装目录下,Mac看自己想放哪里 ,新建目录说明:
node_global:npm全局安装位置
node_cache:npm缓存路径

配置环境变量
- windows配置
新增NODE_HOME,值为:E:\work\nodejs
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;
到cmd下执行命令
npm config set prefix “E:\work\nodejs\node_global”
npm config set cache “E:\work\nodejs\node_cache”
- Mac下配置
到终端执行命令
npm config set prefix “/users/work/nodejs/node_global”
npm config set cache “/users/work/nodejs/node_cache”
在终端使用vi编辑.bash_profile
- 使用命令:vim ~/.bash_profile
- 按 i 进入插入模式
- 在尾部插入以下命令,注意NODE_MODULES的路径哦
NODE_HOME=/usr/local/bin
NODE_MODULES=/users/work/nodejs/node_global
PATH= N O D E H O M E : NODE_HOME: NODEHOME:NODE_MODULES:$PATH
export NODE_HOME NODE_MODULES PATH
- 按ESC 再输入 :wq回车
- 然后输入以下命令
source ~/.bash_profile
更改镜像源
因为node服务器在国外,下载会比较慢,所以改成阿里云的镜像,执行以下语句windows和mac的命令是一样的。
npm config set registry https://registry.npm.taobao.org
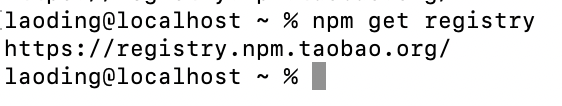
查看镜像设置情况
npm get registry

安装Vue脚手架
在终端输入命令:
npm install -g @vue/cli
等待安装完成
创建Vue项目
在命令行进入自己想要创建项目的目录
cd /Users/work/VueWorkspace
创建Vue项目
vue create vuedemo1
进入选择界面

用上下方向键移动,然后回车,我选择Vue3,等待创建完成

创建完成后,目录如下:

执行启动项目命令(注意要先进入项目目录)
cd vuedemo1
npm run serve
提示启动完成

打开浏览器输入地址,上图中有提示的哦
http://localhost:8080/

按 ctrl+c 或者关闭终端停止服务。
小结
这节总结了“ idea下载和安装 ”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 已经是第一篇了
► 下一篇【02】将Vue项目代码导入到IDEA并运行
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容











所有评论(0)