
搬砖日记:post传数组(三种格式)
【代码】搬砖日记:post传数组(三种格式)
一键AI生成摘要,助你高效阅读
问答
·
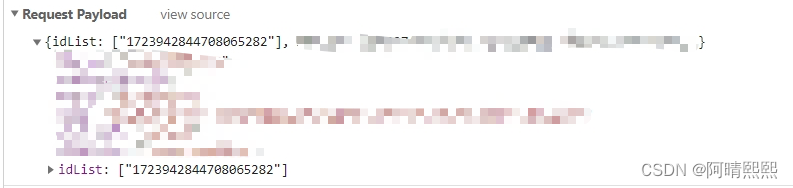
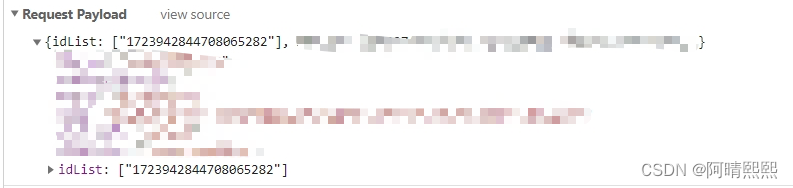
1. json型

request({
url: '/msg/message/batch/read',
data,
method: 'post',
'content-Type': 'application/json'
})
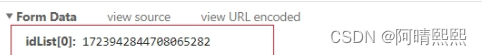
2. formData数组型

- Content-Type: application/x-www-form-urlencoded
request({
url: '/msg/message/batch/read',
data,
method: 'post',
})
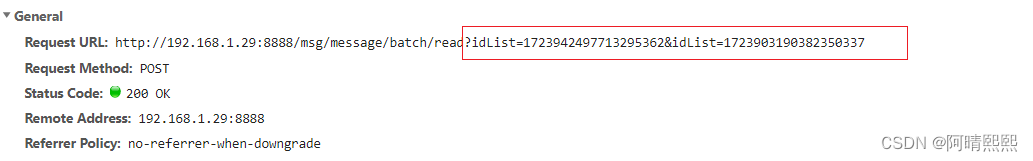
3.formData字段重复传型

- 把data换成parmas,再转换一下(和get请求传数组一样)
export const updateReadStatus = params => {
return request({
url: '/msg/message/batch/read',
params,
method: 'post',
paramsSerializer : function(params) {
return qs.stringify(params, { arrayFormat: 'repeat' })
}
})
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)