
【vue】解决element-ui的el-select下拉框中因选项内容太长导致容器宽度过长问题
·
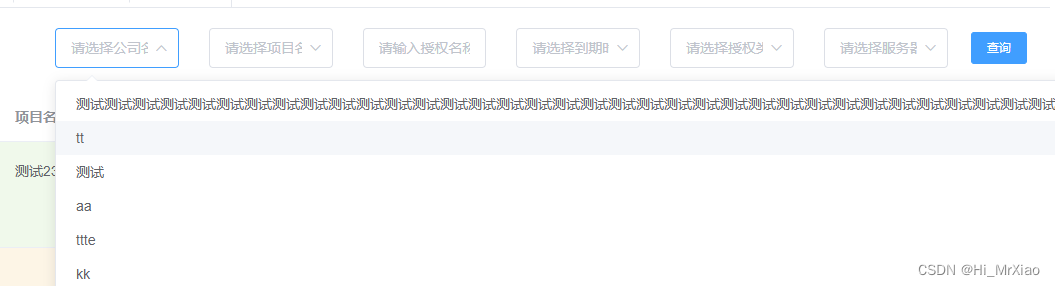
使用el-select下拉组件时,当下拉框中的选项内容很长会自动撑开容器宽度,导致页面效果很不好

解决思路:调整下拉框的宽度
1、首先设置el-select的属性popper-append-to-body为false:不将下拉弹出框插入至 body 元素
<el-select v-model="companyId" placeholder="" :popper-append-to-body="false" popper-class="dateClass">
<el-option v-for="(item,index) in companyList" :key="index" :label="item.name" :value="item.value"></el-option>
</el-select>
2、使用popper-class属性设置下拉弹出框自定义类型 customDropdown
<el-select v-model="companyId" placeholder="" :popper-append-to-body="false" popper-class="dateClass">
<el-option v-for="(item,index) in companyList" :key="index" :label="item.name" :value="item.value"></el-option>
</el-select>
3、设置下拉框的宽度
.el-select-dropdown.customDropdown {
width: 200px;
}
如果不想使用组件默认的样式效果(超出的文字隐藏,并且后面添加省略号)
想使用横向滚动条展示所有内容,可以再加上下面的样式代码
.el-select-dropdown.customDropdown .el-select-dropdown__item {
display: inline-block;
width: 100%;
overflow: initial;
}
最终效果

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)