
基于node+Vue搭建网上购物商城实现(源码+文档+定制)
基于node+vue的网上购物商城设计与实现
随着现在网络迅猛发展,网上在线购物商城也逐渐快速发展起来,网上模式很快融入到了许多商家的眼球之中,随之就产生了“网上购物商城系统”,这样就让在线购物商城变的更加方便简单。本系统的开发主要是采用node加Vue技术,在整个系统的设计中应用MySql数据库来完成数据的存储,具体根据基于vue的网上购物商城的设计与实现的现状来进行开发的,具体根据现实的需求来实现在线购物商城网络化的管理,各类信息有序地进行存储,进入基于vue的在线购物商城的设计与实现页面之后,方可开始操作主控界面,主要包括用户: 注册、登录、定位、自主选择所在城市商品、分类、简单展示商品、查看商品详情、商品评论、分页功能、购物车功能、商品数量增减、清空购物车、商品结算、多关键词模糊搜索商品、修改用户信息、手机号、密码。管理员:查看所有用户、查看数据库商品信息、商品上架、删除、修改商品、分页等功能。本论文主要讲述了网上购物商城系统开发背景,该系统主要是对需求分析和功能需求做了介绍,并且对本系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机和网络技术来改变目前的在线购物商城管理状况,提高管理的效率。
技术介绍
项目采用的技术栈: Vue+Node+MySQL
前端:用Vue-cli搭建,使用Vue全家桶+element-ui
后端:express框架
数据库:MySQL
一、项目效果预览
商城前台部分
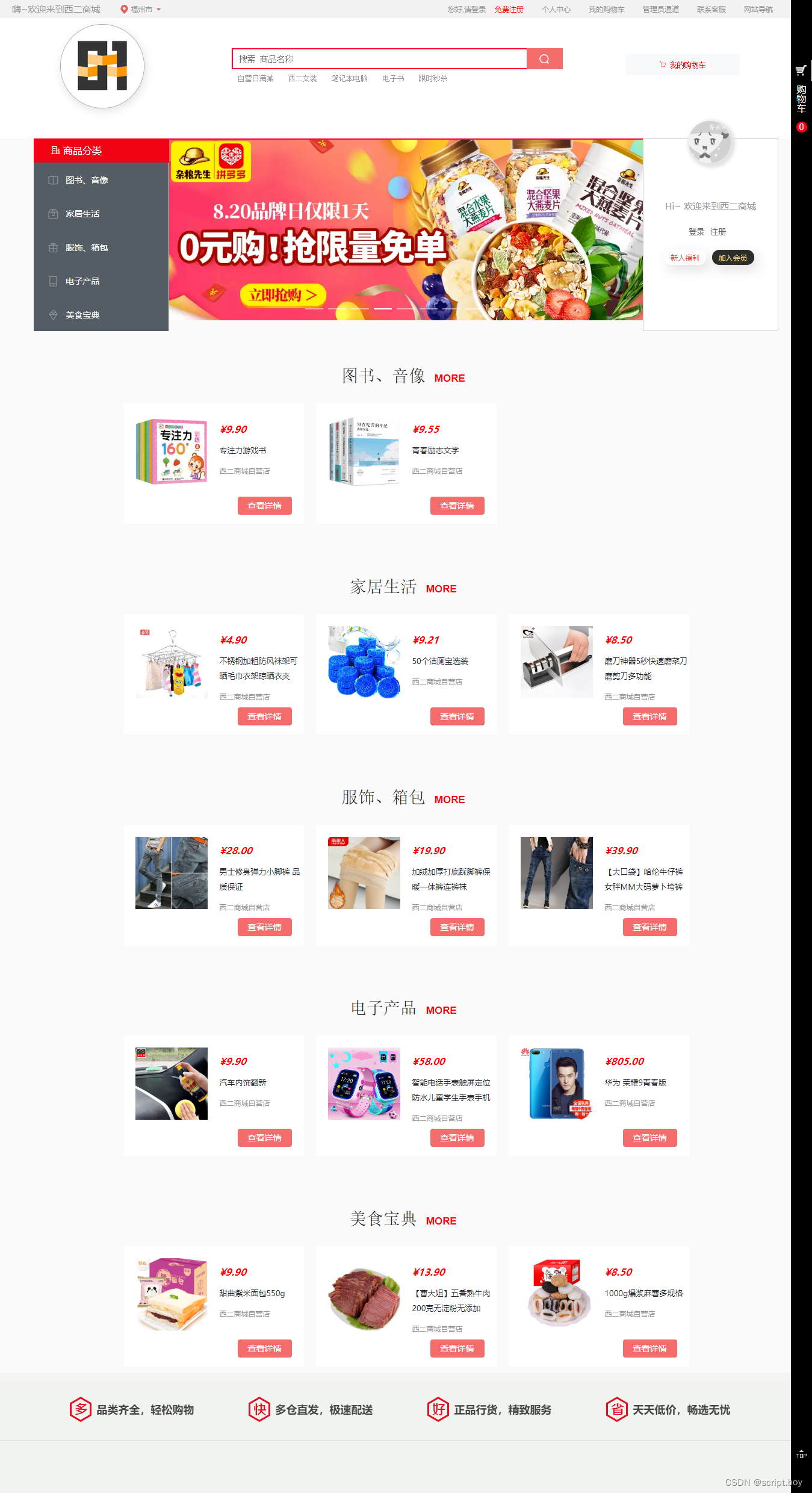
首页

自主选择所在城市商品

首页右侧的购物车提示区

分类展示页面

购物车

商品详情页

登录/注册
登录/注册


登录/注册
用户中心

商城后台部分
商品信息页

添加商品

二、功能
普通用户
注册、登录(图形验证码)
定位 (腾讯地图定位功能)、自主选择所在城市
商品
分类
简单展示商品
查看商品详情
商品评论
分页功能
购物车功能
加入购物车
购物车商品数量增减
清空购物车
商品结算
多关键词模糊搜索商品 (关键词需为商品名称)
用户个人中心
修改用户信息 (头像、昵称、简介…)
修改手机号
修改密码
管理员
登录(固定账号密码)
查看数据库商品信息
商品上架(添加商品)
删除/修改商品
分页功能
运行
项目后端服务器是基于node、MySQL开发,运行前请确认系统已安装相关应用
git clone
服务器端
cd web-server
将web-server文件夹下的shop.sql导入MySQL数据库中
npm install 安装依赖
修改web-server/src/config.js文件,此文件记录项目的全局变量,在文件中找到password、database、user属性,根据你的数据库信息修改它们的值
npm run dev 在本地运行,启动服务器
客户端
cd web-client
npm install 安装依赖
npm run dev 在本地运行
接着就可以在http://localhost:8080下访问到该项目
三、目录结构
web-client 前端部分:
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api
│ | ├── ajax.js // 使用axios,封装ajax
│ | ├── index.js // 后端接口,封装请求接口
│ ├── common // 字体、图片等静态资源
│ ├── components // 全局公用组件
│ ├── config // 全局配置
│ | ├── filters.js // 全局过滤器
│ | ├── utils.js // 全局方法
│ | ├── area.js // 全国城市区域,配合element-ui级联选择器
│ ├── pages // 项目视图页面
│ ├── router // 路由配置
│ ├── store // Vuex数据存储器
│ ├── App.vue // 入口页面
│ ├── main.js // 入口文件
├── static // 静态资源
├── .babelrc // babel-loader 配置
├── .gitignore // git 忽略
├── index.html // 项目html
└── package.json // 包依赖配置web-server 后端部分:
├── db // MySQL数据连接
├── public // 静态资源
├── routes // 后端路由,项目接口
├── static // 静态资源
├── src // 源代码
│ ├── app.js // 项目入口文件,配置,初始化
│ ├── config.js // 全局公用参数记录
├── utils // 全局公用方法
├── views // 视图页面
├── .babelrc // babel-loader 配置
├── main.js // 入口文件
├── package.json // 包依赖配置
├── README.md // 项目说明文件
└── shop.sql // 注入MySQL的sql语句四、开发中的一些细节
跨域问题
后端部分使用cors来解决跨域
cd web-server
npm i -S cors// 在 web-server/src/app.js 中引入 import cors from 'cors' app.use(cors());
五、存在的疑问
1. 提示无法找到static文件夹
这个问题解决方法:只需在web-client目录下新建一个static文件夹,重新运行即可
2. 注册后台管理员
项目没有实现后台管理员的增删改查,这也是个不足之处,小伙伴们可仿照之前的接口用例自己实现。默认管理员的账户、密码都是 admin
3. 后台商品无法添加
很可能是因为web-server/public目录下没有uploads文件夹,导致上传的商品图片无法保存,可以依此新建一个uploads文件夹,重新运行
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)