
3D导航栏
·
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
width: 300px;
height: 40px;
/* background-color: pink; */
margin: 50px auto;
perspective: 1000px;
}
li{
position: relative;
float: left;
width: 100px;
height: 40px;
/* background-color: aqua; */
/* 开启3D空间 */
transform-style: preserve-3d;
/* 过渡效果 */
transition: all 1.5s;
/* 侧过来方便观察 */
/* transform: rotateY(41deg) rotateX(342deg); */
}
a{
position: absolute;
top: 0;
left: 0;
display: block;
text-decoration: none;
text-align: center;
line-height: 40px;
width: 100px;
height: 40px;
color: white;
}
.front{
background-color: green;
transform: translateZ(20px);
}
.top{
background-color: orange;
transform:translateY(-20px) rotateX(90deg);
}
ul li:hover{
transform: rotateX(-90deg);
}
</style>
<body>
<ul>
<li>
<a href="#" class="front">首页</a>
<a href="#" class="top">Index</a>
</li>
<li>
<a href="#" class="front">登录</a>
<a href="#" class="top">Login</a>
</li>
<li>
<a href="#" class="front">注册</a>
<a href="#" class="top">Register</a>
</li>
</ul>
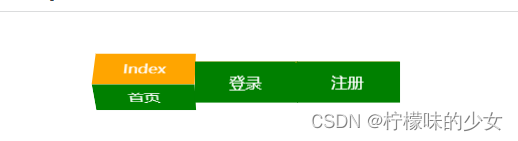
</body>效果样式

思路
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)