layui实现选择框搜索(下拉搜索)功能
【代码】layui实现选择框搜索(下拉搜索)功能。
一键AI生成摘要,助你高效阅读
问答
·
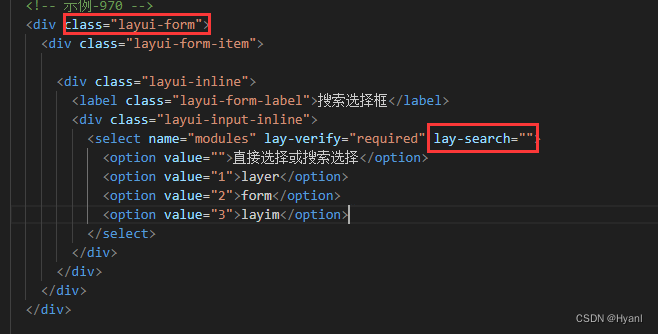
1.可以使用官方介绍的方法,适用于form表单内的下拉搜索,外层需要使用layui-form样式,select标签内添加lay-search=“”,此方法若外层不添加layui-form无法实现搜索功能,如下所示:
2.下面是另一种形式的下拉选择,实现的效果图如下所示:

html代码如下所示:
<div class="layui-inline">
<input id="inpProductNumber" name="inpProductNumber" placeholder="请选择.." type="text" lay-verify="required"
autocomplete="off" class="layui-input text-item" value="" />
<dl class="layui-anim layui-anim-upbit layui-hide">
<dd lay-value="" class="layui-select-tips">请选择..</dd>
<dd lay-value="GH100">GH100</dd>
<dd lay-value="GH200">GH200</dd>
<dd lay-value="GH300">GH300</dd>
</dl>
</div>
js代码如下所示:
$('.text-item').each(function () {
var _this = $(this);
var pdiv = _this.parent();
var inpTitle = $('<div class=\"layui-select-title\"></div>');
inpTitle.append(_this);
inpTitle.append('<i class=\"layui-edge\"></i>');
var inpDl = pdiv.find("dl");
var inpText = $('<div class=\"layui-form-select \"></div>')
inpText.append(inpTitle);
inpText.append(inpDl);
inpDl.removeClass("layui-hide");
inpDl.find("dd").click(function () {
var ddthis = $(this);
inpDl.find("dd").removeClass("layui-this");
ddthis.addClass("layui-this");
let val = ddthis.attr("lay-value");
_this.val(val);
});
inpTitle.click(function () {
$(".layui-form-selected").removeClass("layui-form-selected layui-form-selectup");
inpText.addClass("layui-form-selected");
});
pdiv.html(inpText);
_this.keyup(function () {
inpDl.find("dd").removeClass("layui-this");
inpDl.find("dd").each(function () {
var dthis = $(this);
let inpVal = _this.val().toUpperCase();
let val = dthis.attr("lay-value").toUpperCase();
if (val.indexOf(inpVal) != -1) {
dthis.show();
} else {
dthis.hide();
}
});
});
});
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)