【VSCode教程】3分钟配置GitHub、0命令行操作、超详细步骤!!
【附视频演示】VSCode 使用 GitHub 详细配置步骤、使用菜单栏选择、无需命令行。 解决常见错误、『存储库未配置任何要推送到的远程存储库』
目录
6 在 VSCode 上将本地仓更改推送到 Github 远程仓
0 视频演示
https://www.bilibili.com/video/av95681488/
1 在 Github 上创建远程仓
创建时、可直接选择 ☑️ "Initialize this repository with a README"、初始化仓库。
此步骤相当于创建空的远程仓后在终端执行以下几句话:
echo "# GIT" >> README.md
git init
git add README.md
git commit -m "first commit"2 在 VSCode 上初始化本地仓
在本地电脑上创建空文件夹、如GitTestForMac。

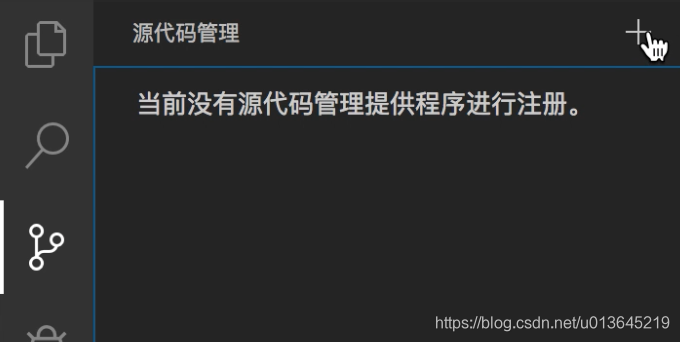
初始化本地 Git 存储库的工作区文件夹、点击『源代码管理』右上角『+』、在弹出对话框中选择默认的 GitTestForMac


3 在 VSCode 上绑定远程仓
按Shift+Command+P 、在弹出框中选择 『Git 添加远程仓』、远程仓库名称填写『origin』、远程仓的 URL 输入在 GITHUB 创建远程仓的 git 地址。




此步骤相当于用终端输入:
git remote add origin https://github.com/Reykou/GitTest.git
如不执行以上动作会提示错误:『存储库未配置任何要推送到的远程存储库。』
4 在 VSCode 上拉取远程仓内容
点击『源代码管理器:Git』界面中的右上角的『...』、选择『拉取自...』、在弹出菜单中依次选择『origin』,『origin/master』。拉取成功后完成后即可在文件栏中看到文件 README.md
常见问题:在第二个弹出菜单中没有『origin/master』选项怎么办?
稍等 2-3 分钟、重试即可出现。




相当于在终端输入:
git pull origin master5 在 VSCode 上新建文件并提交到本地仓
添加文件、在『源码管理器中』选择『√』,提交到本地仓。

6 在 VSCode 上将本地仓更改推送到 Github 远程仓
在『源码管理器中』选择『推送到...』、在弹出框中选择分支『origin』。推送成功后、刷新GitHut 工程界面、即可看到提交的新文件。



此步骤相当于在终端输入:
git push -u origin masterGIT 基础知识备忘录
三种状态
Git 有三种状态,你的文件可能处于其中之一: 已提交(committed)、已修改(modified) 和 已暂存(staged)。
这会让我们的 Git 项目拥有三个阶段:工作区、暂存区以及 Git 目录。 This leads us to the three main sections of a Git project: the working tree, the staging area, and the Git directory.
基本的 Git 工作流程如下:
在工作区中修改文件。
将你想要下次提交的更改选择性地暂存,这样只会将更改的部分添加到暂存区。
提交更新,找到暂存区的文件,将快照永久性存储到 Git 目录。
参考:GIT 官方文档
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容












所有评论(0)