
npm install 包,提示安装成功,但是项目目录中没有出现node_modules的解决方案
·
项目场景:
npm install 包,没有报错,提示安装成功,但是项目中没有出现node_modules,也没有安装的包,package.json中也没有任何依赖包记录
问题描述
创建一个新的项目后,终端输入npm install后发现只出现了添加文件成功的提示,而文件夹下并没有创建新的node_modules。
added 1 package in ……ms
原因分析:
这里是因为我们的包都装在了全局中,在解决方案中大家可以更清楚的看懂原因。
解决方案:
1.查看npm的配置
在windows powershell窗口中输入
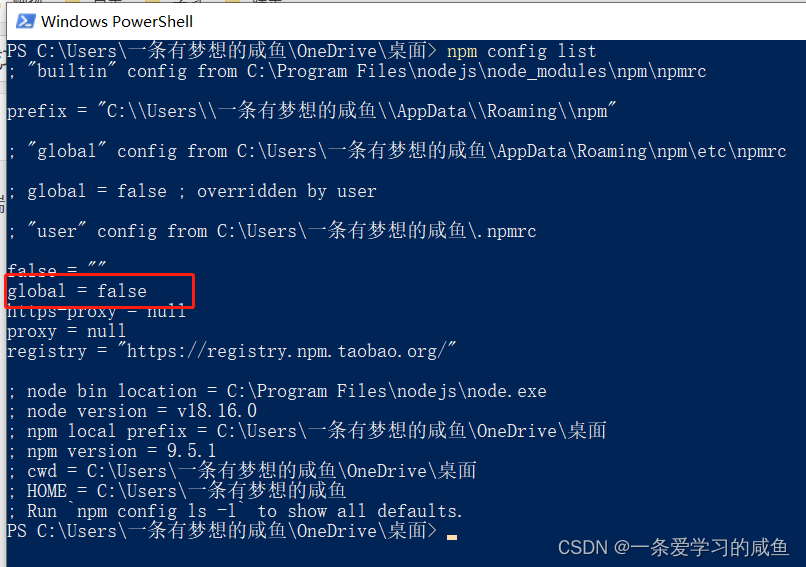
npm config list

如果你的配置是global设置为true,说明在安装一个包时,就算没有写-g,也会自动将你的包安装到全局
2.修改配置
命令行输入
npm config set global=false
回车后再次输入npm config list查看是否有修改成功。
如果没有则可以尝试如下方法:
命令行输入 :
npm root -g//获取到全局安装目录

获取到了npm的全局安装目录后,复制并打开到这个目录下后,可以发现,我们之前安装的包都在全局目录下:

然后我们开始手动修改npm的配置,移动到C:\Users\……(你的用户名)\AppData\Roaming\npm\etc目录下
打开npmrc文件(使用任何编辑器或者文本文档或记事本打开都可以),写入global = false,推荐自己重新写一句在原来的代码后面


现在基本就修改成功了,如果你输入npm config list后发现依旧显示global = true,并且npm install依旧不能正常在项目目录下创建出node_modules。则可以进行如下操作:
移动到C:\Users\……(用户名) 文件目录下,然后找到.npmrc文件
截图
依然打开文件进行修改写入
global = false

到此基本就可以正常进行npm install操作了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)