
HTML5期末大作业:在线电影网站设计——电影速递网(12页面)含登录注册HTML+CSS+JavaScript
HTML5期末大作业:在线电影网站设计——电影速递网(12页面)含登录注册HTML+CSS+JavaScript临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页
HTML5期末大作业:在线电影网站设计——电影速递网(12页面)含登录注册HTML+CSS+JavaScript
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面 :HTML期末大学生网页设计作业 ,喜欢的可以下载,文章页支持手机PC响应式布局。主要有:登录、注册、主页、列表页、详情页 等总共 12 个页面html下载。
2.网页作品编辑方面:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
一、作品演示
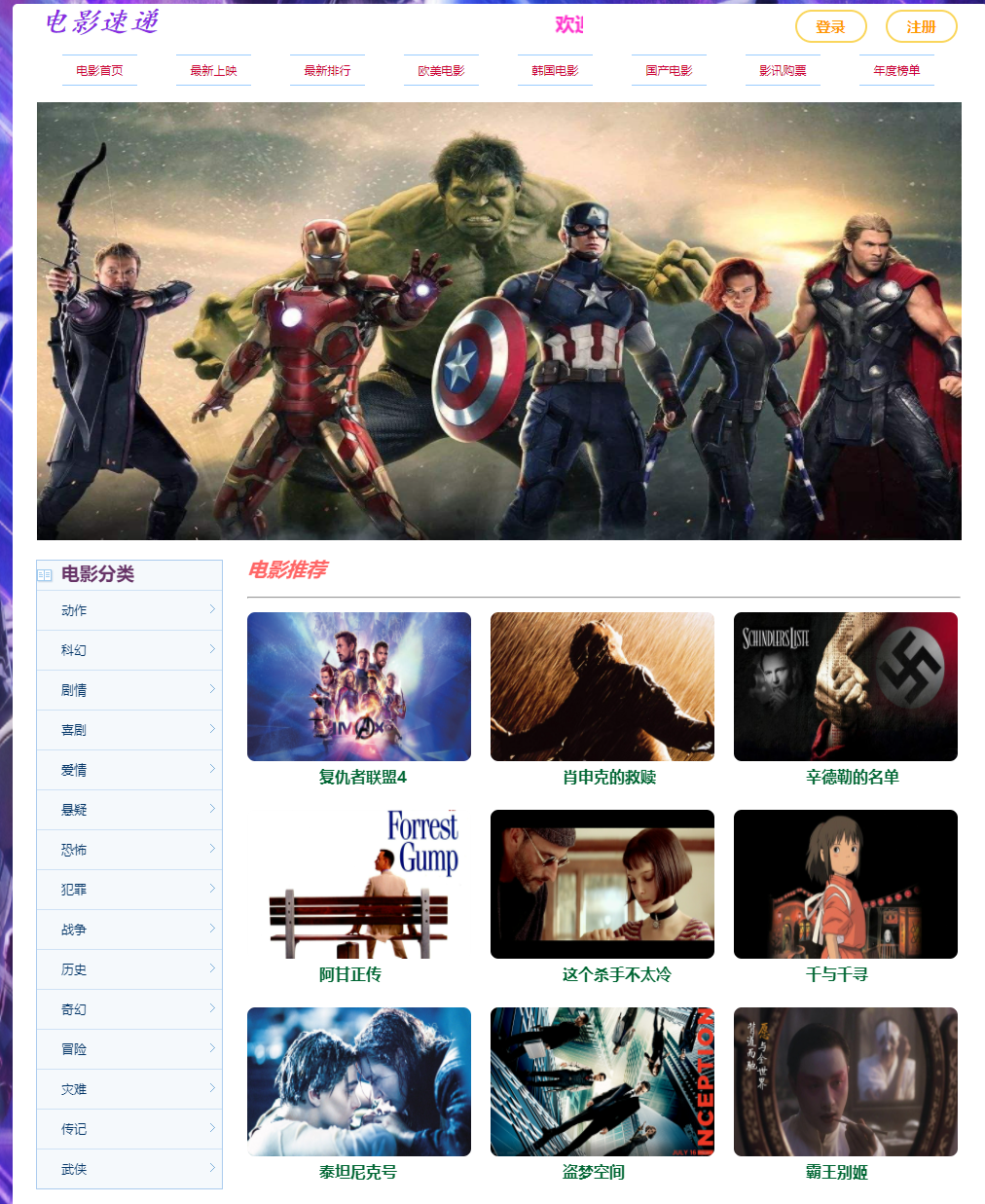
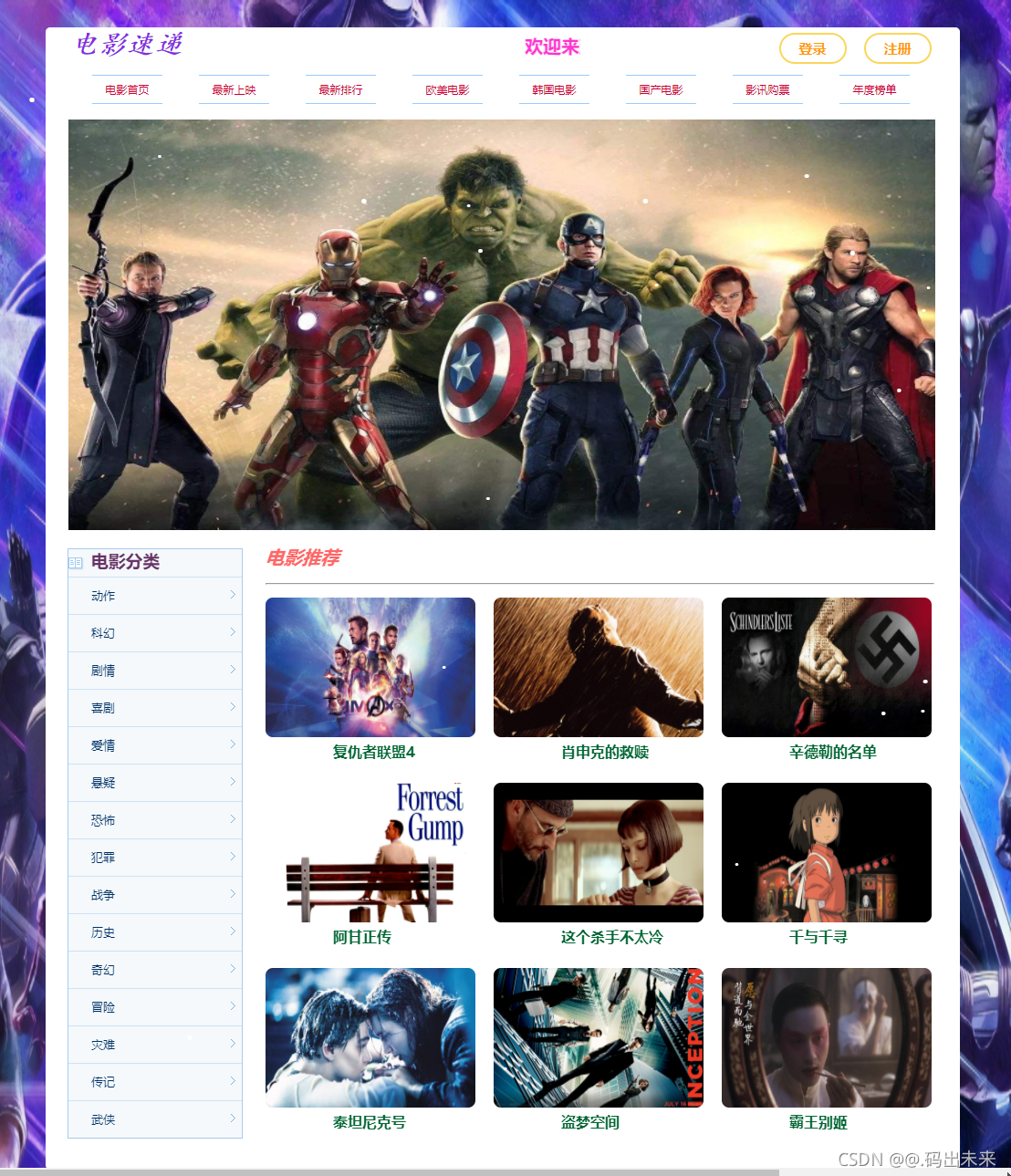
1.首页

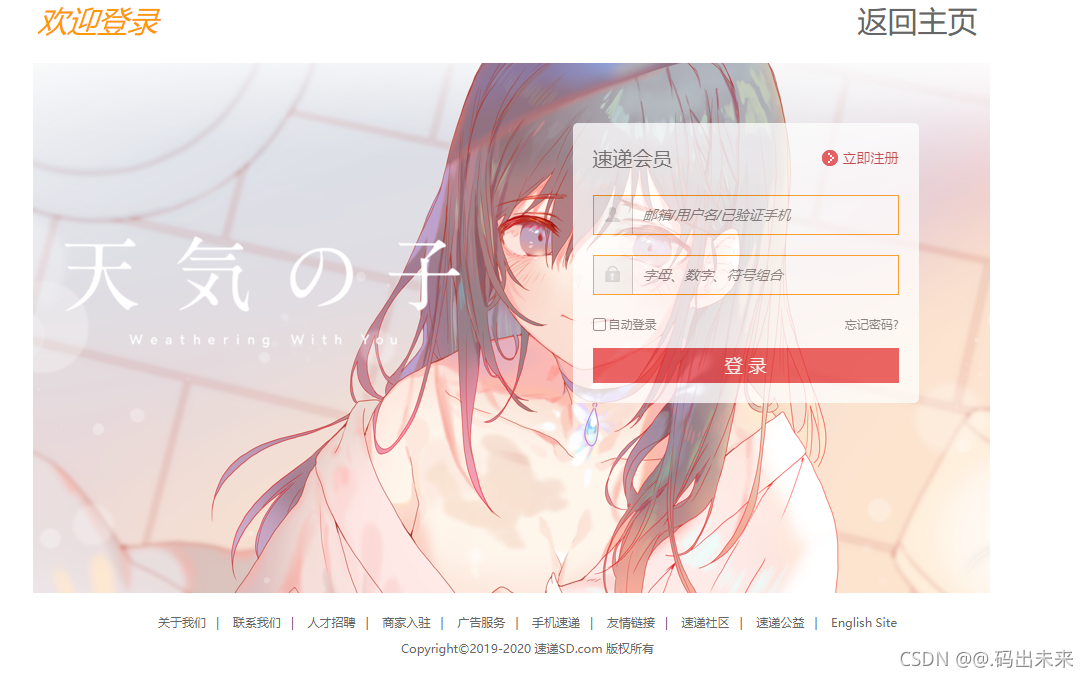
2.登录/注册


二、代码目录

三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电影速递</title>
<link rel="stylesheet" type="text/css" href="css/电影速递.css">
</head>
<body>
<audio loop autoplay>
<source src="music/麻雀.mp3" type="audio/mpeg">
</audio>
<div class="big">
<div class="main">
<header>
<div class="nav">
<h2><span class="biaoti">电影速递</span>
<marquee class="gundong" align="left" behavior="scroll" direction="left" height="30" width="600" loop="-1" scrollamount="5" scrolldelay="10" onMouseOut="this.start()" onMouseOver="this.stop()">
欢迎来到电影速递,一个推荐好电影的网站
</marquee>
<a href="login.html">登录</a>
<a href="register.html">注册</a>
</h2>
<div class="fenlei">
<ul>
<li>电影首页</li>
<li>最新上映</li>
<li>最新排行</li>
<li>欧美电影</li>
<li>韩国电影</li>
<li>国产电影</li>
<li>影讯购票</li>
<li>年度榜单</li>
</ul>
</div>
</div>
</header>
<div class="content">
<div class="zhutu"><img src="image/复联.jpg"></div>
<div id="list">
<h3 class="titles">电影分类</h3>
<ul>
<li>动作</li>
<li>科幻</li>
<li>剧情</li>
<li>喜剧</li>
<li>爱情</li>
<li>悬疑</li>
<li>恐怖</li>
<li>犯罪</li>
<li>战争</li>
<li>历史</li>
<li>奇幻</li>
<li>冒险</li>
<li>灾难</li>
<li>传记</li>
<li>武侠</li>
</ul>
</div>
<div class="tuijian">
<p>电影推荐</p><hr/>
</div>
<div class="tuijian1">
<a href="复仇者联盟4.html"><img src="image/复仇者联盟4.jpg"><p>复仇者联盟4</p></a>
<a href="肖申克的救赎.html"><img src="image/肖申克的救赎.jpg"><p>肖申克的救赎</p></a>
<a href="辛德勒的名单.html"><img src="image/辛德勒的名单.jpg"><p>辛德勒的名单</p></a>
<a href="阿甘正传.html"><img src="image/阿甘正传.jpg"><p>阿甘正传</p></a>
<a href="这个杀手不太冷.html"><img src="image/这个杀手不太冷.jpg"><p class="p5">这个杀手不太冷</p></a>
<a href="千与千寻.html"><img src="image/千与千寻.jpg"><p>千与千寻</p></a>
<a href="泰坦尼克号.html"><img src="image/泰坦尼克号.jpg"><p>泰坦尼克号</p></a>
<a href="盗梦空间.html"><img src="image/盗梦空间.jpg"><p>盗梦空间</p></a>
<a href="霸王别姬.html"><img src="image/霸王别姬.jpg"><p>霸王别姬</p></a>
</div>
</div>
<div class="footer">
<div class="link">
<a href="">关于我们</a>|
<a href="">联系我们</a>|
<a href="">人才招聘</a>|
<a href="">商家入驻</a>|
<a href="">广告服务</a>|
<a href="">友情链接</a>|
<a href="">速递社区</a>|
<a href="">速递公益</a>|
<a href="">English Site</a>
</div>
<div class="copy">Copyright©2019-2020 版权所有</div>
</div>
</div>
</div>
</body>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可wx公Z号 ---> web前端小日记 获取更多源码 !

六、更多HTML期末大作业(成品下载)
>>>戳我>>>点击进入200例期末大作业作品
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


更多推荐
 已为社区贡献23条内容
已为社区贡献23条内容










所有评论(0)