
【C++/QT】QT实现侧边导航栏(附代码)
·
背景
没有背景,瞎玩的
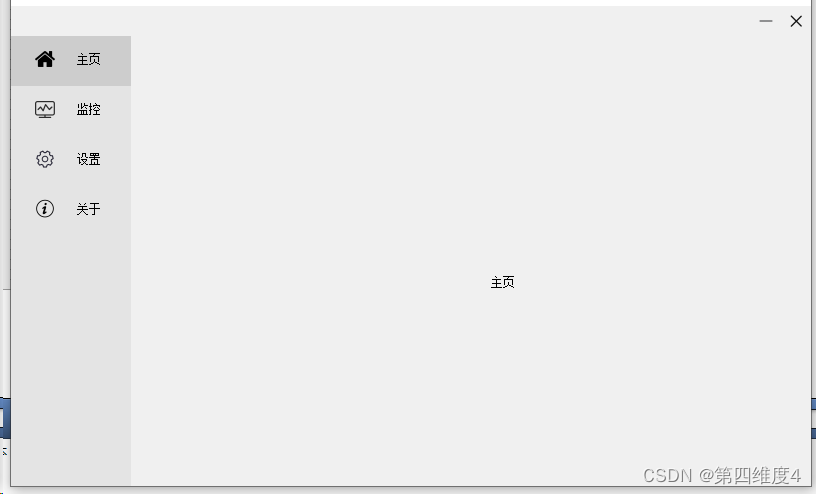
效果
界面挺原始的
代码链接


实现步骤
1、设计主页面
结构如下:

a、添加 sideBar 到左侧
b、拖动四个 QToolButton
c、放置 verticalSpacer
d、右侧放置主窗口 stackedWidget ,删掉两个page
e、修饰按键

<property name="styleSheet">
<string notr="true">/* 默认 */
QToolButton{
border-top: 3px outset transparent;
border-bottom: 7px outset transparent;
border-right: 3px outset transparent;
border-left: 20px outset transparent;
background-color: rgb(228, 228, 228);
}
/* 鼠标悬停 */
QToolButton:hover{
background-color: rgb(205, 205, 205);
}
/* 点击和按下 */
QToolButton:pressed,QToolButton:checked{
border-left: 18px outset rgb(93, 95, 97);
background-color: rgb(246, 246, 246);
}
QPushButton:default {
border-color: navy; /* make the default button prominent */
}
</string>
</property>
2、新建若干个ui

在这里我把它命名为 HomeWindow、MonitorWindows、SettingWindow、AboutWindow
3、设置关联属性
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 隐藏标题(关闭)
//this->setWindowFlags(Qt::SplashScreen|Qt::WindowStaysOnTopHint|Qt::FramelessWindowHint);
ui->stackedWidget->addWidget(&homeWnd);
ui->stackedWidget->addWidget(&monitorWnd);
ui->stackedWidget->addWidget(&settringWnd);
ui->stackedWidget->addWidget(&aboutWnd);
btnGroup.addButton(ui->btnHome, 0);
btnGroup.addButton(ui->btnMonitor, 1);
btnGroup.addButton(ui->btnSettring, 2);
btnGroup.addButton(ui->btnAbout, 3);
connect(&btnGroup, static_cast<void (QButtonGroup::*)(int)
>(&QButtonGroup::buttonClicked),
ui->stackedWidget, &QStackedWidget::setCurrentIndex);
// 设置默认选中的页面
btnGroup.button(0)->setChecked(true);
ui->stackedWidget->setCurrentIndex(0);
}
这样就可以实现切换了。
头文件如下:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QButtonGroup>
#include <QPainter>
#include <QPropertyAnimation>
#include "homewindow.h"
#include "monitorwindow.h"
#include "settingwindow.h"
#include "aboutwindow.h"
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_toolButton_min_clicked();
void on_toolButton_close_clicked();
private:
Ui::MainWindow *ui;
QButtonGroup btnGroup;
HomeWindow homeWnd;
MonitorWindow monitorWnd;
SettingWindow settringWnd;
AboutWindow aboutWnd;
};
#endif // MAINWINDOW_H
阅读全文
AI总结
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容
相关推荐
查看更多
鸿蒙开发工具大赶集
本仓将收集和展示鸿蒙开发工具,欢迎大家踊跃投稿。通过pr附上您的工具介绍和使用指南,并加上工具对应的链接,通过的工具将会成功上架到我们社区。
OpenManus
No fortress, purely open ground. OpenManus is Coming.
G-Star公益行
G-Star 公益行 是 GitCode G-Star 计划旗下专为公益机构打造的技术赋能计划,依托 GitCode 开源平台、生态流量、云计算与 AI 支持,旨在连接开源技术与公益组织,通过技术赋能帮助公益组织实现数字化转型,以提升运营效率、优化资源配置、拓展公益影响力。
热门开源项目
活动日历
查看更多
直播时间 2025-03-13 18:32:35


全栈自研企业级AI平台:Java核心技术×私有化部署实战
直播时间 2025-03-11 18:35:18


从0到1:Go IoT 开发平台的架构演进与生态蓝图
直播时间 2025-03-05 14:35:37


国产工作流引擎 终结「996」开发困局!
直播时间 2025-02-25 14:38:13


免费开源宝藏 ShopXO,电商系统搭建秘籍大公开!
直播时间 2025-02-18 14:31:04


从数据孤岛到数据智能 - 企业级数据管理利器深度解析
目录









所有评论(0)