vscode代码拼写检查插件的使用(超详细)
在学习vue项目中使用了vscode编辑器(之前一直使用的是idea),由于一个单词的拼写错误找了半天bug,百度了下这个插件可以实现和idea自带的单词拼写检查功能一样的效果1.扩展中搜索Code Spell Checker并安装2.点击该插件的设置图标并点击扩展设置3.下拉找到Enabled Language Ids并在最下面添加想要检查的文件点击添加项(这里我以vue为例)确定4.然后我们就
一键AI生成摘要,助你高效阅读
问答
·
在学习vue项目中使用了vscode编辑器(之前一直使用的是idea),由于一个单词的拼写错误找了半天bug,百度了下这个插件可以实现和idea自带的单词拼写检查功能一样的效果
1. 扩展中搜索Code Spell Checker并安装

2.安装完成后点击该插件的设置图标并点击扩展设置

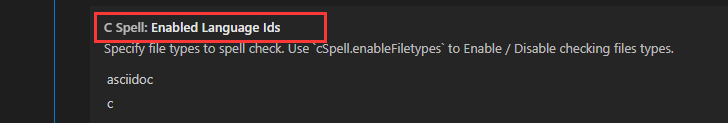
3.下拉找到Enabled Language Ids并在最下面添加想要检查的文件

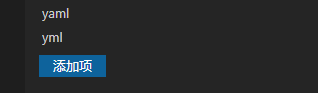
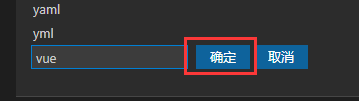
点击添加项(这里我以vue为例)确定


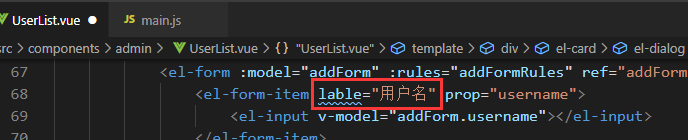
4.然后我们就可以在vue文件中看到错误的代码拼写提示,比如标签label我打成了lable就会有波浪线提示

注意:如果功能未生效,重启vscode编辑器即可
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)