
Vue的使用及运行
选中要运行的文件,右键-->【在集成终端中打开】,在终端输入npm run serve 后回车,开发运行,注意vue文件千万不要试图用open with live server打开,此法根本打不开
Vue使用
<!-- 从三方网站引入网上的vue。需要网络 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script> -->
<!-- 从vue官网下载vue.js文件,本地引入。不需要网络-->
<script src="./js/vue.js"></script>
(推荐)我们一般采用脚手架来完成开发
(不推荐)谷歌或Edge浏览器搜Vue devtools 点击扩展,获得扩展,搜索安装即可,但是这样开发效率不高。
Vue的脚手架使用
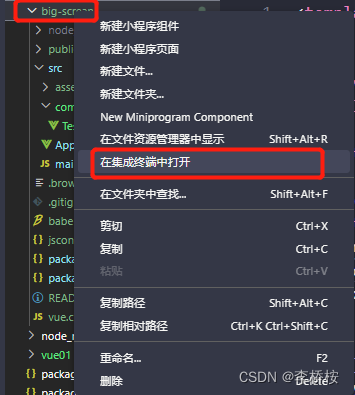
1、选中一个存放项目的文件夹,右键–>【在集成终端中打开】

2、安装工具类的包 一般是全局安装
在终端输入npm i -g @vue/cli
npm i -g @vue/cli
注意当前vue脚手架是webpack打包的;当前 vue2 => vue-cli 5.0.8
3、构建项目
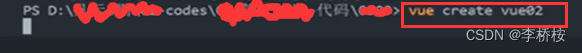
在终端输入【vue create 项目名称(不可以是中文)】,然后回车。
例如:vue create vue01 或 vue create vue02 或 vue create vue03 ...

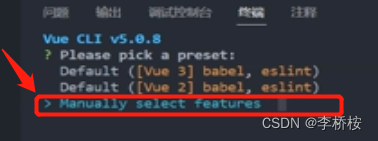
(1)选择【> Manually select features 自定义安装】。然后按回车。
(键盘的↑、↓、←、→可移动选择,空格键是确认键。下文同理,不再赘述)

Vue CLI v5.0.8
? Please pick a preset: Default ([Vue 3] babel, eslint) //**默认vue3 babel, eslint**
Default ([Vue 2] babel, eslint) //**默认vue2 babel, eslint**
> Manually select features //**自定义安装**
(2)选择下述带(*)的插件
(键盘的↑、↓、←、→可移动选择,空格键是确认键。下文同理,不再赘述)

Vue CLI v5.0.8
? Please pick a preset: Manually select features? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
(*) Babel> 转化器 //选择插件
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
(*) CSS Pre-processors //css预处理器 sacc less
( ) Linter / Formatter //语法校验 先不用 校验比较严格
( ) Unit Testing
( ) E2E Testing
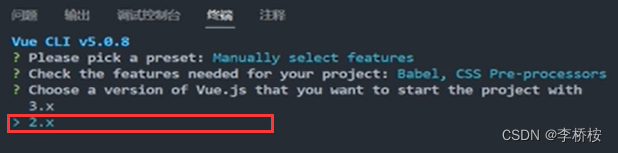
(3)vue3版本和2版本均可,这里作者选择用的是vue2版本。

Vue CLI v5.0.8
? Please pick a preset: Manually select features? Check the features needed for your project: Babel, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
3.x
> 2.x //选择2版本
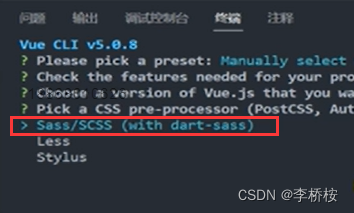
(4)选择预处理器Sass/SCSS (with dart-sass)

? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass)
Less
Stylus
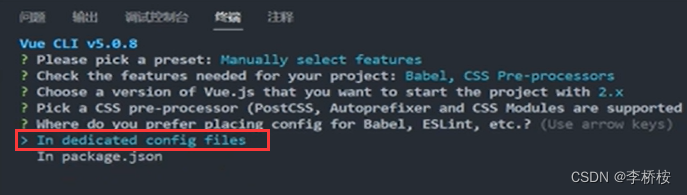
(5)这里我们选择独立配置文件【In dedicated config files】

? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
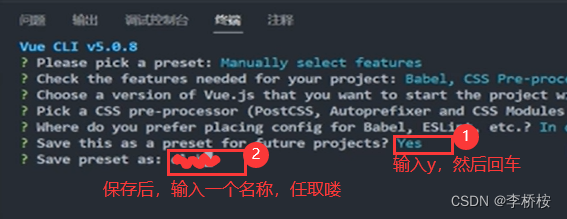
(6)是否保存(随便啦,y是yes保存,)

? Save this as a preset for future projects? Yes
? Save preset as: vue01 //vue01是我取的保存名称哦,随便取
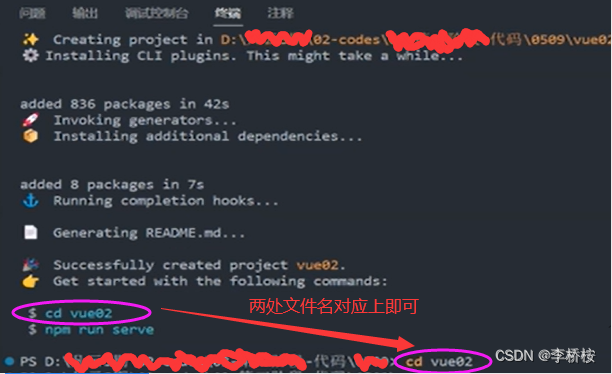
(7)记得切换到要项目文件夹。通过输入cd 项目名切换,例如cd vue01

🎉 Successfully created project vue02.
👉 Get started with the following commands:
$ cd vue02
$ npm run serve
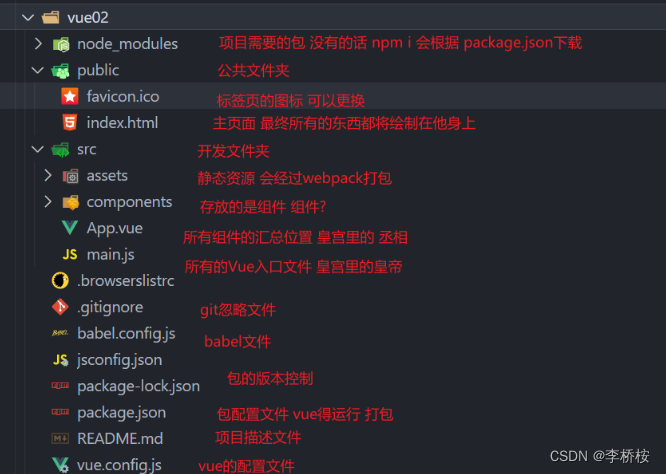
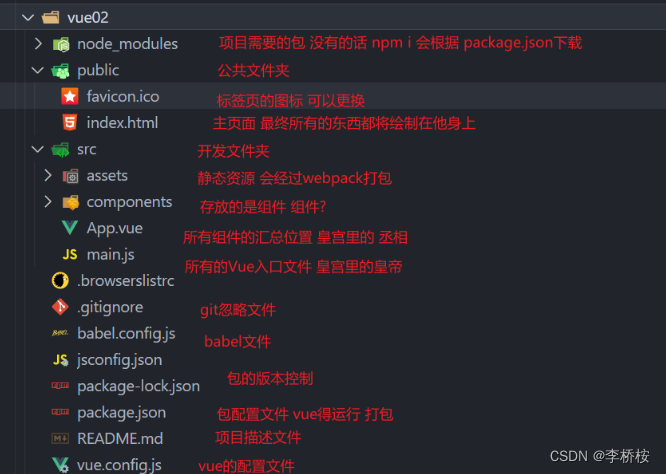
最后,介绍一下生成的Vue02的文件结构

4、vue的运行
注意vue文件千万不要试图用open with live server打开,此法根本打不开
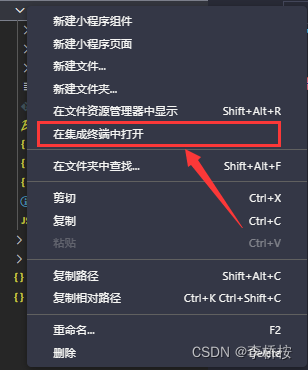
1、右键点击【vue02】文件夹,点击【在集成终端中打开】;

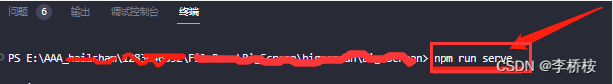
2、在终端输入npm run serve 后回车 运行
注意 需要知道你当前是不是在vue02项目中


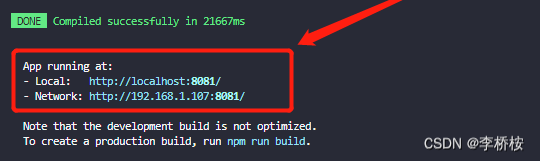
3、 上图蓝色地址是项目运行结果的地址,
- Local是本地地址,【按住ctrl+鼠标单击】地址访问即可
- Local: http://localhost:8080/
- Network是局域地址 统一局域网可以访问
- Network: http://192.168.31.53:8080/
停止项目运行,在终端输入 Ctrl + c (1次停不了 ,就ctrl+c两次…)
到此就讲完了,把项目代码写好之后,运行npm run serve就能看到vue结果了。

补充:
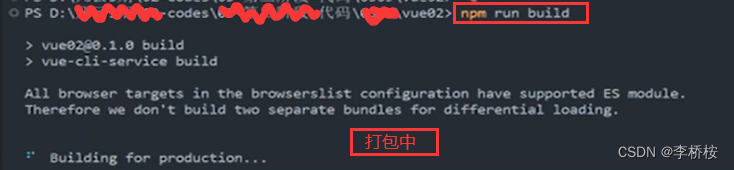
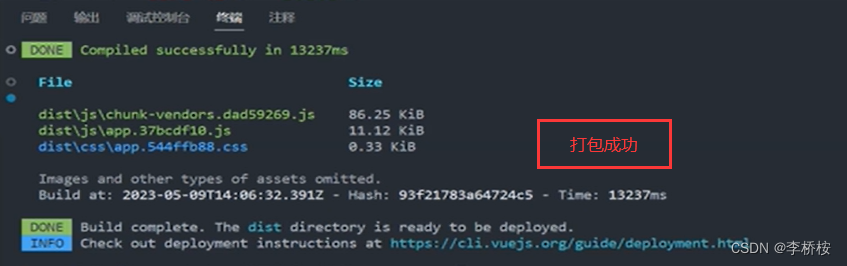
npm run bulid 打包上线



注意,打包完毕的运行不了哦, 需要放在服务器上运行
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容










所有评论(0)