echarts如何让图表占满整个div容器
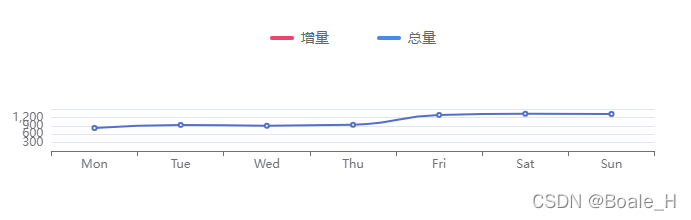
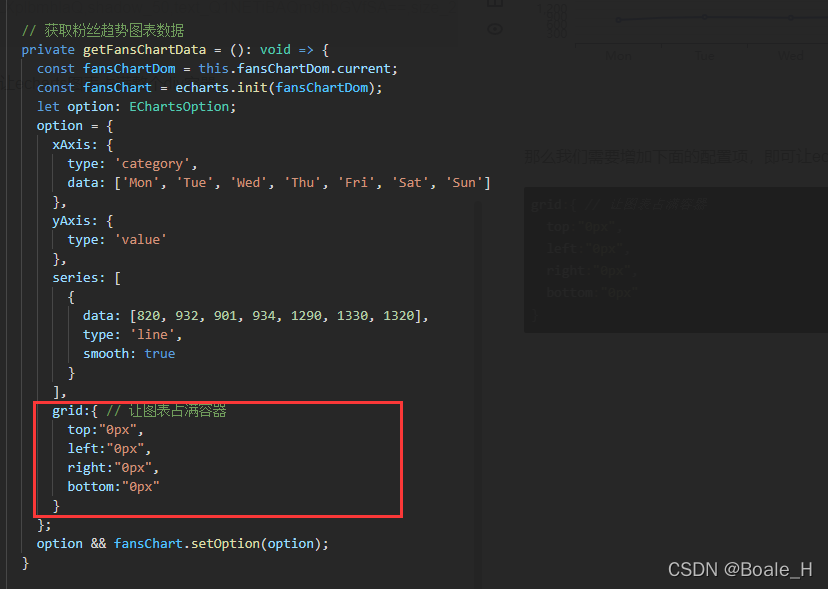
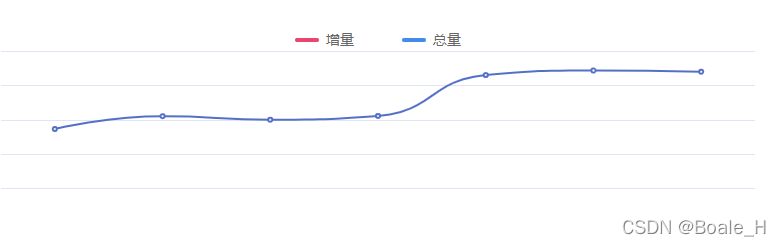
echarts如何让图表占满整个div容器如下图,我们可以看到echarts图表并未占满div容器,而是被压缩了那么我们需要增加下面的配置项,即可让echarts图表占满整个div容器grid:{ // 让图表占满容器top:"0px",left:"0px",right:"0px",bottom:"0px"}...
一键AI生成摘要,助你高效阅读
问答
·
echarts如何让图表占满整个div容器
如下图,我们可以看到echarts图表并未占满div容器,而是被压缩了

那么我们需要增加下面的配置项,即可让echarts图表占满整个div容器
grid:{ // 让图表占满容器
top:"0px",
left:"0px",
right:"0px",
bottom:"0px"
}


更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容










所有评论(0)