
07.JavaSwing(常用基础组件——JButton类)
·
一、概述
JButton组件是最简单的按钮组件,在按下和释放2个状态之间进行切换,可以通过捕捉按下并释放的动作执行一些操作,从而完成和用户之间的交互。
二、构造函数
JButton();//创建不带有设置文本或图标的按钮。
JButton(Icon icon);//创建一个带图标的按钮。
JButton(String text);//创建一个带文本的按钮。
JButton(String text, Icon icon);//创建一个带初始文本和图标的按钮。
三、常用方法
// 设置按钮的 文本、字体 和 字体颜色
void setText(String text)
void setFont(Font font)
void setForeground(Color fg)
// 设置按钮是否可用
void setEnabled(boolean enable)
setIcon(Icon defaultIcon) //注意了这是改的默认图标。三态中的默认,即鼠标未在其上的时候。
setPressedIcon(Icon pressedIcon) //按下时的图标。
setRolloverIcon(Icon rolloverIcon) //鼠标经过时的图标。
// 是否绘制边框(设置不绘制边框,再结合上面三个设置按钮状态图片的方法,可实现自定义按钮)
void setBorderPainted(boolean b);
setContentAreaFilled(boolean b) //是否填充,如果你的自定义图片不是矩形或存在空白边距,可以设为 false 使按钮看起来透明。
setFocusPainted(boolean b) //是否绘制焦点(例如浅色虚线框或者加粗的边框表明按钮当前有焦点)。
setMargin(Insets m) //改变边距,如果 borderPainted 和 contentAreaFilled 都设成了 false,建议把边距都调为 0:new Insets(0, 0, 0, 0)。
setRolloverSelectedIcon(Icon rolloverSelectedIcon) //鼠标经过时且被选中状态的图标。
setSelectedIcon(Icon selectedIcon) //选中时的图标。
setDisabledIcon(Icon disabledIcon) //禁用时显示的图标。例如可以换一张灰度图片。
setDisabledSelectedIcon(Icon disabledSelectedIcon) //禁用且被选中状态的图标。
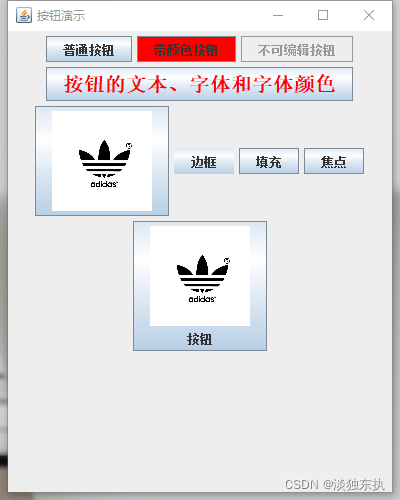
四、案例
package com.zking.ui;
import java.awt.Color;
import java.awt.Font;
import java.awt.Image;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingConstants;
public class MyJButtonDemo extends JFrame {
private JPanel jpanel = new JPanel();// 中间组件
private JButton jba = new JButton("普通按钮");
private JButton jbb = new JButton("带颜色按钮");
private JButton jbc = new JButton("不可编辑按钮");
private JButton jbd = new JButton("按钮的 文本、字体 和 字体颜色");
private JButton jbe = new JButton();
private JButton jbf = new JButton("边框");
private JButton jbg = new JButton("填充");
private JButton jbh = new JButton("焦点");
private JButton jbi = new JButton("按钮",
new ImageIcon(new ImageIcon("images\\3.jpeg").getImage().getScaledInstance(100, 100, Image.SCALE_DEFAULT)));
public MyJButtonDemo() {
this.setTitle("按钮演示");
this.setSize(400, 500);
this.setDefaultCloseOperation(2);
this.setLocationRelativeTo(null);
// 1.普通按钮
jpanel.add(jba);
// 2.带颜色的按钮
jbb.setBackground(Color.red);
jpanel.add(jbb);
// 3.不可编辑按钮
jbc.setEnabled(false);
jpanel.add(jbc);
// 4.设置按钮的 文本、字体 和 字体颜色
// setText(String text)
// setFont(Font font)
// setForeground(Color fg)
jbd.setText("按钮的文本、字体和字体颜色");
jbd.setFont(new Font("宋体", Font.BOLD, 20));
jbd.setForeground(Color.red);
jpanel.add(jbd);
// 5
// setIcon(Icon defaultIcon) //注意了这是改的默认图标。三态中的默认,即鼠标未在其上的时候。
// setPressedIcon(Icon pressedIcon) //按下时的图标。
// setRolloverIcon(Icon rolloverIcon) //鼠标经过时的图标。
jbe.setIcon(new ImageIcon(
new ImageIcon("images\\3.jpeg").getImage().getScaledInstance(100, 100, Image.SCALE_DEFAULT)));
jbe.setPressedIcon(new ImageIcon(
new ImageIcon("images\\2.jpeg").getImage().getScaledInstance(100, 100, Image.SCALE_DEFAULT)));
jbe.setRolloverIcon(new ImageIcon(
new ImageIcon("images\\1.jpeg").getImage().getScaledInstance(100, 100, Image.SCALE_DEFAULT)));
jpanel.add(jbe);
// 是否绘制边框(设置不绘制边框,再结合上面三个设置按钮状态图片的方法,可实现自定义按钮)
// void setBorderPainted(boolean b);
jbf.setBorderPainted(false);
jpanel.add(jbf);
// setContentAreaFilled(boolean b) //是否填充,如果你的自定义图片不是矩形或存在空白边距,可以设为 false
// 使按钮看起来透明。
jbg.setContentAreaFilled(true);
jpanel.add(jbg);
// setFocusPainted(boolean b) //是否绘制焦点(例如浅色虚线框或者加粗的边框表明按钮当前有焦点)。
jbh.setFocusPainted(true);
jpanel.add(jbh);
jbi.setHorizontalTextPosition(SwingConstants.CENTER); // 水平方向文本在图片中心
jbi.setVerticalTextPosition(SwingConstants.BOTTOM);// 垂直方向文本在图片下方
jpanel.add(jbi);
this.getContentPane().add(jpanel);
this.setVisible(true);
}
public static void main(String[] args) {
new MyJButtonDemo();
}
}

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)