
在VSCode中使用LaTex+(grammarly语法检测,chatgpt翻译,Sumatra PDF 轻量级pdf阅读器)
·
整个文章分为以下几个内容,打 * 的是必须要安装的
LaTex 安装*
latex的下载安装可参考:LaTex(2021)安装教程
VSCode 安装*
VSCode下载:VSCode官网
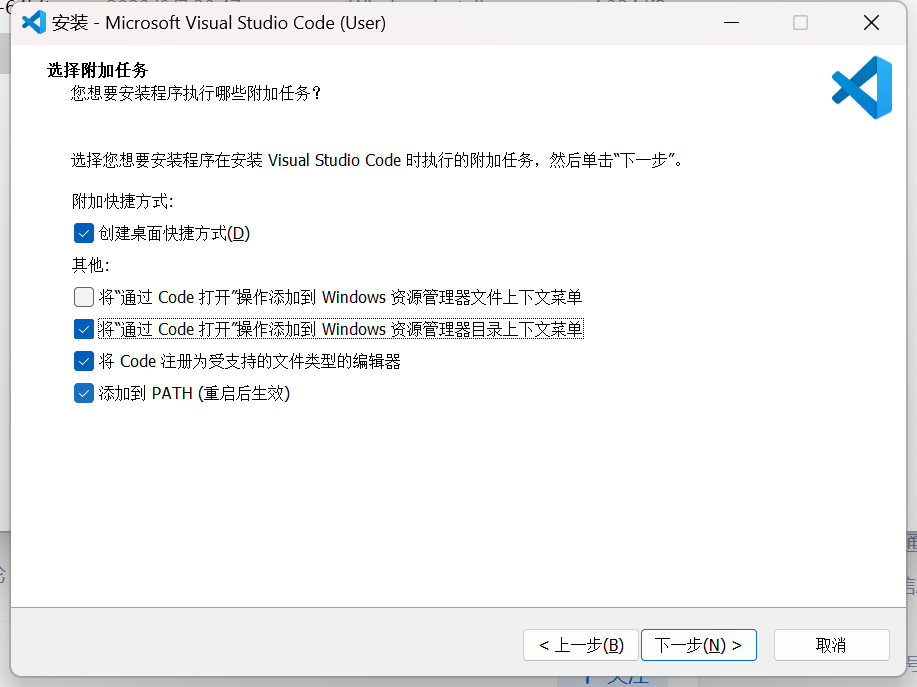
VSCode的安装非常简单,几乎不需要什么操作

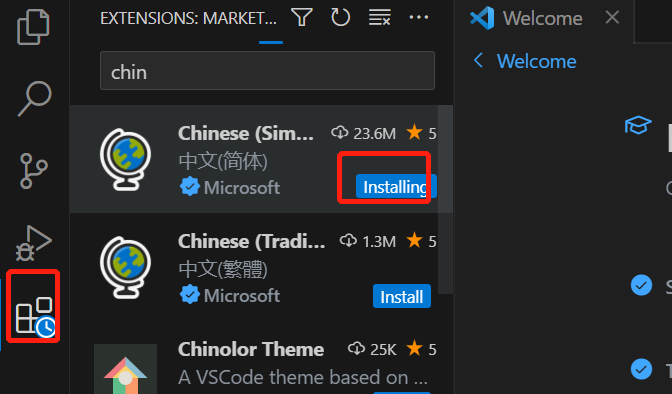
先把中文包下载下来,重启生效

在 VSCode 中配置 LaTex
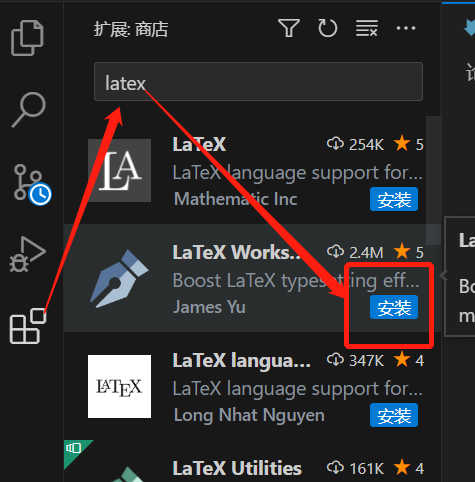
- 下载 LaTex Workshop

- 下载完之后,在界面下按下 Ctrl+Shift+P,然后键入“setjson”,点击“首选项: 打开用户设置(JSON)”

把下面这段代码复制进去
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xelatex->bibtex->xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex->bibtex->pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//pdf浏览器,如果用外部浏览器则用 "external"
"latex-workshop.view.pdf.viewer": "tab",
//设置 latex-workshop 的 PDF 预览程序,external 指的是外部程序,如果需要用外部程序,把上面那句注释掉,下面这段注释解除
// "latex-workshop.view.pdf.viewer": "external",
// "latex-workshop.view.pdf.ref.viewer": "external",
// "latex-workshop.view.pdf.external.viewer.command": "C:/Users/49163/AppData/Local/SumatraPDF/SumatraPDF.exe", // 注意修改SumatraPDF路径 如果复制过来路径是\记得改成/
// "latex-workshop.view.pdf.external.viewer.args": [
// "-forward-search",
// "%TEX%",
// "%LINE%",
// "-reuse-instance",
// "-inverse-search",
// "code.cmd -r -g \"%f\":%l",
// "%PDF%"
// ],
// // 配置正向、反向搜索:.tex -> .pdf
// "latex-workshop.view.pdf.external.synctex.command": "C:/Users/49163/AppData/Local/SumatraPDF/SumatraPDF.exe", // 注意修改SumatraPDF路径
// "latex-workshop.view.pdf.external.synctex.args": [
// // 正向搜索
// "-forward-search",
// "%TEX%",
// "%LINE%",
// "-reuse-instance",
// // 反向搜索
// "-inverse-search",
// "\"D:/Program Files/Microsoft VS Code/Code.exe\" \"D:/Program Files/Microsoft VS Code/resources/app/out/cli.js\" -gr %f:%l", //注意修改VSCode路径
// "%PDF%"
// ],
//自动编译tex
"latex-workshop.latex.autoBuild.run": "onSave",
//显示内容菜单:(1)编译文件;(2)定位游标
"latex-workshop.showContextMenu": true,
//显示错误
"latex-workshop.message.error.show": true,
//显示警告
"latex-workshop.message.warning.show": true,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//设置为never,为不清除辅助文件
"latex-workshop.latex.autoClean.run": "never",
//设置vscode编译tex文档时的默认编译链
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
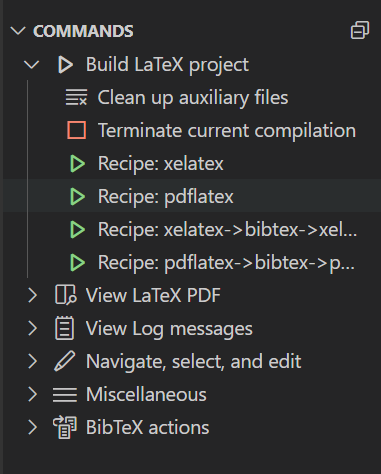
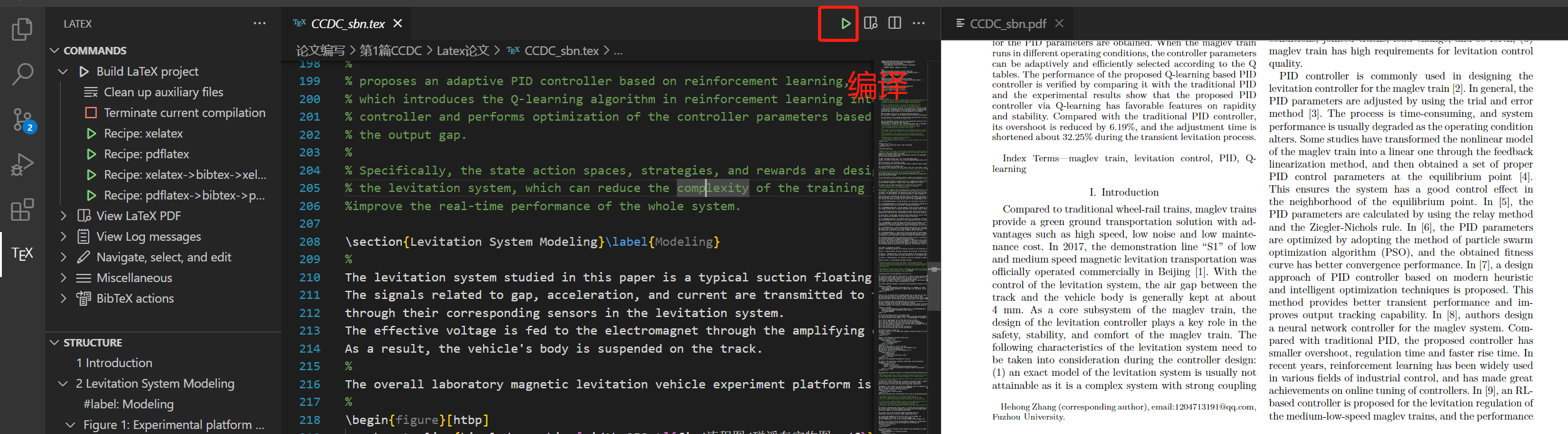
添加完了之后我们发现这边已经有编译按钮了
xelatex 和 pdflatex 的作用差不多,都是用于编译tex文本,但是前者更新,用的更多
bibtex一般用于编译一些引用,比如参考文献
xelatex->bibtex->xelatex*2 一般写完之后对全文所有内容进行整编,下面那个也是一样的
用的最多的还是xelatex

同样,我们选择好一种方式,比如xelatex,然后在菜单栏下面的绿色三角编译即可

界面下方有编译成功的标志,如果失败就是个红叉,我们也可以通过点击错误和警告按钮查看报错的地方

Grammarly语法检测插件
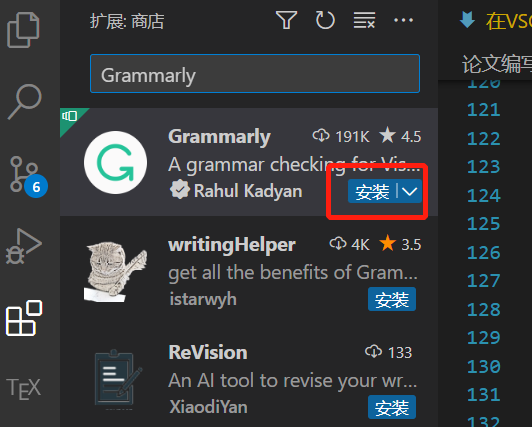
- 和上面一样的操作,在插件里面搜索 Grammarly,然后安装

- 由于grammarly默认不支持.tex文件的语法检错功能,因此我们需要在设置内添加.tex文件使其支持



- 添加完成之后,我们最好注册一个grammarly账号(如果不注册好像也有检错功能,但是建议注册一个)。ctrl+shift+p,然后输入grammar,找到下图的选项


- 如果有账户,就是下面这样子,如果没有,注册一个,然后重新走步骤3,打开就是下图的样子

- 登录成功如下图所示

- 效果如下

Sumatra PDF 轻量级pdf阅读器
下载网址:Sumatra PDF下载网址
- 64位电脑下64位版本,32位下32位的版本

- 安装过程中我们需要把安装路径复制一下,后面要用到


- 同样,在界面下按下 Ctrl+Shift+P,然后键入“setjson”,点击“首选项: 打开用户设置(JSON)” 按下图操作

- 设置完后是下图这样

- 实验一下结果,同样支持反向搜索,双击文本即可反向搜索

chatgpt翻译
chatgpt在vscode中的插件实在太多了,我这边用的是talkx,一款基于chatgpt,功能比较齐全的插件,同样它也可以应用代码的阅读
- 安装部分也非常简单

- 效果图如下

更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容










所有评论(0)