
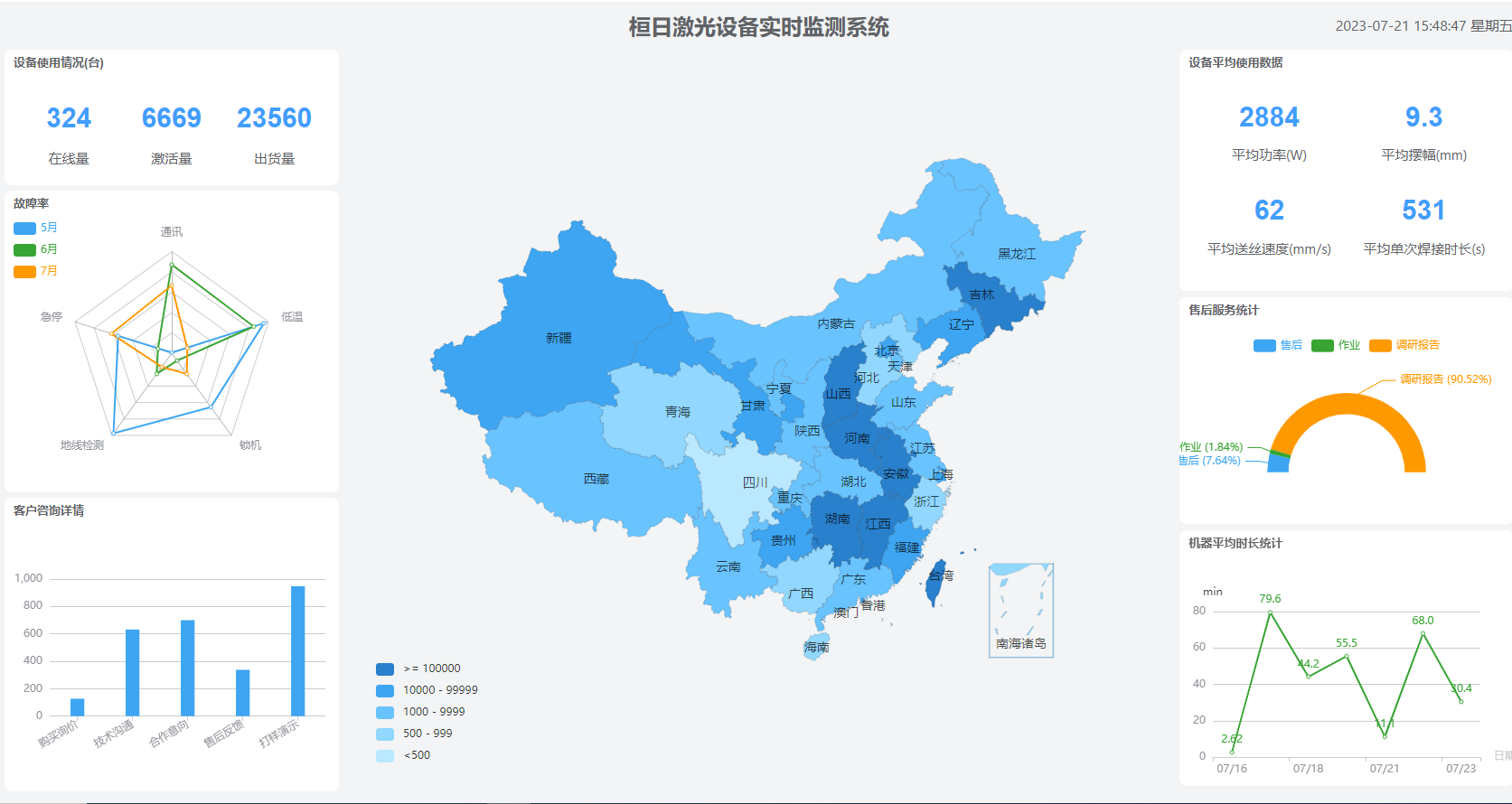
HTML页面转成Vue组件(数据可视化大屏)
·
概要
将现有的HTML页面转成Vue组件,便于Vue项目使用。本文以HTML转成Vue2组件为例,转成Vue3类似,只是部分Vue语法不一样。
前置准备
1.现成的HTML页面源码


2.创建一个Vue项目

操作步骤
1.将index.html中body中的内容复制到Vue中DataBoard的template中。此时页面内容错乱,没有任何样式。

2.将css文件夹中的index.css中的内容复制到Vue中DataBoard的style中,并给style添加scopde属性。此时页面有了样式,但是还是存在问题;需要手动进行一些微调,考验前端知识功底的时候到了~

3.将image文件夹中的图片复制到Vue中的assets文件夹中,修改页面中引用图片的路径
4.将js文件夹中的js代码复制到Vue中,在DataBoard.Vue中引用js。第三方的库一般可以通过 npm install xxxx 来进行安装整合到vue项目中;自己写的js文件就通过import引入


小结
由于个人前端知识有限,最后的最后,我放弃了,抱歉抱歉,由html转vue失败。
换了一个思路,重头写vue页面,不根据html去转变,html只做参考。(应了网上那句话,不到迫不得已,别改老代码,有时候推翻重来,更有效o(╥﹏╥)o)
反思:终究还是知识储备不足,需要不断提升,方能游刃有余。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)