
uniapp 微信小程序 navigationBarBackgroundColor 标题栏颜色渐变
·
大体思路: 第一步:“navigationStyle”:“custom”
第二步: template内 重点:给view添加ref=“top”
第三步:添加渐变色样式
1、pages.json
{
"path" : "pages/user/user",
"style" :
{
"navigationBarTitleText": "我的",
"navigationBarTextStyle":"black",//标题栏字体颜色
"navigationBarBackgroundColor": "#1890FF",//标题栏背景色(纯色)
"navigationStyle":"custom"//用户自定义(添加此处!!!!!)
}
}
第一种方法:样式添加渐变色
<view class="top" ref="top"></view>
.top{
width: 100%;
height: 200px;
background: linear-gradient(121deg, #94C7FE -1%, #1890FF 102%);
box-shadow: 24px 52px 100px 0px rgba(90, 108, 234,
}
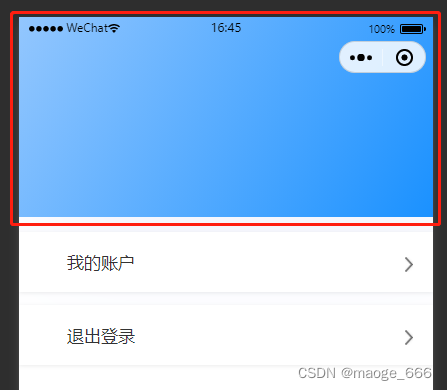
效果图:

第二种方法:用背景图
<view class="top" ref="top">
<image mode="widthFix" class="top-img" src="@/static/img/bg.png"></image>
</view>
.top-img {
display: block;
width: 100%;
height: 324rpx;
}
效果图:

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)