
Axure实现表格带滚动条
·
前言
(1)需求背景:表格的列很多,而页面宽度有限,但仍需将所有内容展示在表格内,考虑在表格中加入滚动条。
(2)说明:动态面板可实现滚动条
一、表格列太多,怎么实现滚动?
用到的元件:“表格”和“动态面板”。
二、实现步骤
1.在有限的页面插入表格
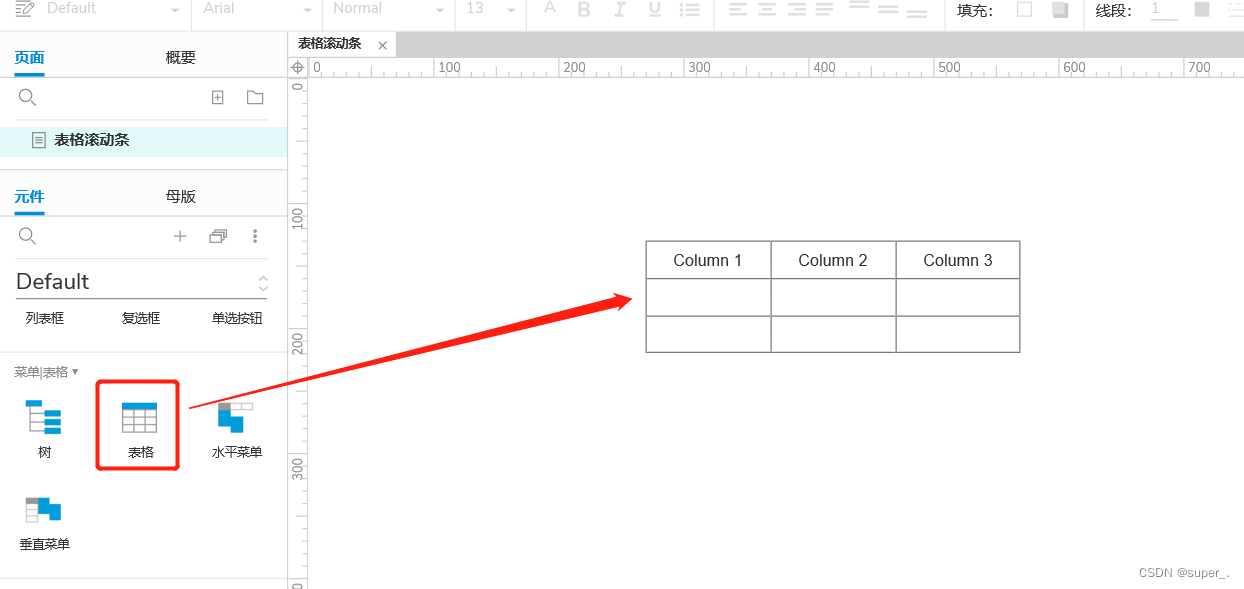
(1)拉取表格

(2)调整表格样式和补充内容

(3)从上图中可以看出,该页面最多可显示5列数据,所以,我们需要使用动态面板来实现表格滚动效果
2.动态面板实现滚动(分2种形式实现)
(1)滚动条在末尾
可直接动态面板,在动态面板中绘制表格;也可在合适的位置开始用动态面板,直至末尾
①、在表格上添加动态面板

②、在动态面板中绘制剩余的表格内容

注意:动态面板中的表格高度和样式需与原有表格保持一致
③、调整动态面板的样式
A、将动态面板的宽度与原表格的剩余宽度设为一致


B、为使页面美观,将动态面板中的可视宽度中的表格大小之和调整与动态面板的宽度一致

C、调整动态面板的样式(动态面板的整体高度+将动态面板调到表格上),给动态面板设置滚动(因为我们是左右滚动,所以设置为“水平滚动”)

④、效果

可以看出,最右侧的边框没有出现,所以为了合适和美观,我们可以对动态面板进行适当的增/减宽度,进行调整

如图所示,宽度增加1,刚好合适,以上,形式一实现
(2)滚动条在中间
滚动条在中间,一般用于末尾还有固定列(如‘操作’列等)
①前半部分跟上述一致,此处不过多赘述,直接copy一份

②将之前的动态面板向中间移动,留出最后需要展示的列

③效果

以上案例,可下载Axure元件(有积分的捧个场,不方便下载的,私信留下邮箱,看到后私发你)
总结
(1)动态面板可实现滚动条
(2)当表格与动态面板结合使用时,需要注意宽高的设置
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)