
CSS3-综合案例2-五色导航
·
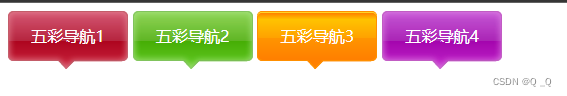
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> a { /* 宽高以背景图为准120 58 */ width: 120px; height: 58px; background-color: red; color: white; /* a是行内显示 设置宽高无效 */ /* 转换成行内块元素 */ display: inline-block; /* 文本水平居中 */ text-align: center; /* 文本垂直居中 */ line-height: 50px; /* 文字文本修饰 */ text-decoration: none; } .one { background: url("images/bg1.png"); } .two { background: url("images/bg2.png"); } .three { background: url("images/bg3.png"); } .four { background: url("images/bg4.png"); } .one:hover { background: url("images/bg5.png"); } .two:hover { background: url("images/bg6.png"); } .three:hover { background: url("images/bg7.png"); } .four:hover { background: url("images/bg8.png"); } </style> </head> <body> <a href="#" class="one">五彩导航1</a> <a href="#" class="two">五彩导航2</a> <a href="#" class="three">五彩导航3</a> <a href="#" class="four">五彩导航4</a> </body> </html>效果图:
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容











所有评论(0)