
el-form组件实现一个el-form-item中包含多个输入框的表单校验
·
开发时遇到了新需求,在使用form表单时,有一条需要动态添加的form-item中包含了两个下拉框和一个输入框,但在element-ui组件库中给出的表单校验中没有这样的格式,
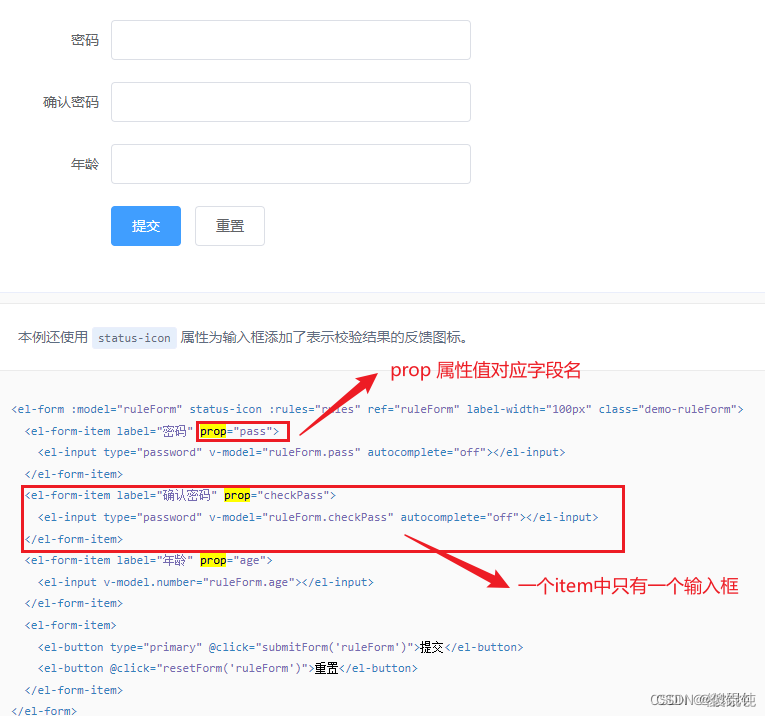
- 官方组件库给出的表单校验:

- 需要实现的:

试过几种办法之后,发现还是在item中嵌套item实现起来更简单,只需要拼接一下prop就可以直接使用校验:
- 组件部分代码(为了使代码看起来更直观我去掉了栅格组件,样式可以根据具体需求去调整):
<el-form-item v-for="(plate, index) in form.licensePlates" :label="'车牌号 ' + (index + 1)" :key="index" required
<el-form-item :prop="'licensePlates.'+index+'.province'" :rules="rules.province">
<el-select v-model="plate.province" placeholder="请选择省份">
<el-option v-for="province in provinces" :key="province" :label="province" :value="province"></el-option>
</el-select>
</el-form-item>
<el-form-item :prop="'licensePlates.'+index+'.letters'" :rules="rules.letters">
<el-select v-model="plate.letters" placeholder="请选择字母">
<el-option v-for="letter in letters" :key="letter" :label="letter" :value="letter"></el-option>
</el-select>
</el-form-item>
<el-form-item :prop="'licensePlates.'+index+'.remaining'" :rules="rules.remaining">
<el-input v-model="plate.remaining" placeholder="只能输入大写字母和数字" show-word-limit
maxlength="6"></el-input>
</el-form-item>
<el-button type="danger" icon="el-icon-delete" @click="removeLicensePlate(index)></el-button>
</el-form-item>
- 校验部分
rules:
// 其它校验。。。
province: [
{ required: true, message: '不能为空', trigger: 'change' }
],
letters: [
{ required: true, message: '不能为空', trigger: 'change' }
],
remaining: [
{ required: true, message: '不能为空', trigger: 'blur' }
]
}
补充:
:prop="'licensePlates.'+index+'.province'"licensePlates是for循环取值的数组province是输入框双向绑定的值
:rules="rules.province"- 取自校验规则对象中需要校验的数组
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)