如何实时修改网页的javascript代码
最近在做upload-labs需要修改网页的js代码,貌似比较复杂,记录留念一下。首先我们打开开发人员工具做修改,试图在element编辑框内修改代码,把上传的文件改为允许php,然而修改的代码并不会生效,因为chrome已经在内存里加载了这段代码,要重新加载代码只能靠刷新,然而刷新会丢失我们所作的修改,那么应该怎么做呢?其实很简单,首先需要在source-overrides界面里面select
最近在做upload-labs需要修改网页的js代码,貌似比较复杂,记录留念一下。


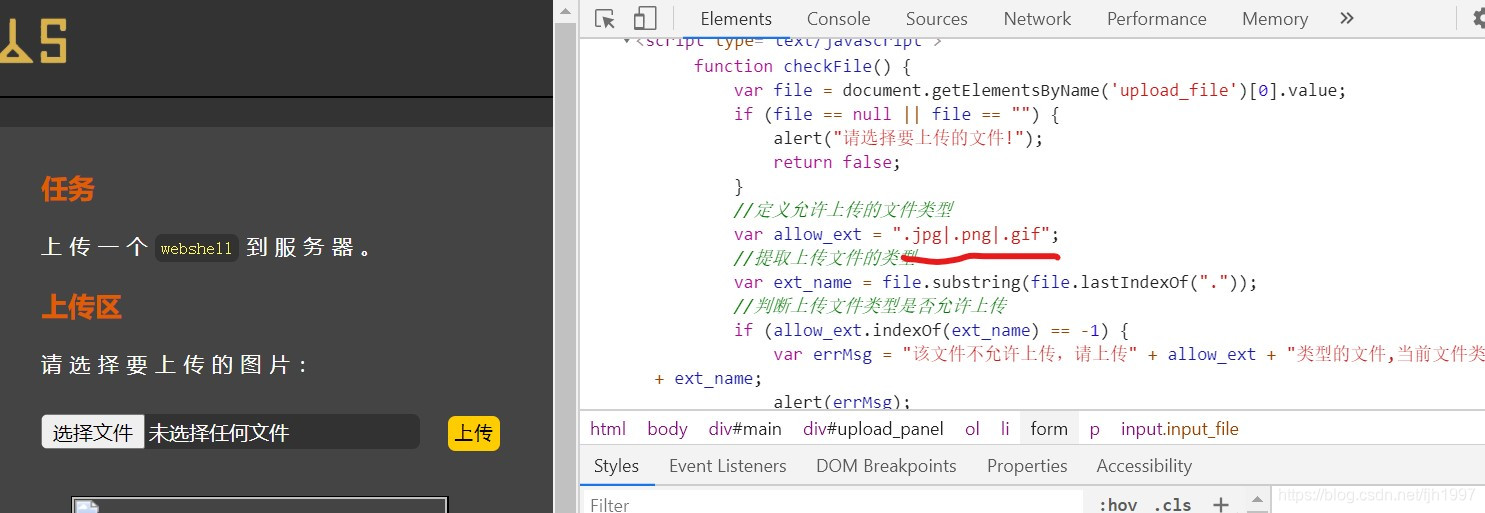
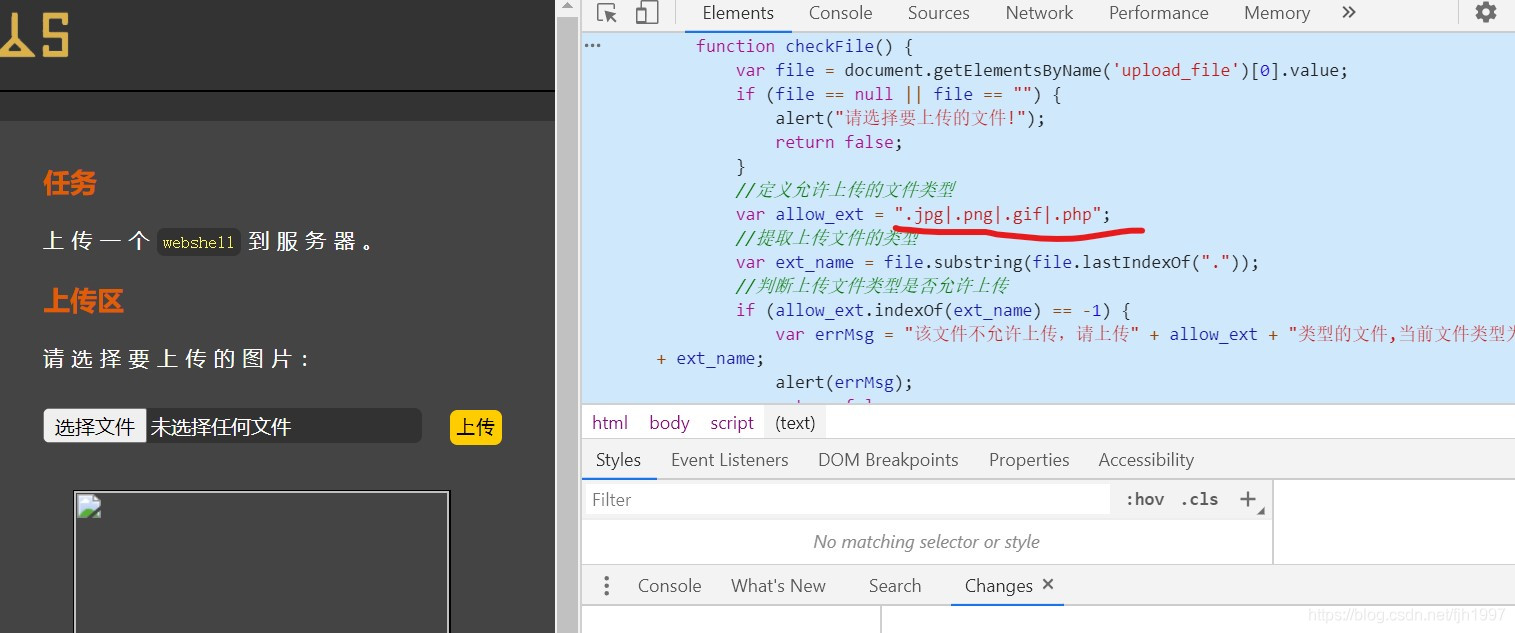
首先我们打开开发人员工具做修改,试图在element编辑框内修改代码,把上传的文件改为允许php,然而修改的代码并不会生效,因为chrome已经在内存里加载了这段代码,要重新加载代码只能靠刷新,然而刷新会丢失我们所作的修改,那么应该怎么做呢?

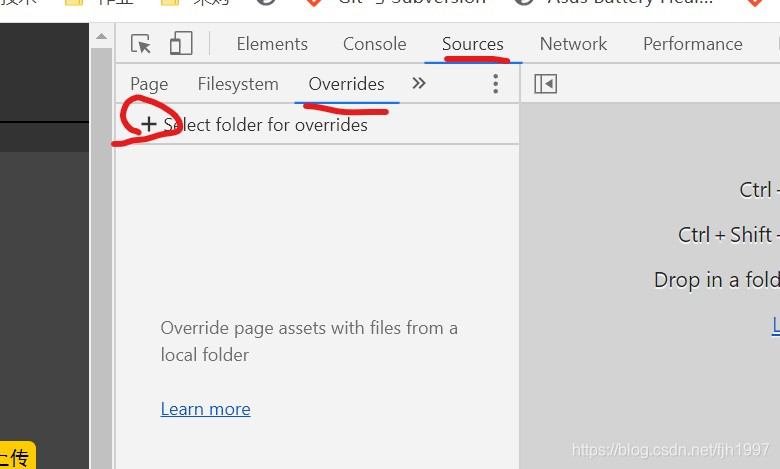
其实很简单,首先需要在source-overrides界面里面select folder for overrides,然后选择一个文件夹。

我随便选了一个文件夹,就有权限访问的提示。

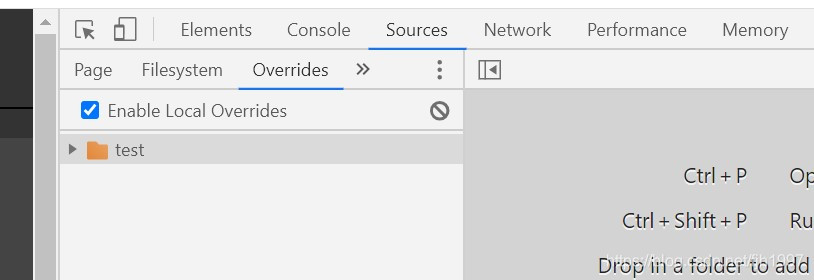
选择完毕后记得打上勾Enable Local Overrides。

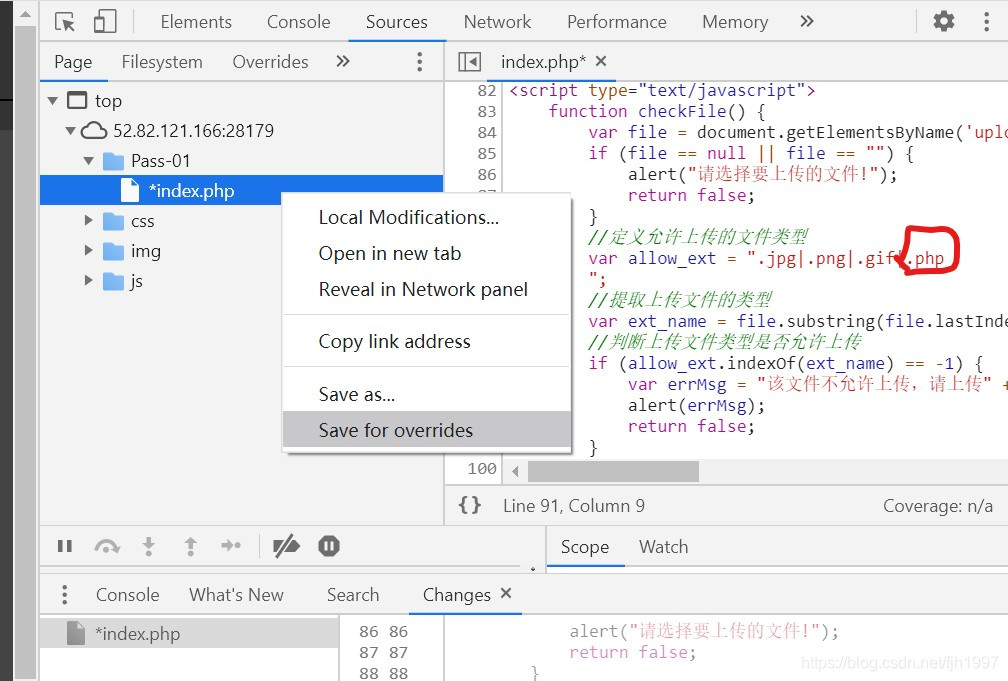
之后中source里面编辑你要编辑的代码文件,如index.php,增加文件上传类型.php

右键 Save for overrides

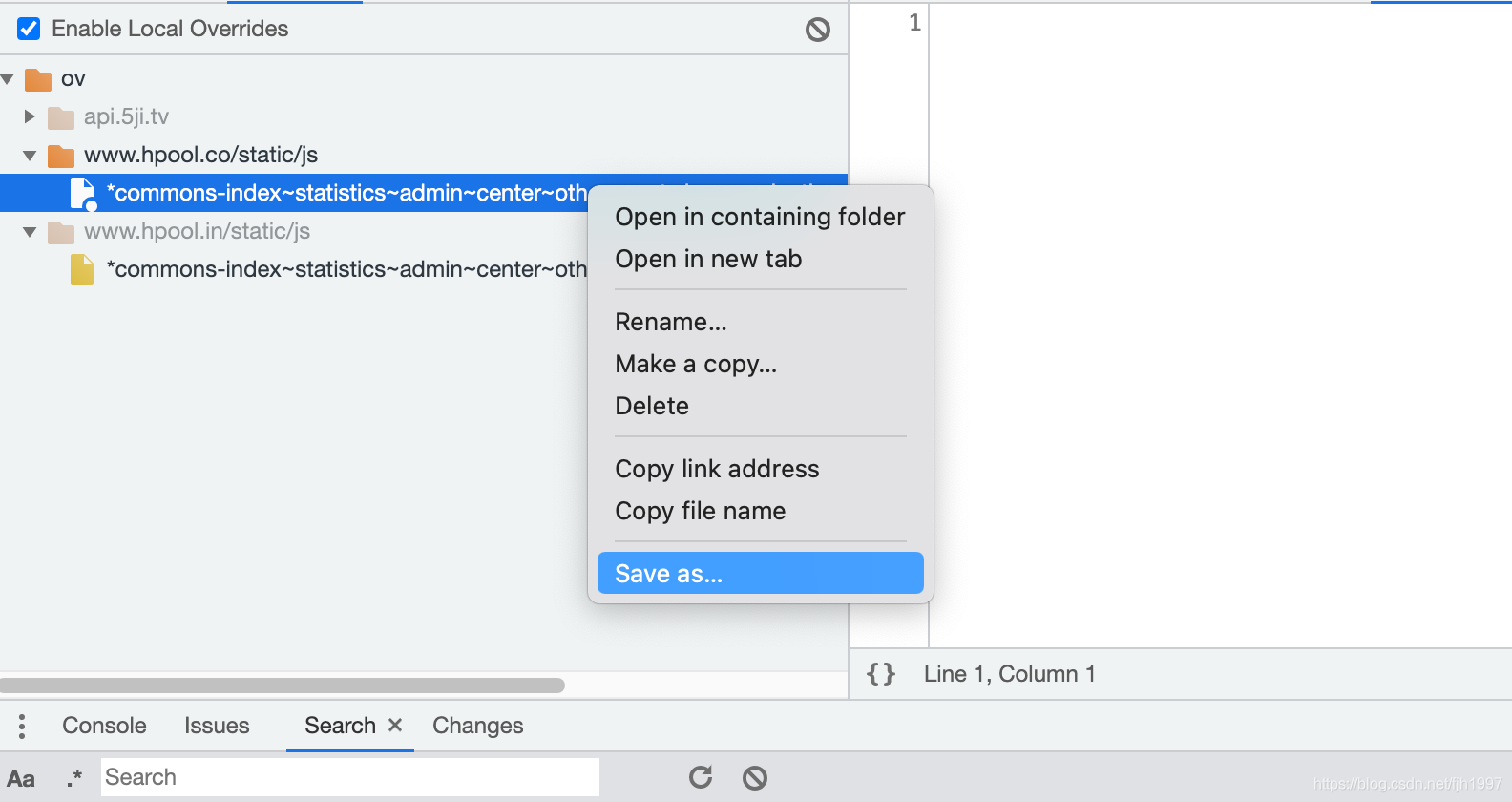
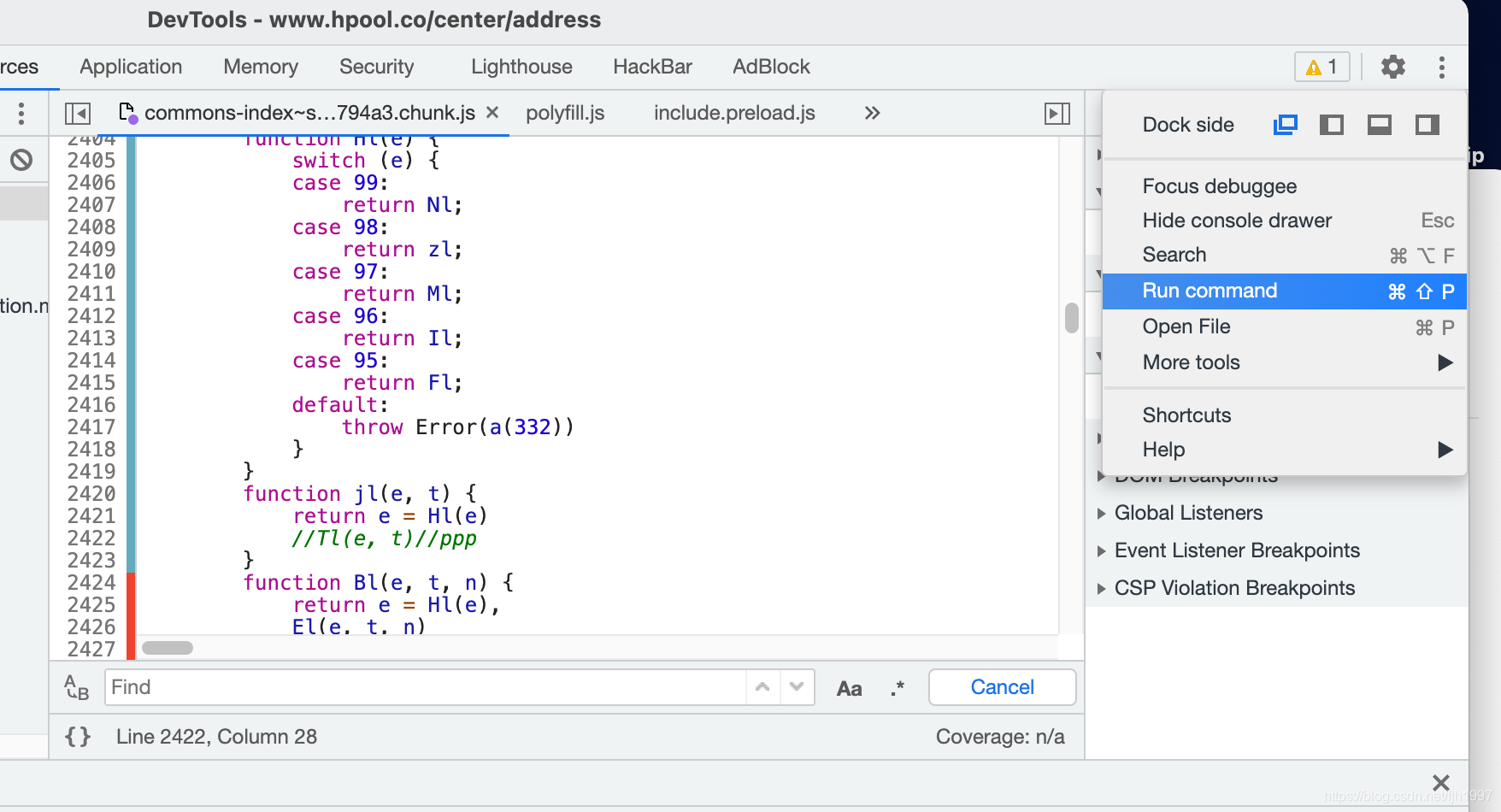
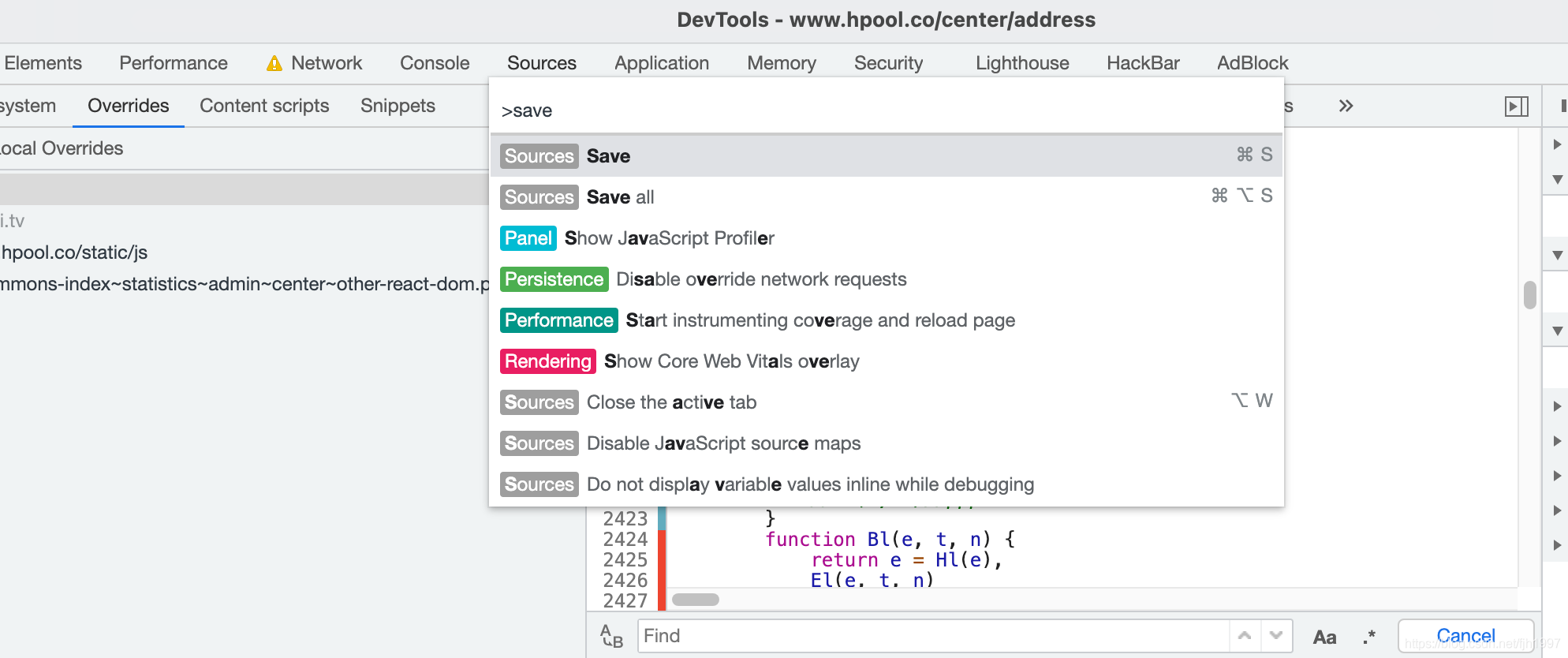
保存成功后,文件边上会出现一个紫色的点,之后就可以在里面写代码编辑了,之后的编辑都还需要须手动保存(也可以在本地使用其他编辑器如记事本编辑),点击这个save as(另存为)后即可保存,可以不另存为,也可以使用command 面板或者快捷键ctrl+s来保存,(ctrl+f是搜索)感觉不是很方便估计还需要改善。



如果不成功的话则是黄色三角形加感叹号。之后刷新页面即可。
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容










所有评论(0)