
原型与原型链详解(带图方便理解)
写在开头:
今天这篇文章主要讲解的是面试中经常会问到的的原型与原型链,以及与之相关的知识点
话不多说,我们一起来看看吧👀
文章目录
1. 什么是原型,什么是原型链
01 显式原型
每一个类(构造函数)都有一个显示原型prototype(本质就是个对象)
02 隐式原型
每一个实例都有一个隐式原型__proto__
03 显式原型与隐式原型的关系
类显式原型的prototype等于其创建的实例的隐式原型__proto__
var arr = [];
arr.__proto__ === Array.prototype
04 原型链
查找对象实例的方法和属性时,先在自身找,找不到则沿着__proto__向上查找,我们把__proto__形成的链条关系称原型链(实现了js继承)
解析: var arr = [1,2,3]
arr.toString()在arr.__proto__有这个方法
arr.hasOwnProperty()在arr.proto.__proto__上面有这个方法
arr.proto === Array.prototype
arr继承了Array的prototype上所有方法
Aray .prototype.proto === Object.prototype
Array 继承Object的protype所有方法
arr.proto.proto === Object.prototype
arr继承了Object 的prototype上的所有方法
例如下图在控制台打印可以进行验证

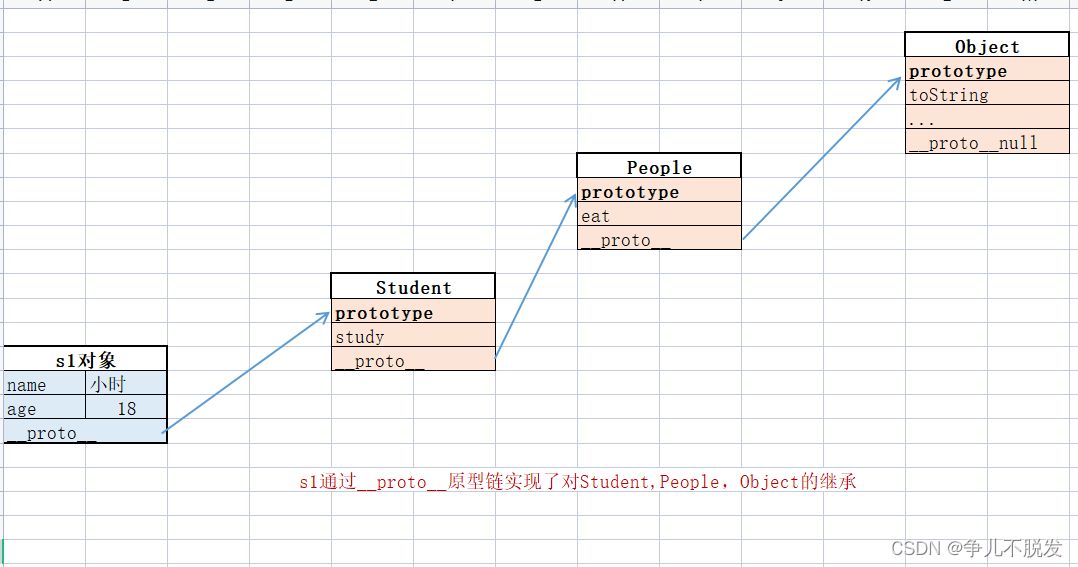
05 图例解释
创建3个类解释原型与原型链 People Student
People eat方法 age属性 name属性
Student 继承People类 study方法 age name属性 no学号

2. 原型与原型链有什么作用
1.1 实现了js的继承
01 class 的 extends方法
class Student extends People{
constructor(name,age,no){
//类中继承构造函数
super(name,age)
....
}
}
02 使用原型链
1. Stuent构造函数中继承People
function Student(name,age,no){
People.call(this,name,age)
....
}
- 继承原型链
Student.prototype = Object.create(People.prototype)
- 修正Student构造函数
Stuent.prototype.constructor = Student

1.2 实现了实例的公用属性和方法( 实现类的实例方法扩展)
所有数组将拥有max方法
Array.prototype.max = function(){return Math.max(...this))}
所有字符串将拥有 reverse 方法
String.prototype.reverse = function(){
return this.split("").reverse().join("")}
注意:一般不要修改默认对象上的方法,扩展也谨慎
3. 数组求最大最小值通用方法
数组Array的实例都拥有最大最小值方法,把自定义方法挂载到类的原型上
Array.prototype.max=function(){
// this就是当前数组,展开求最大值
return Math.max(...this)
}//所有数组将拥有max方法
Array.prototype.min=function(){
return Math.min(...this)
}//所有数组将拥有min方法
准则,不要修改js默认对象原型上的方法 ,尽量不要在js默认对象的原型上添加方法
vue2数组的的双向绑定劫持就是重写了数组的原型上的方法实现的
4. 怎么样让字符串有通用翻转方法
String.prototype.reverse=function(){
return this.split("").reverse().join("");
}
5. 什么是类,什么是实例
01 类:是创建对象实例的模板 本质上讲类是个函数 (例如Array object String )
001 构造函数 :用new来执行的函数
002 class xxx{}
02 实例:就是由类创建的对象 本质上就是对象
例如 [1,2,3] {name : "mumu " } , “abc”
以上就是面试经常会问到的内容啦,希望对你们有用哈

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)