
vite搭建完整项目
(4)cd + 项目名称 进入npm install初始化,简写(npm i) 最后 npm run dev。(2)在src/assets文件夹下新建,scss文件夹(文件名称随意),在文件夹下新建main.scss文件。(1)点击链接进入,选择使用安装命令。(2)输入命令后,回车,输入项目名称,昵称随意,我这里用的是 viteprojects,回车。(1)点击上方网址,进入vite官网,选择一个
一键AI生成摘要,助你高效阅读
问答
·
目录
一、创建项目
1. 选择一个你常用的命令进行安装
- npm create vite@latest
- yarn create vite
- pnpm create vite
- bunx create-vite
tips:使用vite创建项目需要查看自己电脑的node版本是都满足下图

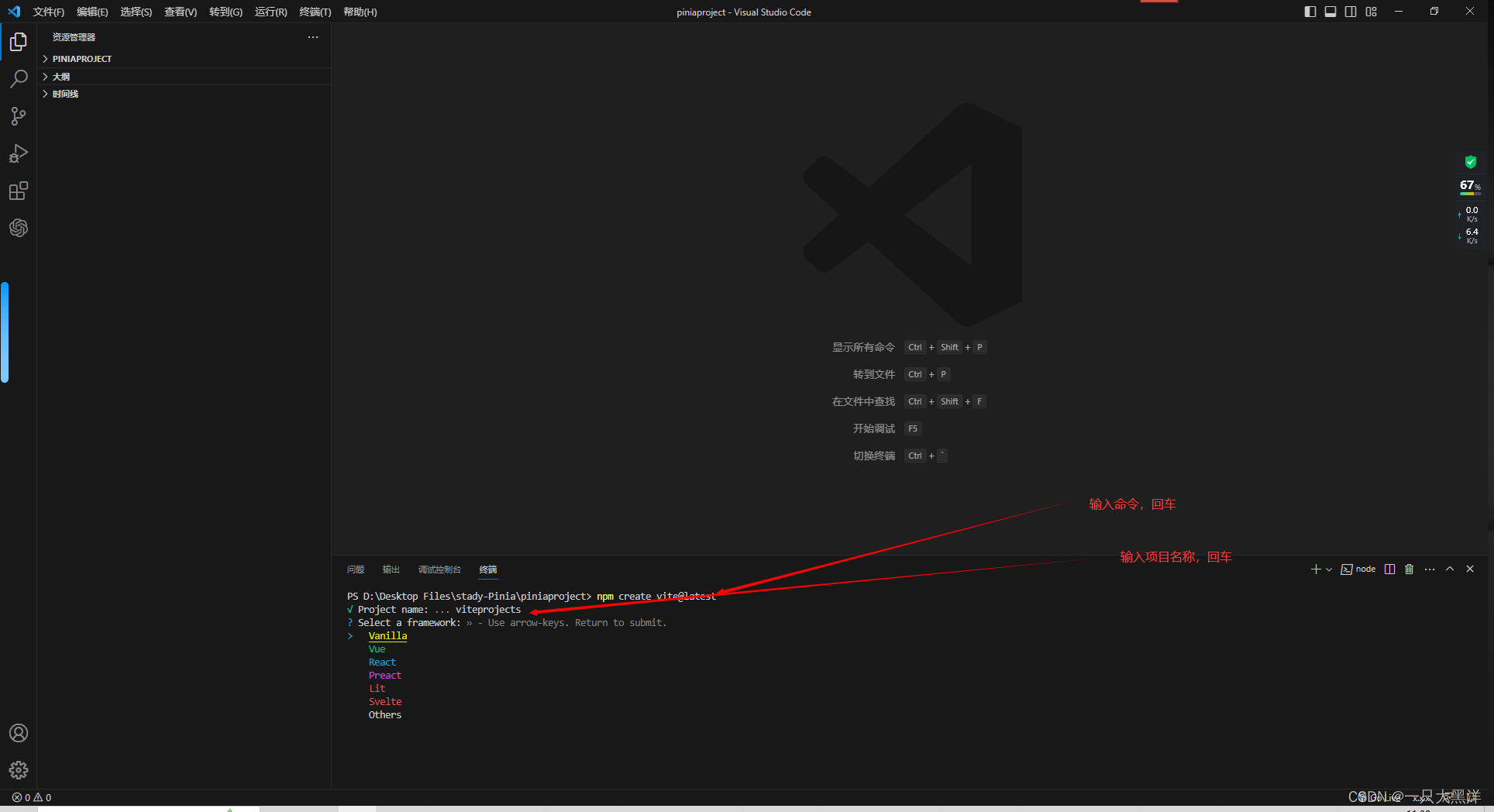
(1)打开 vsCode 点击终端,新建终端,也可以使用快捷键 ctrl + shift + `
(2)输入命令后,回车,输入项目名称,昵称随意,我这里用的是 viteprojects,回车。

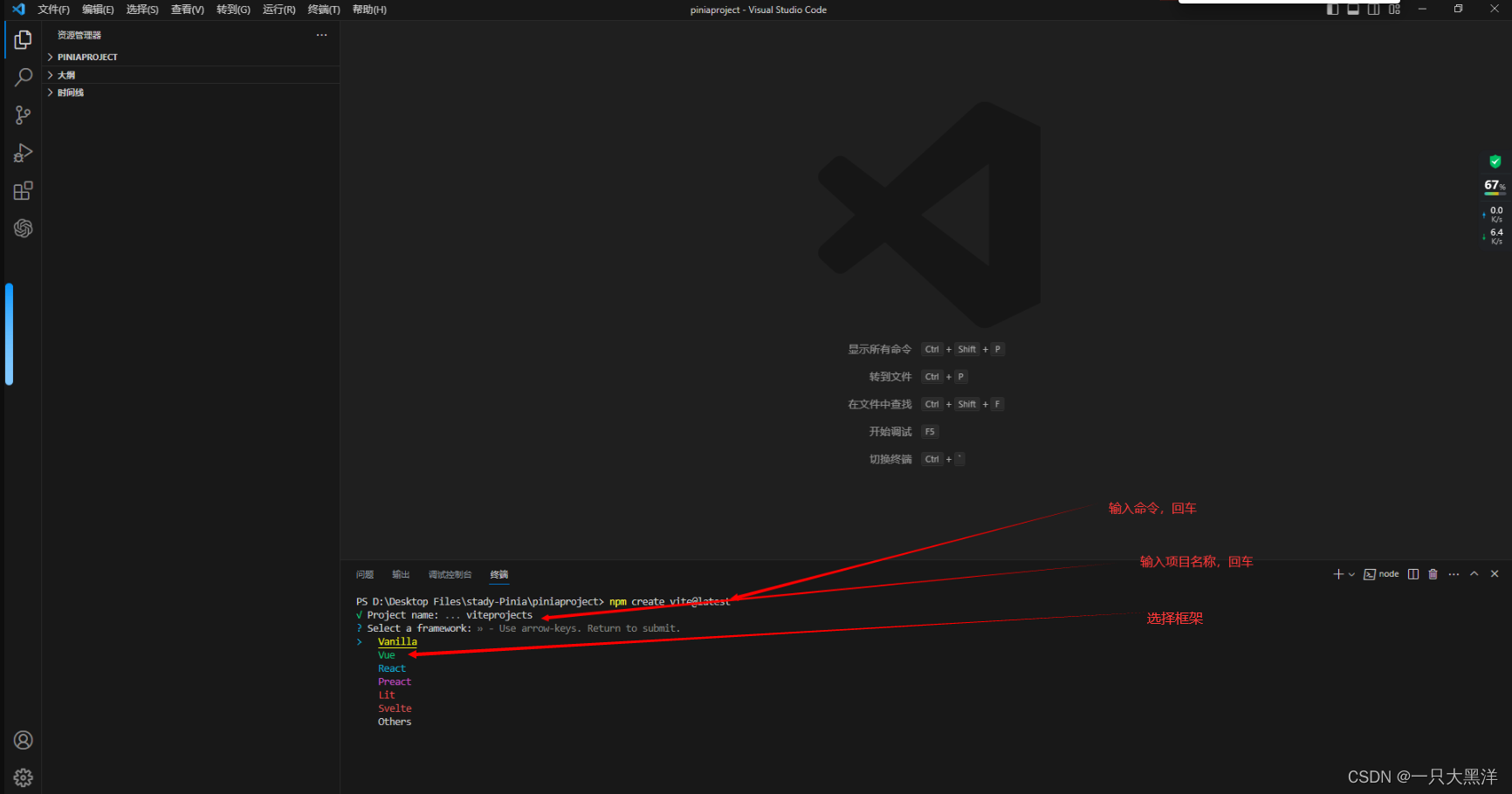
(3)选择框架回车,我这里选这vue

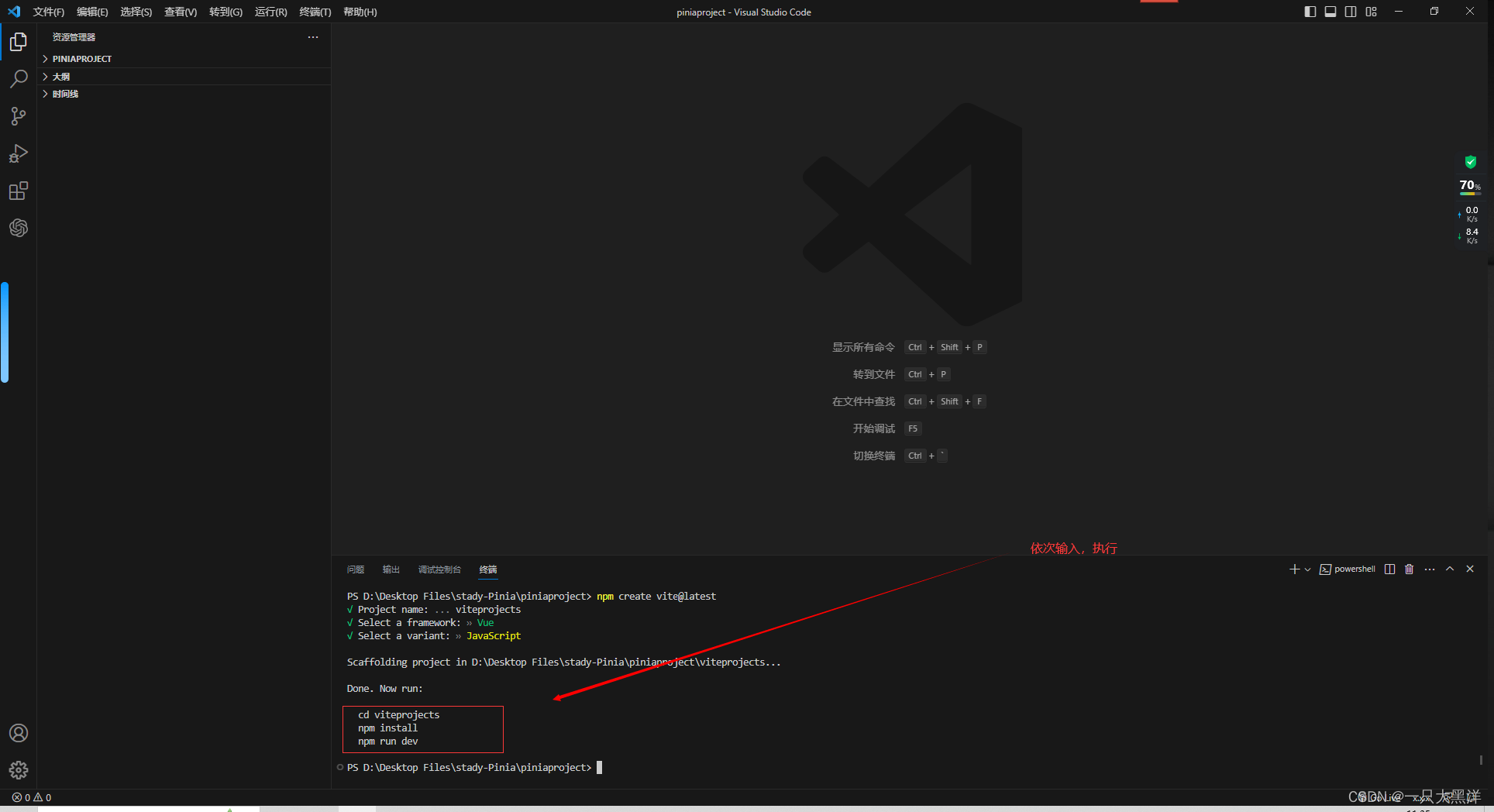
(3)选择自己要用的语言后,回车

(4)cd + 项目名称 进入 npm install初始化,简写(npm i) 最后 npm run dev

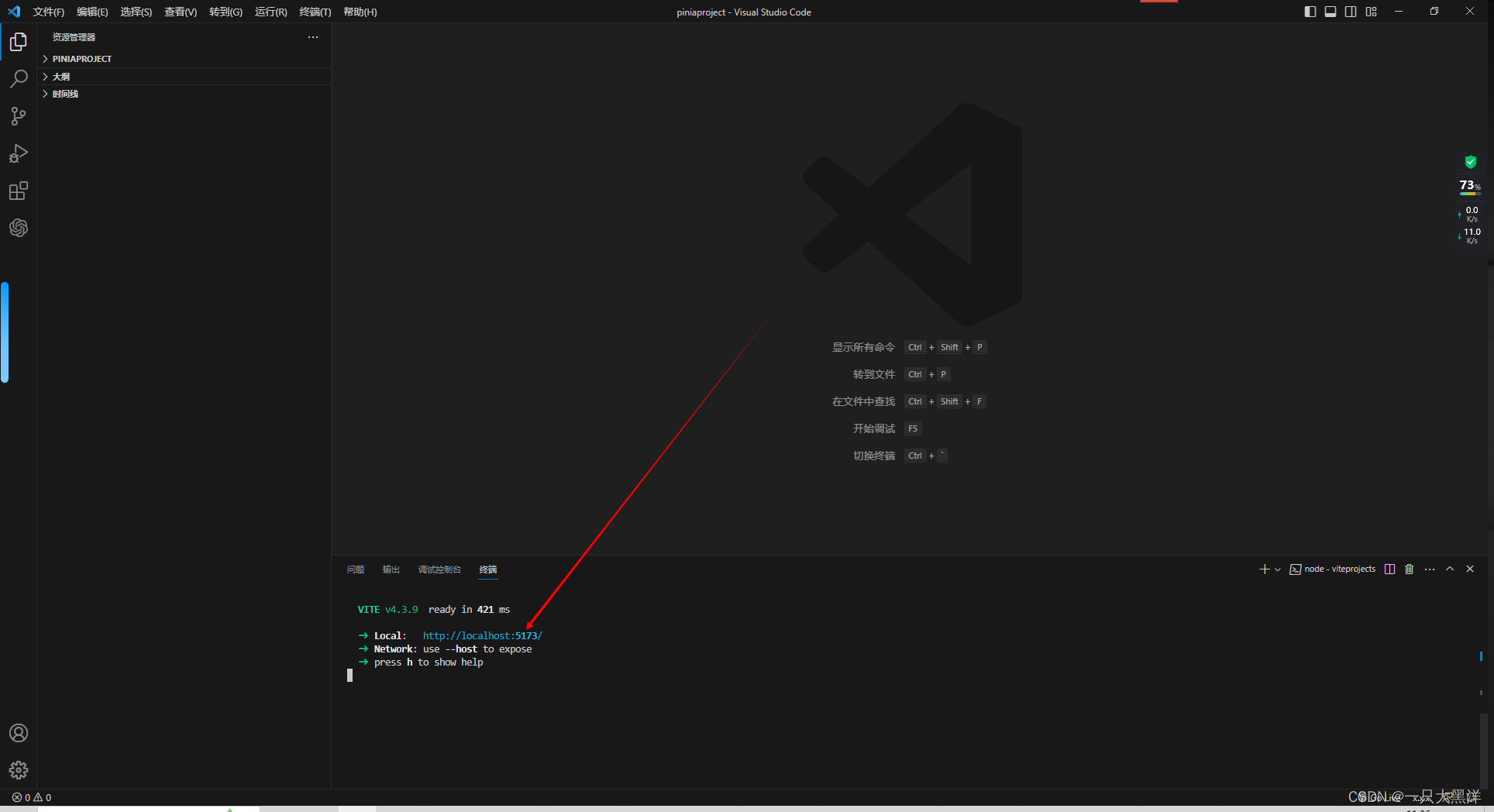
(5) 复制网址打开即可

二、scss安装
(1)在项目终端中输入面的命令。
npm install sass -d(2)在src/assets文件夹下新建,scss文件夹(文件名称随意),在文件夹下新建main.scss文件。

(3)在vite.config.js文件中添加配置。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
css: {
preprocessorOptions: {
scss: {
additionalData:'@import "./src/assets/sass/main.scss";'
}
}
}
})三、安装路由
(1)点击链接进入,选择使用安装命令。在终端输入选择的命令 npm install vue-router@4

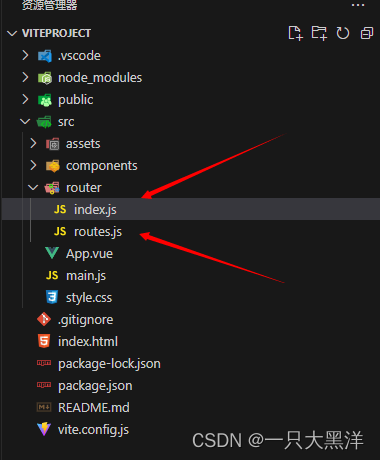
(2)在src下新建ruter文件夹。在ruter文件夹下新建俩个js文件,进行路由配置

(3)俩文件夹内容分别是(仅供参看,具体配置看个人需求):
//1.index中的文件内容
// 导入router所需的方法
import { createRouter, createWebHistory } from 'vue-router'
// 导入路由页面的配置
import routes from './routes';
// 路由参数配置
const router = createRouter({
// 使用hash(createWebHashHistory)模式,(createWebHistory是HTML5历史模式,支持SEO)
history: createWebHistory(),
routes,
scrollBehavior(to, from, savedPosition) {
// 始终滚动到顶部
return { top: 0 };
}
})
// 全局前置守卫,这里可以加入用户登录判断
router.beforeEach((to, from, next) => {
// 继续前进 next()
// 返回 false 以取消导航
next()
})
// // 全局后置钩子,这里可以加入改变页面标题等操作
router.afterEach((to, from) => {
const _title = to.meta.title
if (_title) {
window.document.title = _title
}
})
// 导出默认值
export default router
//2.routers文件中的内容
// 导出 routes
const routes = [
{
path: "/",
redirect:"/home"
},
{
path:'/home',
name:"home",
component:()=> import("../views/home.vue")
}
]
export default routes
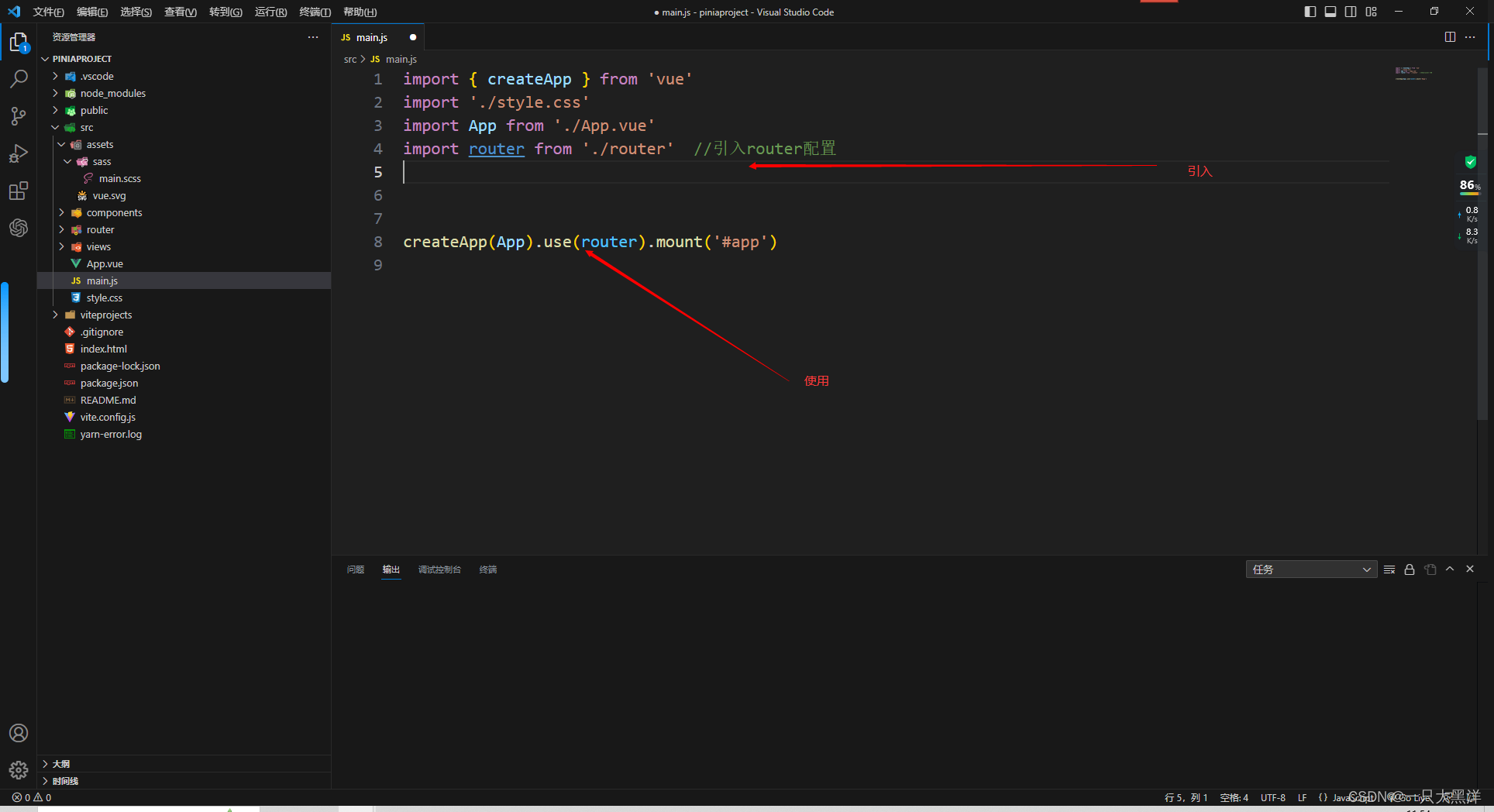
(4)main.js中引入使用

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)