
【上传项目代码到Git详细步骤】
1.下载
安装Git到电脑上(这里我之前已经安装好了,就不细说了)
2.进入控制台
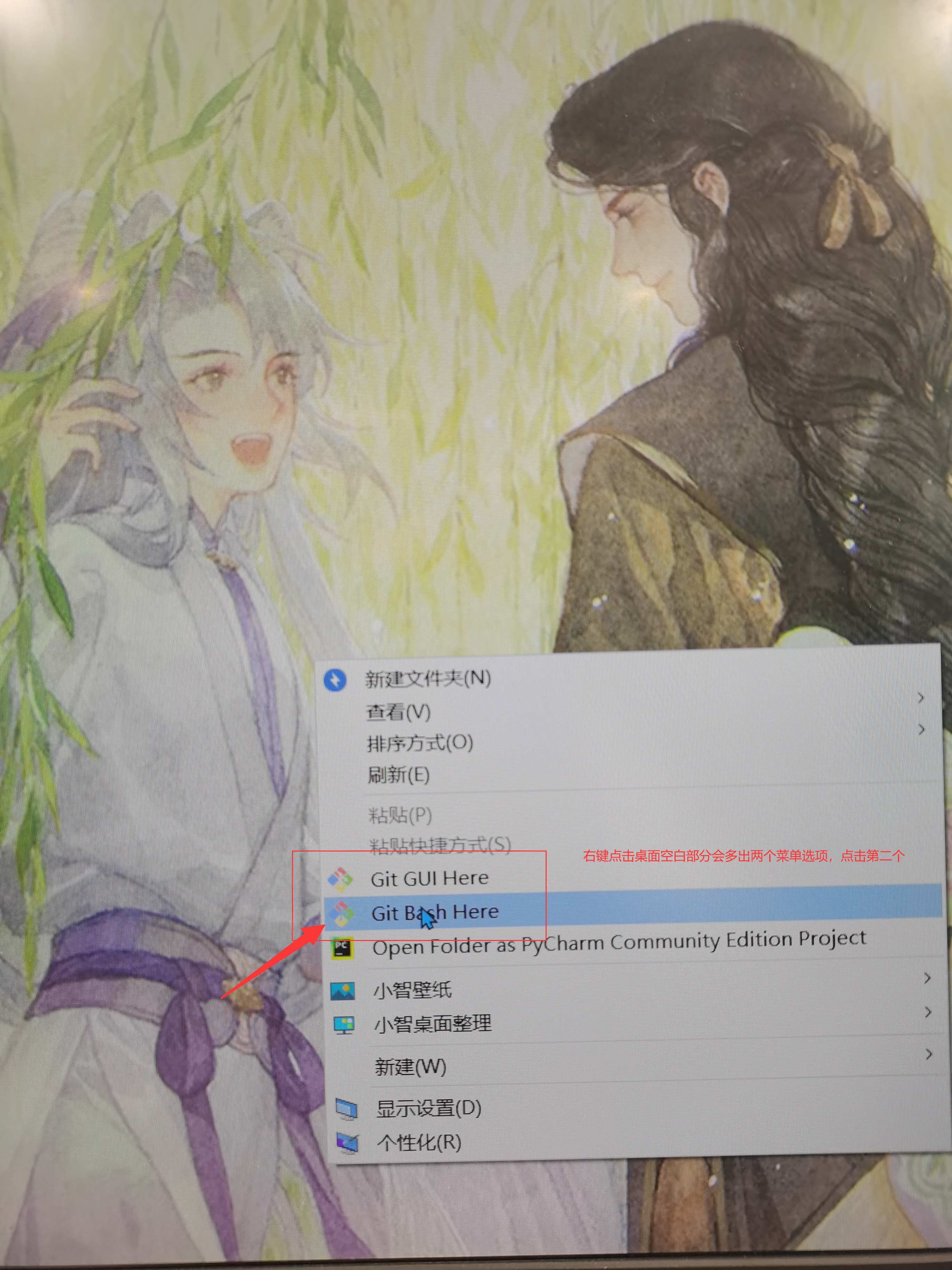
安装好后右键点击桌面空白部分会多出两个菜单选项,点击第二个Git Bash Here
(点击第一个你会爆炸)

会弹出一个git控制台,如果嫌小可以调整字号大小
程序图标→options→text→select
3.配置
如果是初次配置接下来需要配置用户名和邮箱,
git config --global user.name "clover" 设置用户名称
git config --global user.email "hello@clover.cn" 设置用户邮箱
PS:邮箱不会校验,所以可以随便写
通过上面的命令设置的信息会保存在~/.gitconfig文件中
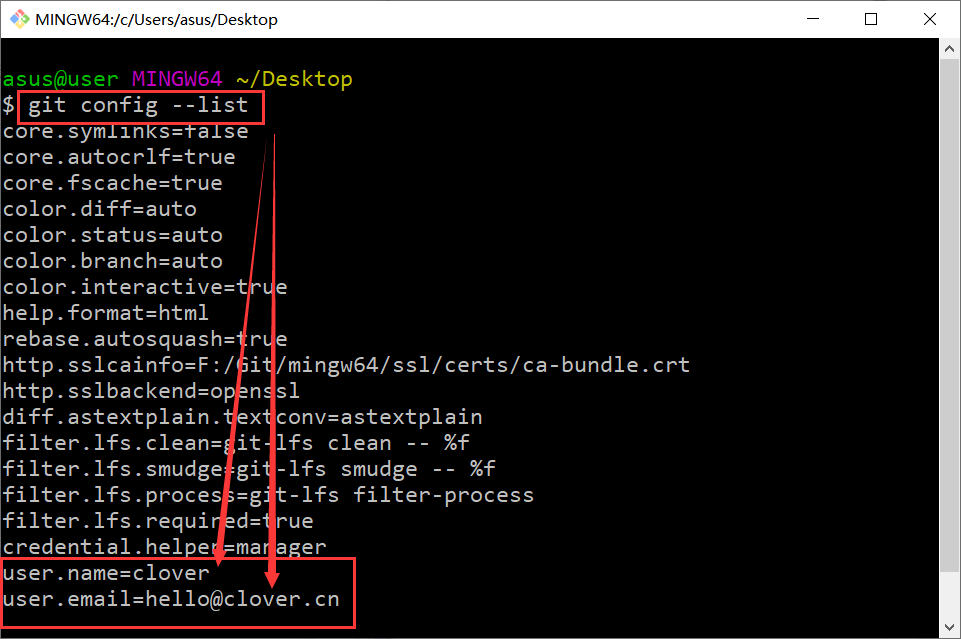
如果之前已经配置过,可以通过这个命令查看配置内容
git config --list 查看配置内容 |

根据实际需要有两种初始化方式
git clone
git init
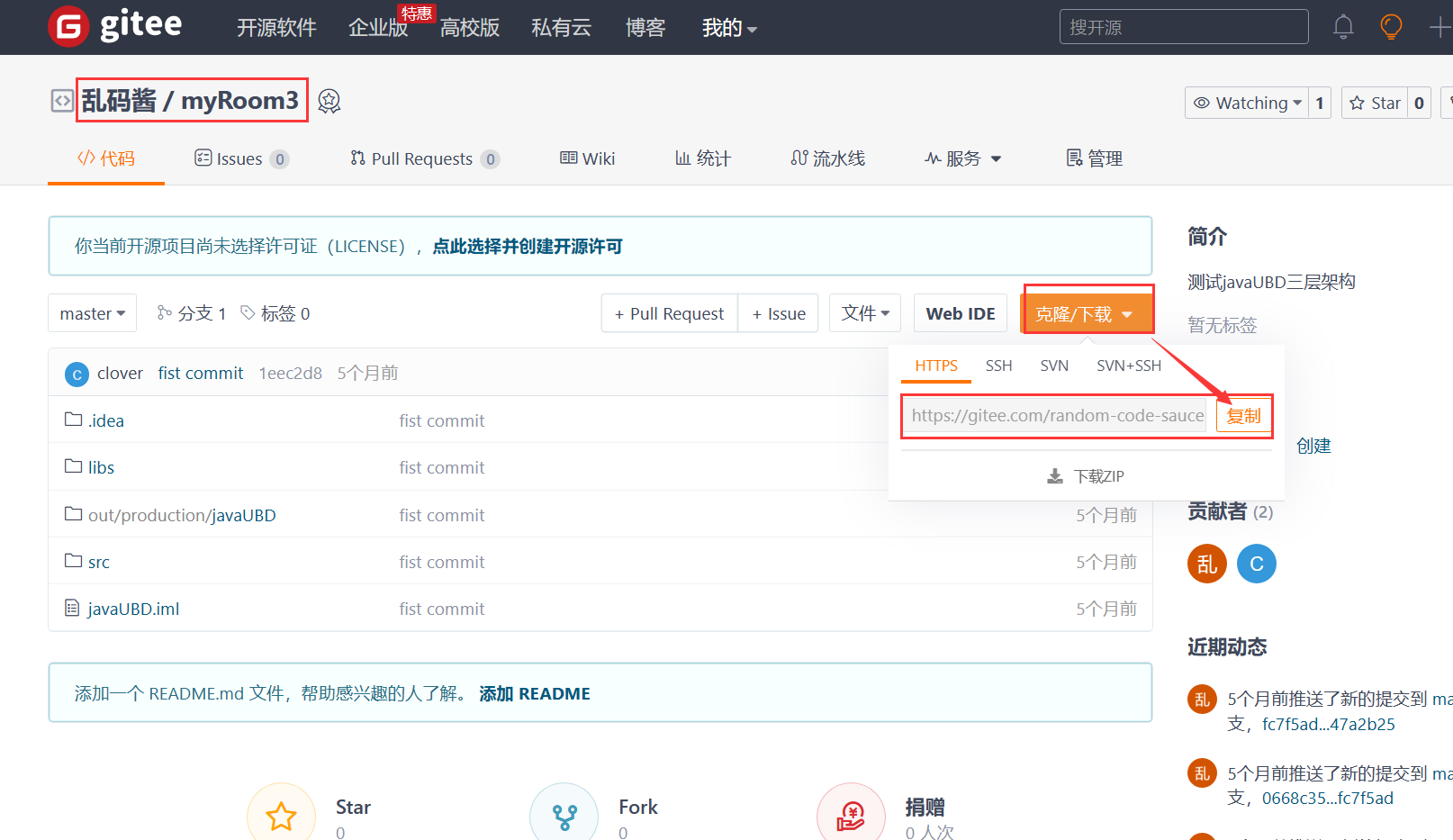
方法一:git clone(从支持git 的代码托管网站下载源码用这个)
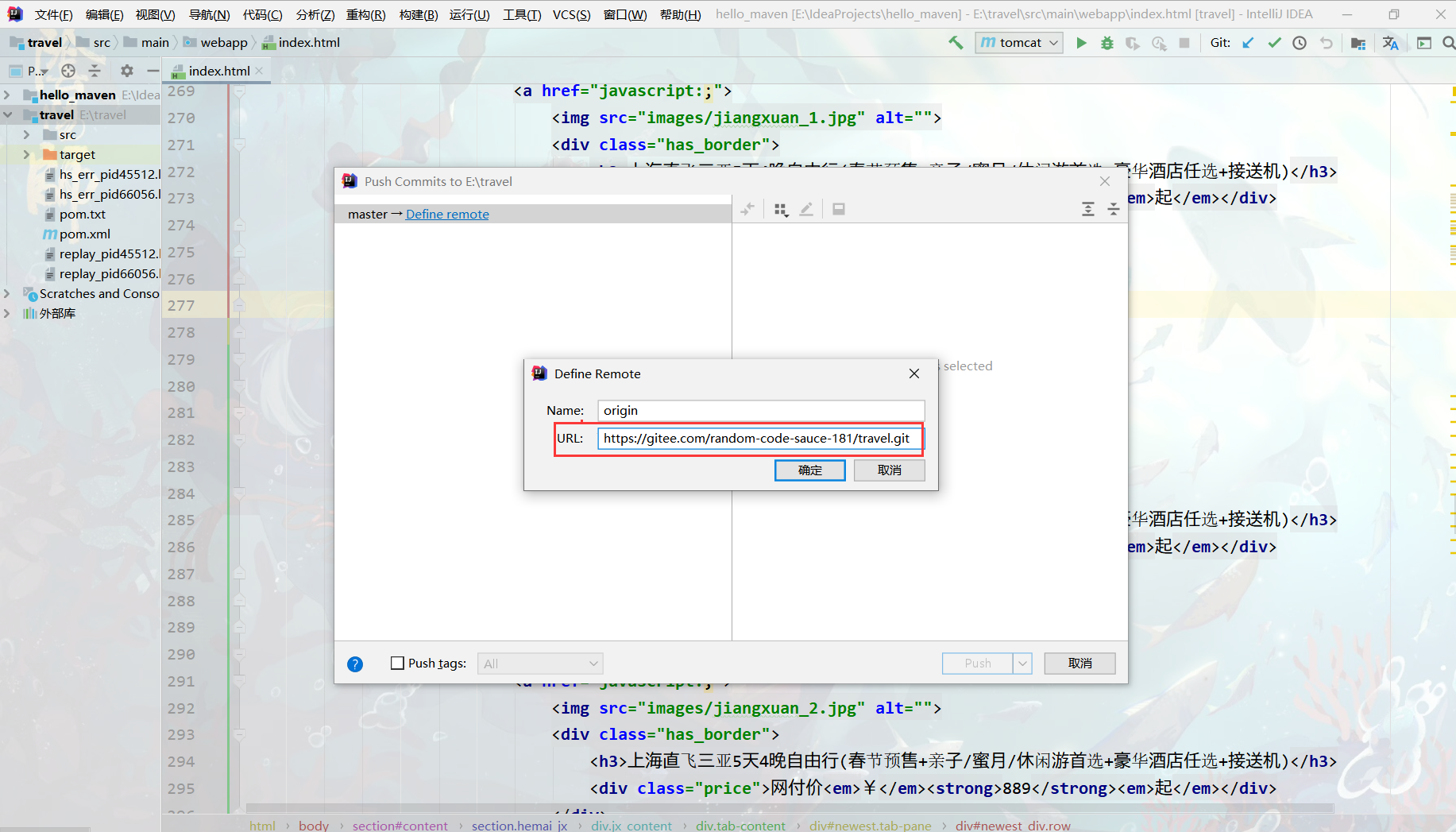
通常项目会有一个“克隆/下载”按钮,点击可以复制地址

git clone https://gitee.com/random-code-sauce-181/my-room3.git(复制的地址)
方法二:
如果是我们自己的代码需要git来管理系统版本,则需要找到代码所在文件夹,接下来告诉git:帮我们管理次文件夹下的代码。
方法如下:
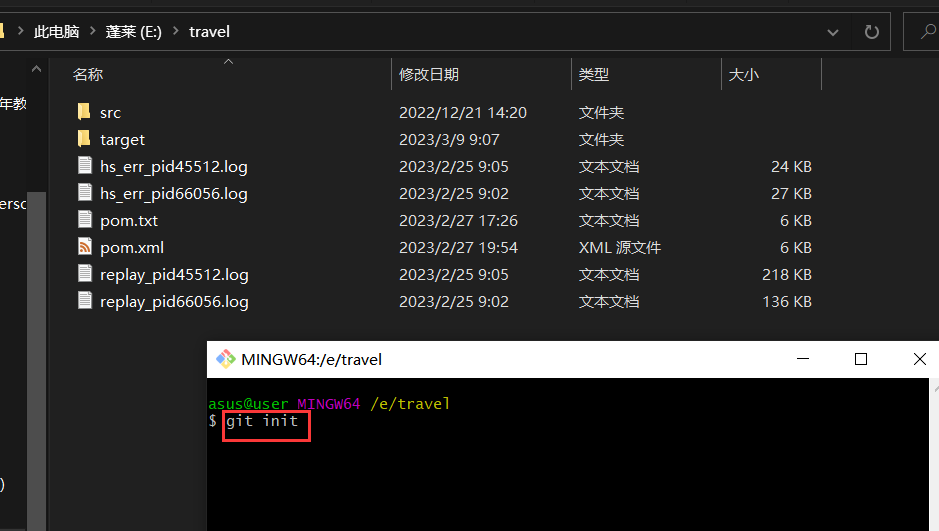
打开这个文件夹,在空白处右键打开git控制台:Git Bash Here;
输入

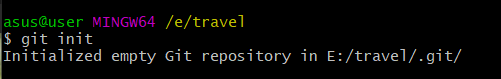
回车后会多出一个.git的隐藏文件夹,用来管理源代码(不能直接操作这个文件夹)


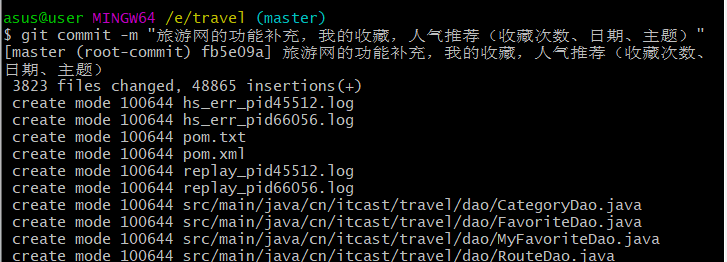
4.提交
提交操作是通过两条命令实现的:
1.git add . (这个.是当前文件夹的意思,是让git把当前文件夹内的文件和非空文件夹设置为准备提交的状态,加到暂存区)
2.git commit -m "本次是作为测试用"(将代码备份的动作称之为提交commit,""里是本次提交的备注)
回车后git会将源代码以数据库的形式保存在仓库中
可以用git log来查看提交的历史记录,包括作者、时间、备注,一大坨数据是它的唯一标识,相当于一个学生的学号。

上传了,但是好像妹成功,于是可以考虑在idea上的git上传。
在IDEA中配置Git
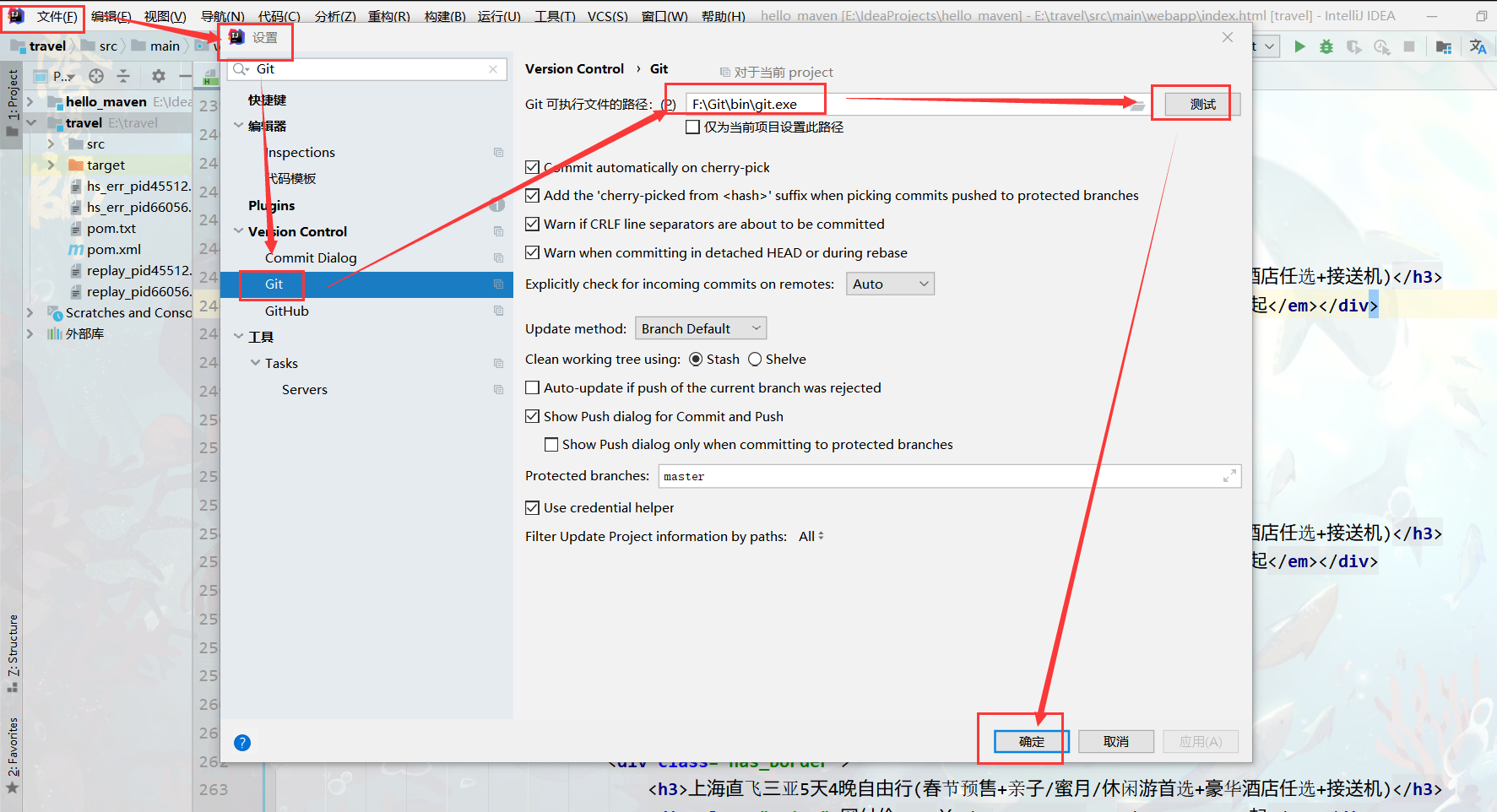
安装好IntelliJ IDEA后,如果Git安装在默认路径下,那么idea会自动找到git的位置,如果更改了Git的安装位置则需要手动配置下Git的路径。
选择File→Settings打开设置窗口,找到Version Control下的git选项:


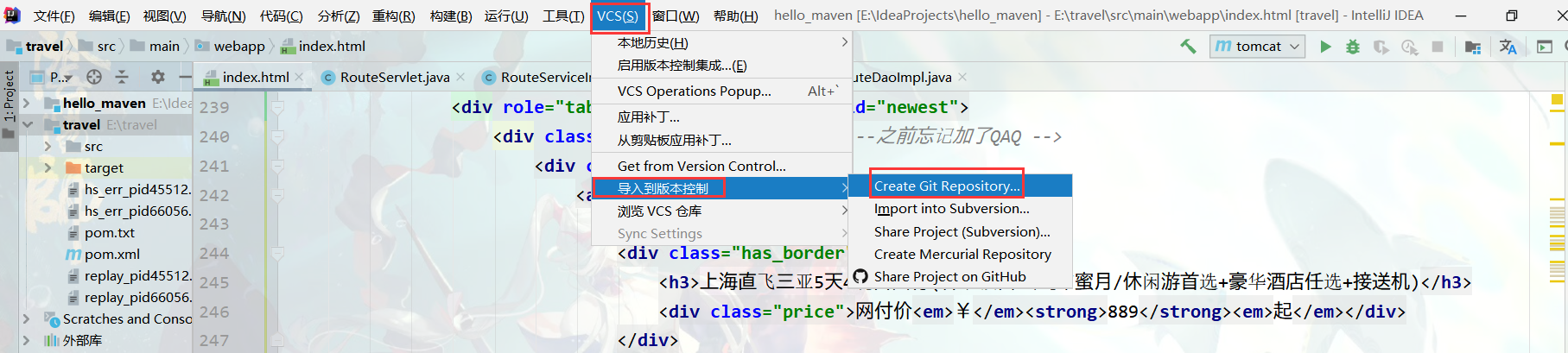
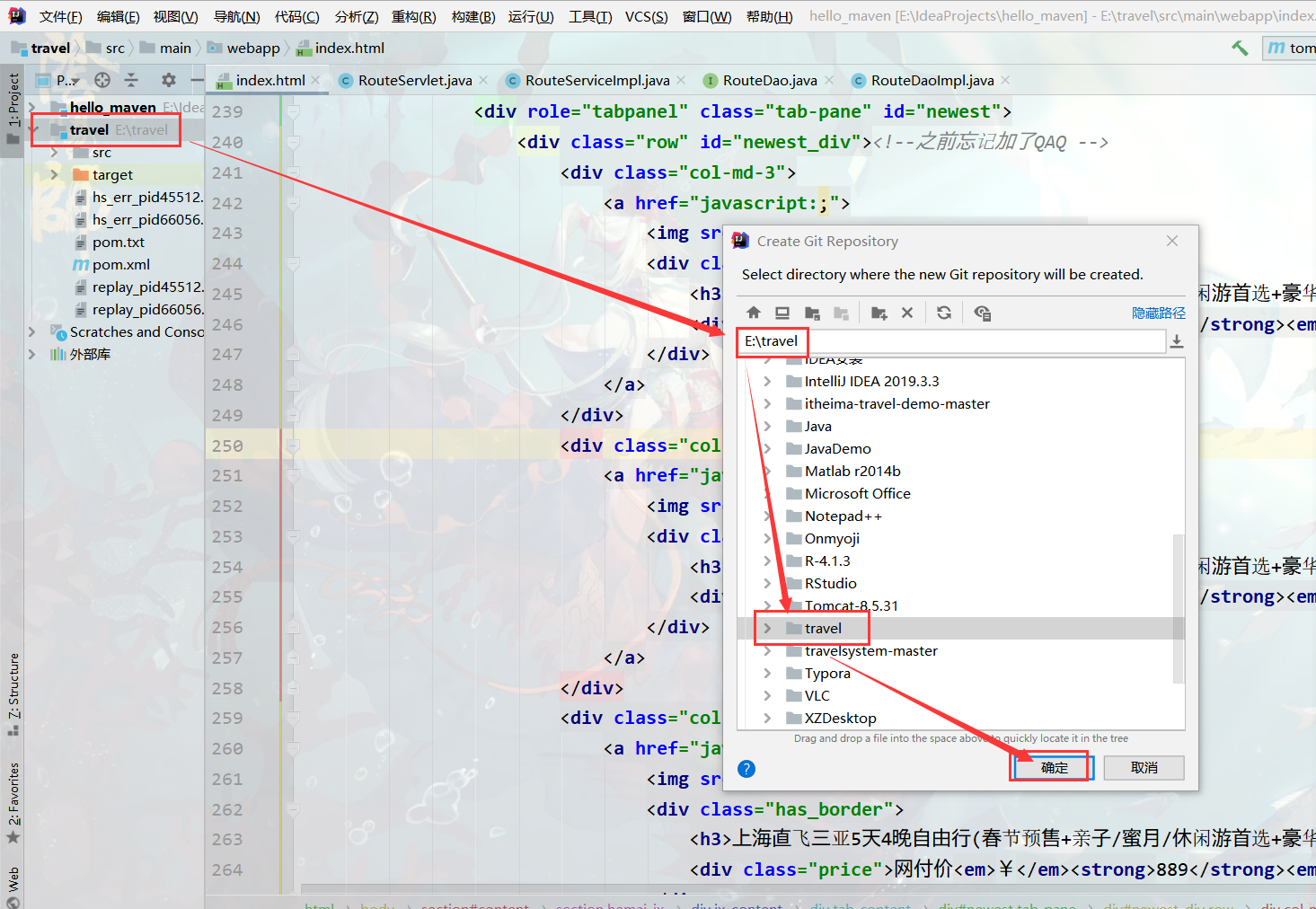
在IDEA中创建工程并将工程添加至Git



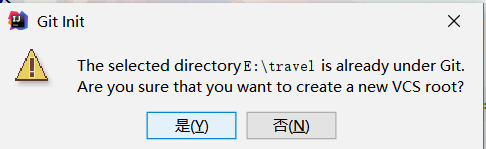
The selected directoryE: \travel is already under Git.Are you sure that you want to create a new vcS root?
选择的目录E:\travel 已经在Git下了。您确定要创建一个新的VCS根吗?
点击“是”,否则无法将文件添加到暂存区。
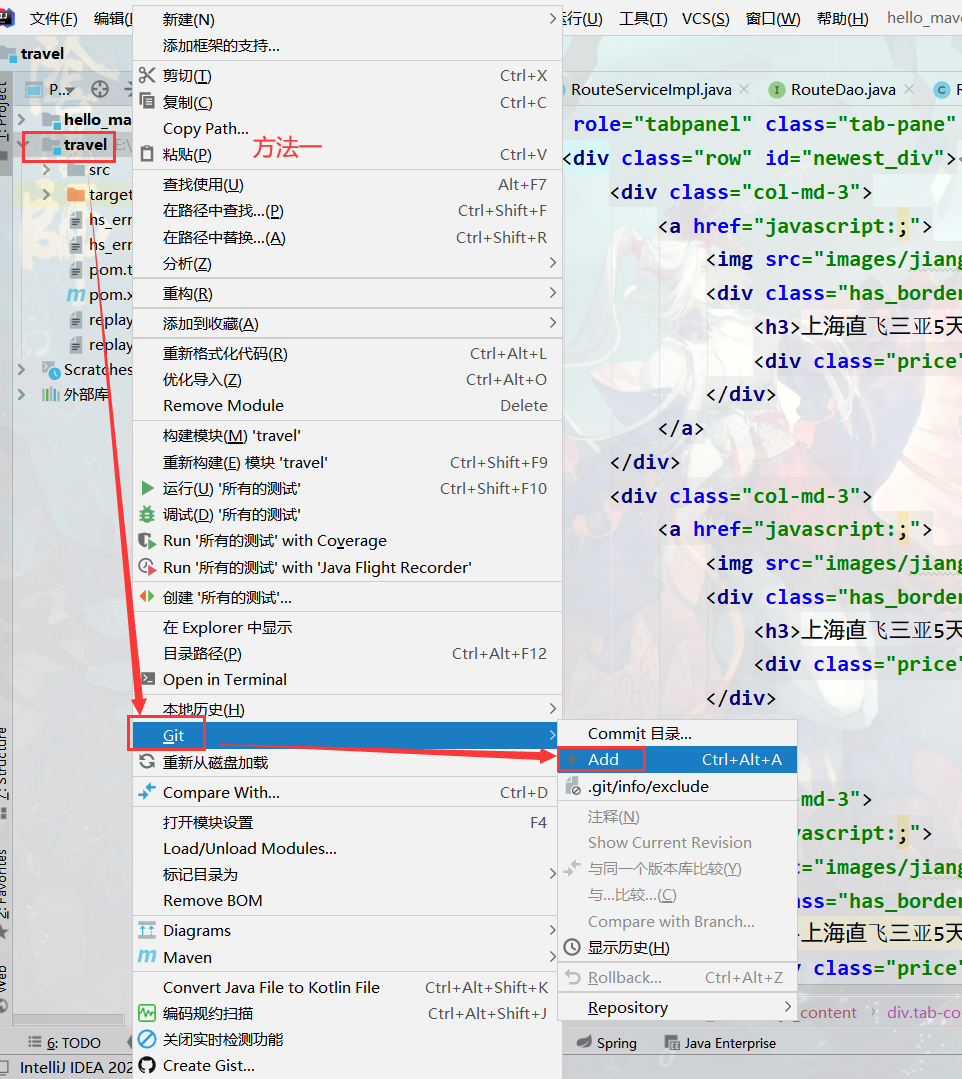
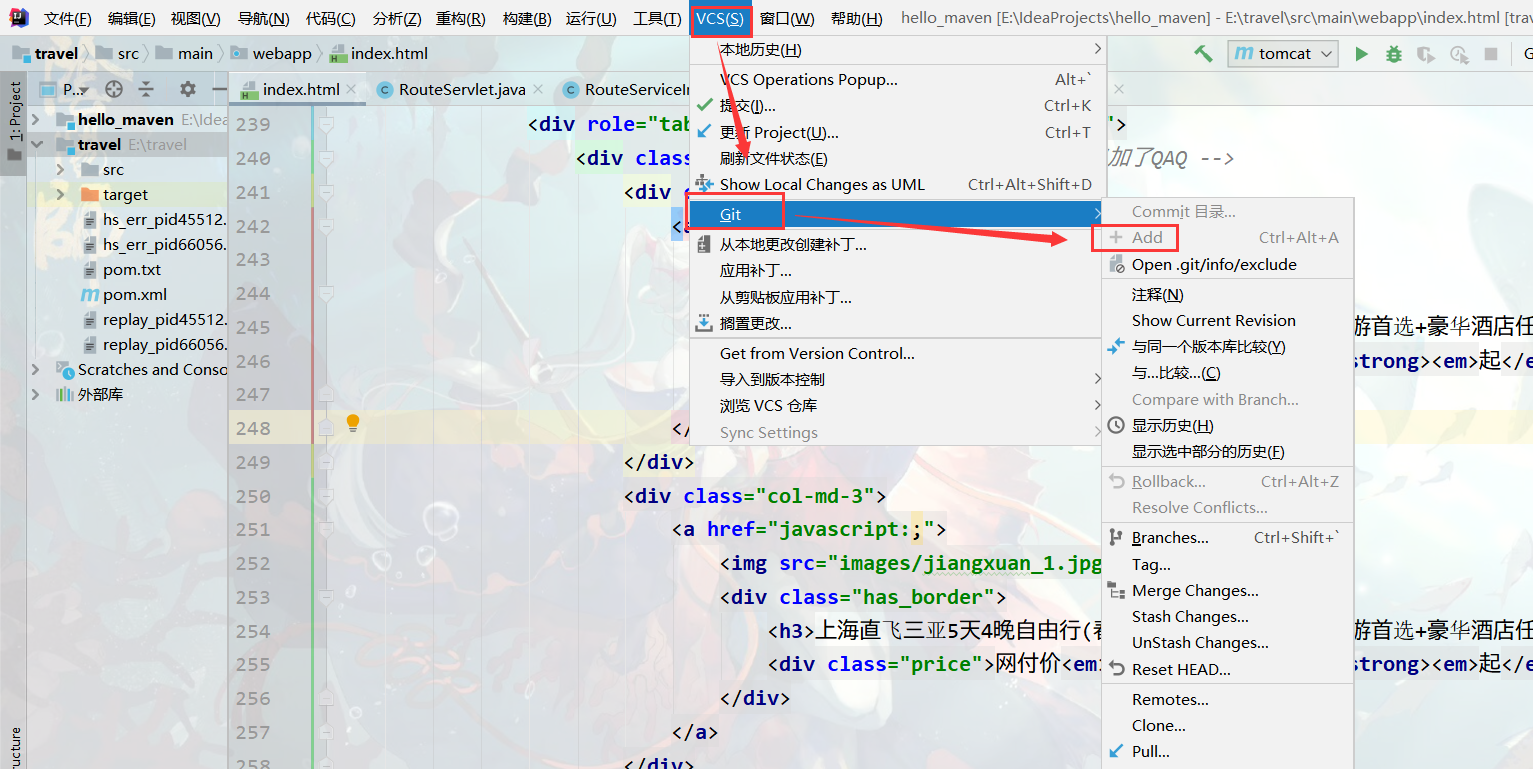
将文件添加到暂存区有两个方法:
方法一:

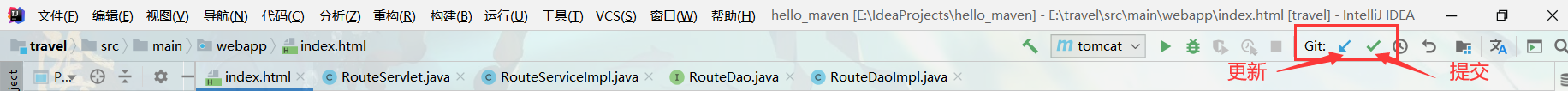
方法二:

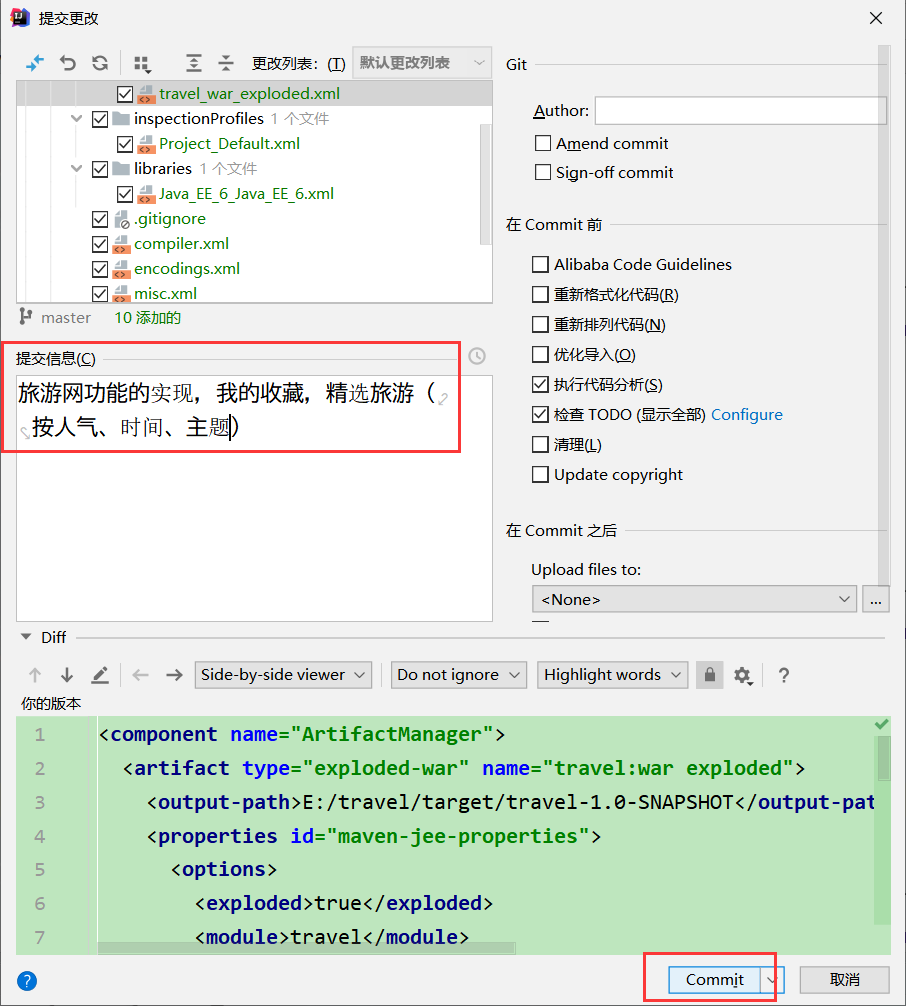
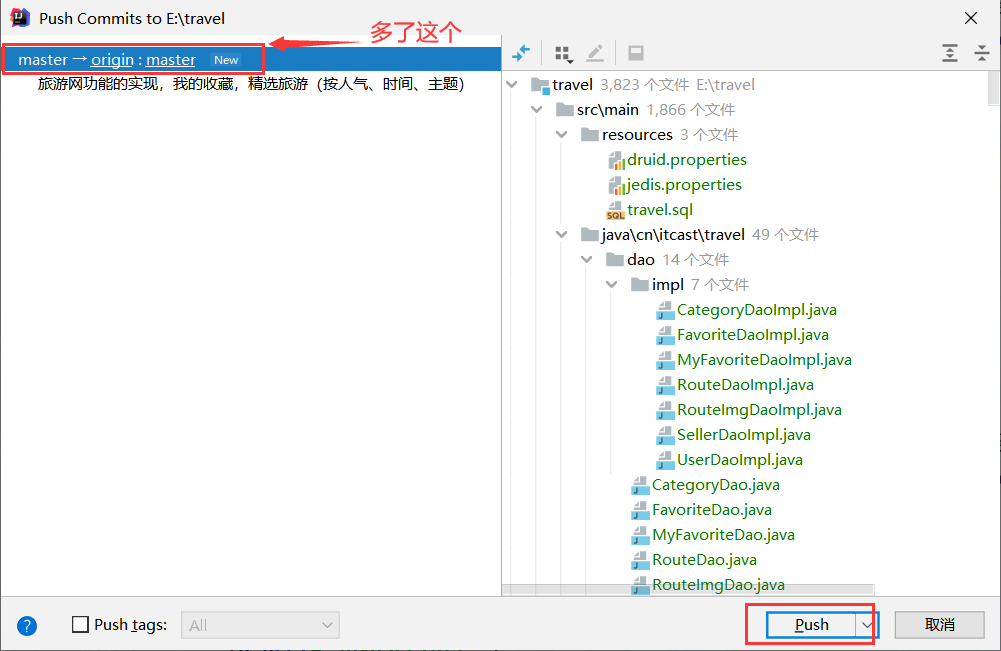
会出现这两个按钮

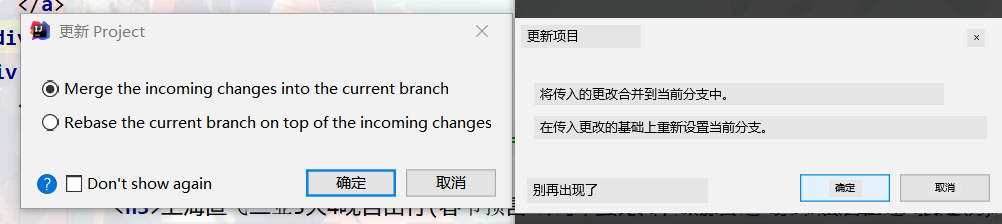
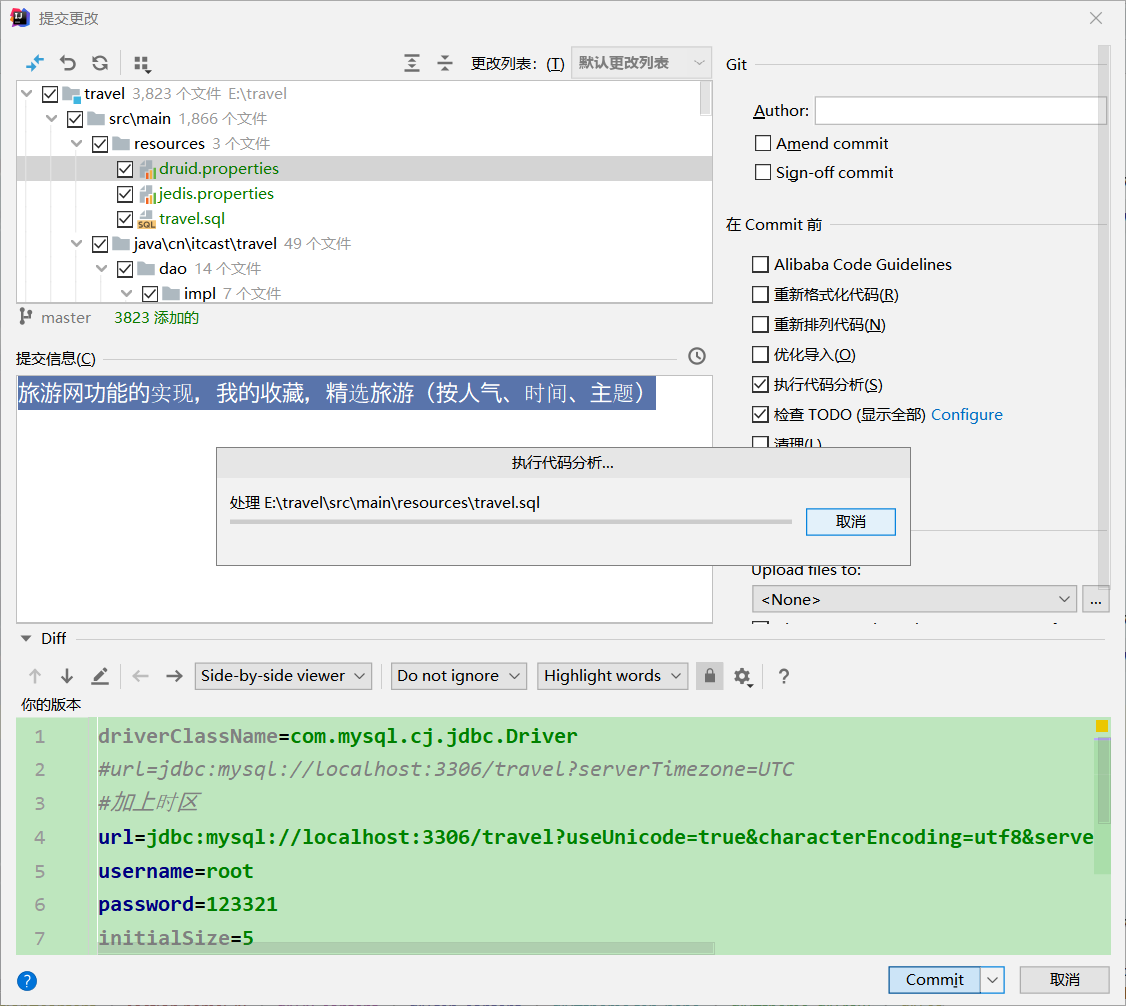
点击更新

确定

那就不更新了(因为还是第一次上传,里面没有数据可以上传),直接提交√

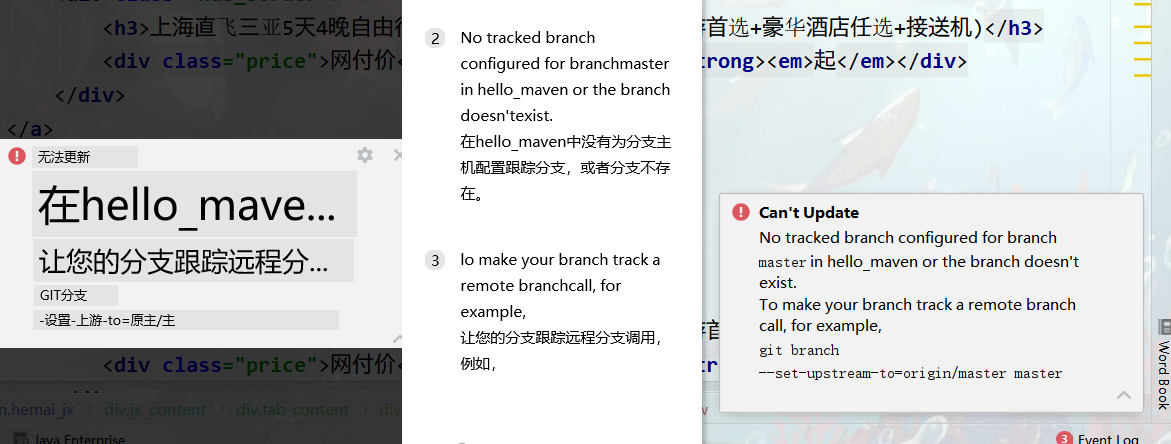
!!!【注意事项】
后来上传失败,找了原因:之前在控制栏创建了.git文件夹,重复创建会无法更新,要先删除之前的.git文件才可以。




ok!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)