vue实现文件预览功能
vue实现文件预览功能
目录
一、使用插件预览
1.前端实现在线预览文档
最近项目开发中需要实现在线预览Word,Excel,PowerPoint格式的文档,网上查找了很多资源,各说纷纭,但是在一一尝试之后只有使用微软的预览接口才能成功,其他的会出现各种各样的问题,现在说下如何使用微软的预览接口来实现该功能
通过联机查看 Office 文档
地址如下:免费版Office Online网页版- 查看编辑Word、Excel、PPT | Office
输入文档地址(可访问资源),点击创建URL按钮就可以生成一个新的链接:https://view.officeapps.live.com/op/view.aspx?src=http://mczaiyun.top/ht/123.xlsx
也就是说在使用的过程中可以通过‘https://view.officeapps.live.com/op/view.aspx?src=’ + url的方式打开
打开新窗口预览文件
// HTML
<a target='_black' href='https://view.officeapps.live.com/op/view.aspx?src=http://mczaiyun.top/ht/123.xlsx'>预览文件</a>
// JS
let result= "http://xxx.oss-cn-shanghai.aliyuncs.com/report/work.docx?OSSAccessKeyId=LTAI4GGvJTbm7fTKs&Expires=1636425239&Signature=c6xf8qQ5rV78Y%3D"
let url= 'http://view.officeapps.live.com/op/view.aspx?src='+ result
window.open(url,'_target')
当前页面预览文件
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://mczaiyun.top/ht/123.xlsx' />
注意事项
在创建好url之后,可能会出现无法打开文档的情况,这时候就需要对照官网的解释来查找问题了,官方文档的解释如下:
若您看到错误“很抱歉,由于某种原因我们无法打开该文件”,它意味着无法找到文档或无法显示文档。 可能的原因包括:
- 在您提供的 URL 中无法找到任何文档。 请确保您提供正确的 URL。
- 文档而言太大。Word 和 PowerPoint 文档必须小于 10 兆字节;Excel 必须小于五个兆字节。
- 文档的保存格式不是 Web 浏览器支持打开的格式。请尝试将您的文档保存为下列格式之一:
- Word: docx dotx
- Excel: xlsx、xlsb、xls、xlsm
- PowerPoint: pptx、 ppsx、 ppt、 pps、 potx、 ppsm
- 您需要登录或提供密码才能打开该文档。 将文档设为可公开查看。
- 文档的文件名称包含无效字符。请尝试编码的文件的名称,当您键入文档的 URL 或重命名文件以仅使用字母和数字。
例如,要编码的 URL,包括与号 (&),您需要键入%26 & 字符。有关 URL 编码的详细信息,也称为为百分比编码,请参阅维基百科的百分比编码。
2.预览PDF文件
上述方法适用于Word,Excel,PowerPoint,但是不适用于PDF文件的预览,想要预览PDF文件,可以通过以下方式进行预览(目前只了解到以下两种方案,后期有新的方案再进行补充):
方法一:使用 vue-pdf 插件来实现
1、先安装 vue-pdf 插件
npm install --save vue-pdf使用 iframe 方式实现
1、iframe 代码部分
<!-- PDF预览 -->
<el-dialog title="PDF预览" :visible.sync="dialogVisible4" width="70%" append-to-body center>
<iframe :src="pdfSrc" frameborder="0" style="width: 100%; height: 100%"></iframe>
</el-dialog>2、data 中定义弹窗的显示字段 dialogVisible4
data() {
return {
dialogVisible4: false,
pdfSrc: '', // 将从后台获取到的 PDF 文件地址赋值给这个字段
}
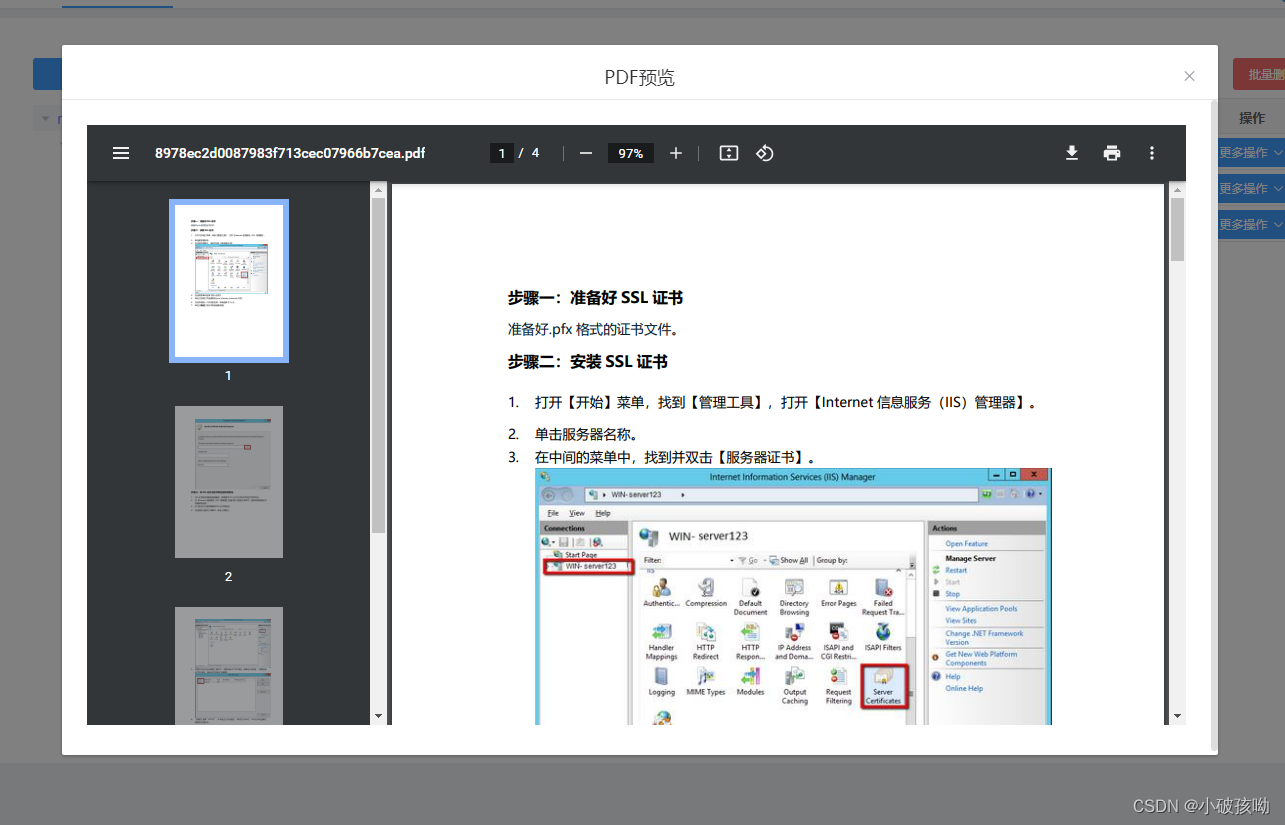
}效果图:
-
a标签直接预览
<a target='_black' href='http://mczaiyun.top/ht/4.pdf'>预览PDF文件</a> -
通过pdf.js插件进行预览一、使用插件预览
二、使用第三方项目 - 预览
连接:kkFileView
kkFileView为文件文档在线预览解决方案,该项目使用流行的spring boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等等
易上手和部署,可以自行去官网查看。
三、vue根据文件名后缀区分
1、 建立公共的js matchType.js
// 根据文件名后缀区分 文件类型
function getType(fileName) {
// 后缀获取
var suffix = '';
// 获取类型结果
var result = '';
try {
var flieArr = fileName.split('.');
suffix = flieArr[flieArr.length - 1];
} catch (err) {
suffix = '';
}
// fileName无后缀返回 false
if (!suffix) {
result = false;
return result;
}
// 图片格式
var imglist = ['png', 'jpg', 'jpeg', 'bmp', 'gif'];
// 进行图片匹配
result = imglist.some(function (item) {
return item == suffix;
});
if (result) {
result = 'image';
return result;
};
// 匹配txt
var txtlist = ['txt'];
result = txtlist.some(function (item) {
return item == suffix;
});
if (result) {
result = 'txt';
return result;
};
// 匹配 excel
var excelist = ['xls', 'xlsx'];
result = excelist.some(function (item) {
return item == suffix;
});
if (result) {
result = 'excel';
return result;
};
// 匹配 word
var wordlist = ['doc', 'docx'];
result = wordlist.some(function (item) {
return item == suffix;
});
if (result) {
result = 'word';
return result;
};
// 匹配 pdf
var pdflist = ['pdf'];
result = pdflist.some(function (item) {
return item == suffix;
});
if (result) {
result = 'pdf';
return result;
};
// 匹配 ppt
var pptlist = ['ppt'];
result = pptlist.some(function (item) {
return item == suffix;
});
if (result) {
result = 'ppt';
return result;
};
// 匹配 视频
var videolist = ['mp4', 'm2v', 'mkv'];
result = videolist.some(function (item) {
return item == suffix;
});
if (result) {
result = 'video';
return result;
};
// 匹配 音频
var radiolist = ['mp3', 'wav', 'wmv'];
result = radiolist.some(function (item) {
return item == suffix;
});
if (result) {
result = 'radio';
return result;
}
// 其他 文件类型
result = 'other';
return result;
}
export default {
getType
}2、vue页面上调用
const type = '';
if (matchType.getType(item.beforeUrl) === 'image') {
type = 'image'
} else if (matchType.getType(item.beforeUrl) === 'video') {
type = 'video'
}
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)