
web期末大作业网页设计-个人介绍-纯html+css
·
前言
web期末大作业网页设计-个人介绍-纯html+css目录树
- 19个静态页面、19个css
E:\Desktop\008 个人介绍> tree /F
卷 E 的文件夹 PATH 列表
卷序列号为 B258-106F
E:.
│ 2.html
│ 5.ico
│ food.html
│ fun.html
│ hometown.html
│ hometown2.html
│ index.html
│ love.html
│ main.css
│ main.js
│ me.html
│ teach.html
│ teach1.html
│ teach2.html
│ teach3.html
│ teach4.html
│ think.html
│ think1.html
│ uni.html
│ yue.html
│
├─.vscode
│ settings.json
│
├─css
│ fun.css
│ hometown.css
│ hometown2.css
│ love.css
│ me.css
│ nav.css
│ style.css
│ teach.css
│ teach1.css
│ teach2.css
│ teach3.css
│ teach4.css
│ think.css
│ think1.css
│ uni.css
│ yue.css
│
└─images
1.jpg
2-1.jpg
2.jpg
4.jpg
7-1.jpg
7.jpg
8.jpg
ball.jpg
body.png
box1.png
box2.png
box3.png
card.png
food1.jpg
food2.jpg
food3.jpg
food4.jpg
fun.png
hesuan.jpg
julie.jpg
logo (2).png
logo.png
logo2.jpg
love1.jpg
love2.jpg
love3.jpg
myback.jpg
nav (2).png
nav(3).jpg
nav(4).png
nav(5).png
nav(6).png
nav(7).png
nav.png
plane.jpg
plant.jpg
rainstom.jpg
school.jpg
sushe.jpg
thread.png
tower.jpg
tower1.jpg
uni.jpeg
vscode.png
window1.png
window2.png
window3.png
yue.jpg
zhonghua.jpg
一、网页介绍
web期末大作业网页设计-个人介绍-纯html+css
具体看在线展示:http://43.142.143.82(服务器到期时间:2023-08-01 21:06:00)
网站建设工具
1.使用VScode,智能,快捷,支持代码补全,节省了开发时间,并且支持多种语言 只需安装插件配置文件即可。
2.网站建设学习资源
- b站
- CSDN
3.网站建设步骤及思路分享
- 网站建设步骤在我一点学习的导航栏里有更为清晰的体现,这里就不一一赘述了
- 网站的思路分享:我个人觉得建设一个网站首先就是要规划好整体的布局,以及内容,搜寻所需要的素材,建立站点 。布局的好坏直接影响了你网页看起来的效果,在此我推荐一些常用的网站布局,一般是导航栏在顶部,下面分为左右结构,分清主次 或者上中下三层结构等等,很多布局我觉得可以参考一些大型网站的布局或者一些个人博客的布局,以此增加自己的审美以及知识库。 建议壁纸在一些桌面软件里找,会比较清晰。同时建设网页的过程不会是一帆风顺的,要想有理想的效果一定是需要一定时间去调试使用的。
二、网页架构
- html
- css
三、网页环境
| 环境 | 版本 / 下载 |
|---|---|
| 系统 | win 10 /win 11 |
| vscode | 2023 |
备注:以上版本为博主电脑配置,可点击进入官网下载
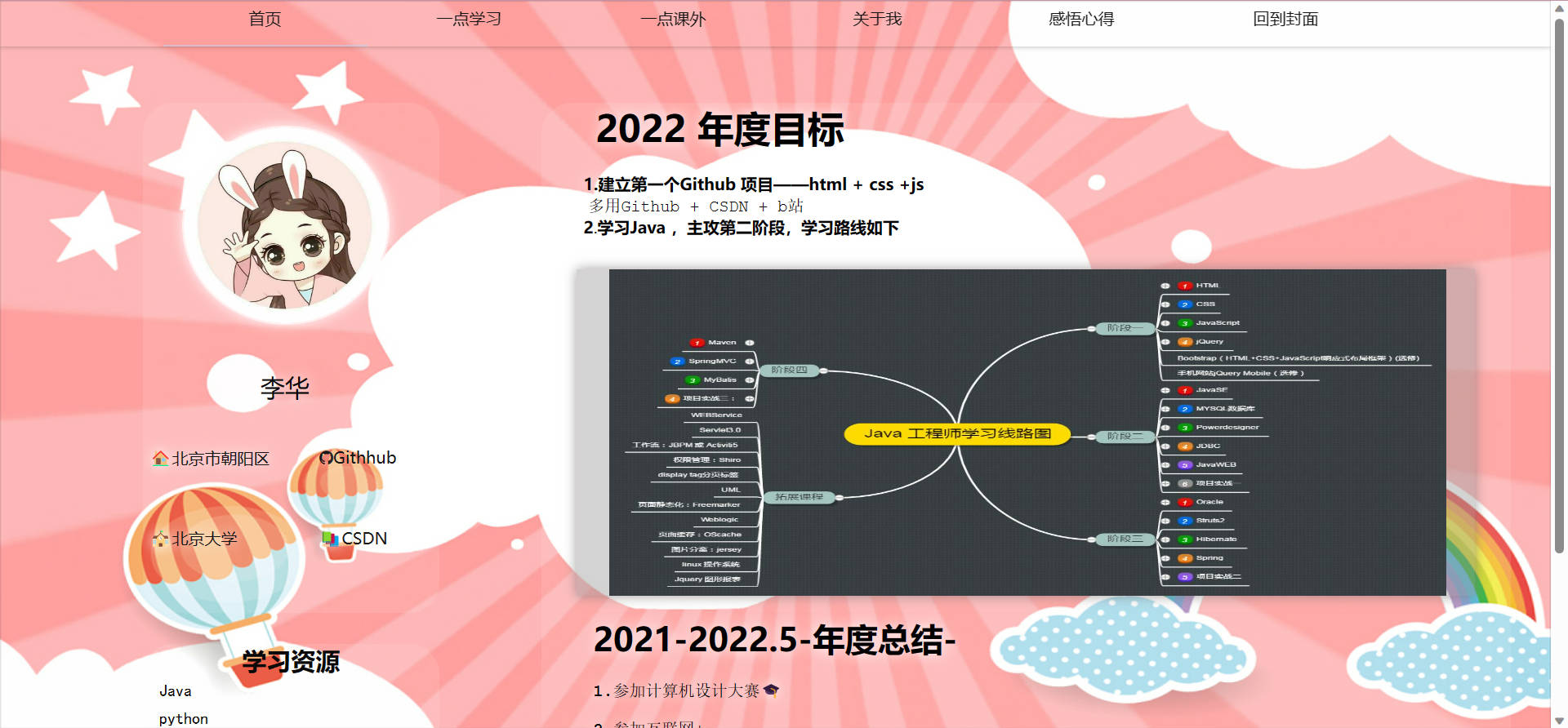
四、网页展示
在线展示:http://43.142.143.82(服务器到期时间:2023-08-01 21:06:00)
视频展示:https://b23.tv/KHOVSc4















结语
我个人觉得建设一个网站首先就是要规划好整体的布局,以及内容,搜寻所需要的素材,建立站点 。布局的好坏直接影响了你网页看起来的效果,在此我推荐一些常用的网站布局,一般是导航栏在顶部,下面分为左右结构,分清主次 或者上中下三层结构等等,很多布局我觉得可以参考一些大型网站的布局或者一些个人博客的布局,以此增加自己的审美以及知识库。 建议壁纸在一些桌面软件里找,会比较清晰。同时建设网页的过程不会是一帆风顺的,要想有理想的效果一定是需要一定时间去调试使用的。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)