
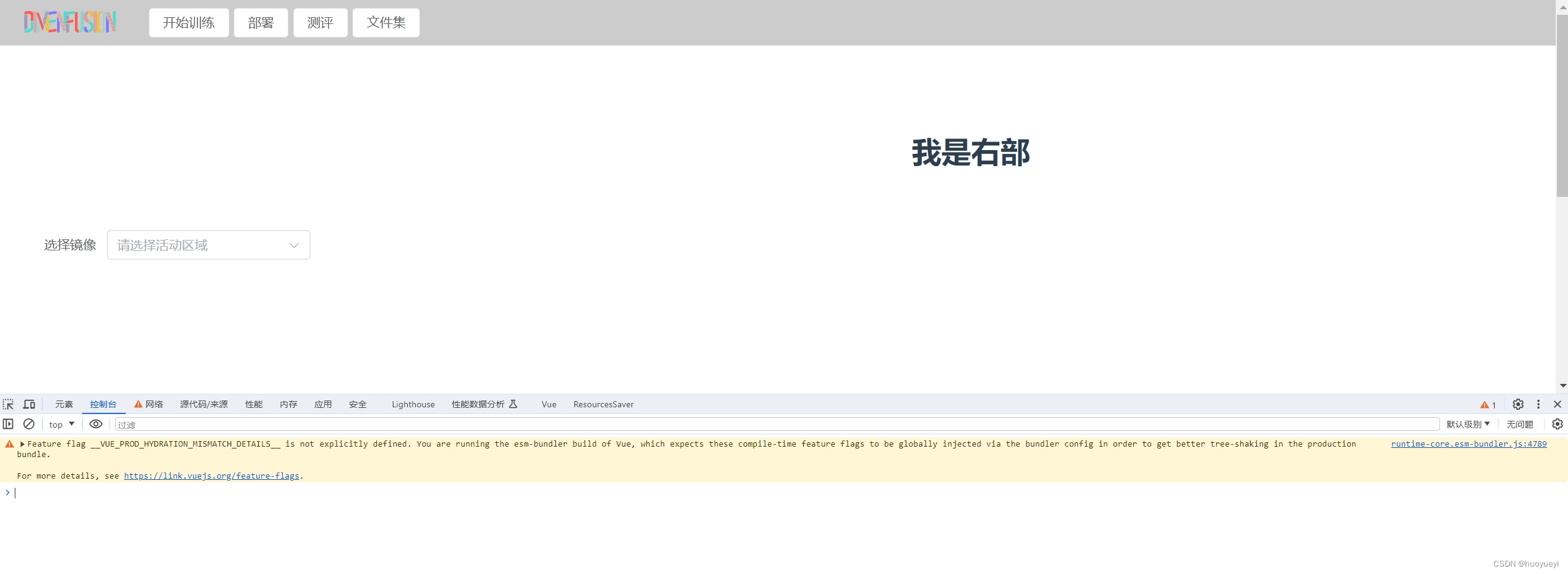
Feature flag __VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined. You are running the
·
最近新建了一个vue3项目, 发现一个警告很烦, 我用的是默认的vue-cli去构建的项目
在网上查询了一些方法,都说修改vue.config.js的一些配置可以解决问题,如图我注释的代码,我尝试过也不太行 , 于是我直接将cli打包换成了vite打包

1 首先创建一个vite项目
npm init vite // 往下会有vue react ts js等选项2 将cli打包的package.json中的插件过渡到vite项目中的package.json , 再把src复制到vite项目中 (因为我已经开发了一些功能了,echarts element-plus less等插件不想再一一下载了)


3 目前在router/index.js中会报以下的错误 (因为在vite中没有默认配置BASE_URL 环境变量)

import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/',
name: '开始训练',
component: () => import('../views/dirll.vue')
},
{
path: '/deploy',
name: '开始部署',
component: () => import('../views/deploy/deploy.vue')
},
{
path: '/vessel',
name: '容器',
component: () => import('../views/vessel/vessel.vue')
},
{
path: '/help',
name: '帮助',
component: () => import('../views/help/help.vue')
}
]
const router = createRouter({
// history: createWebHistory(process.env.BASE_URL), // 在cli项目中的代码
history: createWebHistory(import.meta.env.BASE_URL), // 需替换成该代码
routes
})
export default router4 最后就是下载依赖 跑项目了
npm install
npm run dev // 这一步终端会提示,以提示为主更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)