
媒体查询(@media语法、案例)详解
·
@media 语法
- @media 可以直接写在 CSS 样式中,或者可以针对不同的媒体设备,从外部链入不同的
stylesheets(外部样式表)。接下来,一起看下两种情况的使用语法:
1. 直接写在 CSS 样式中
- 定义语法如下:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
一个完整的媒体查询由以下五部分组成:
- 必须是以 @media 开头 。
- 使用 mediatype 指定媒体(设备)类型 。
- 使用 and | not | only 逻辑操作符构建复杂的媒体查询 。
- 使用 media feature 指定媒体特性 。
- CSS-Code 位置是要设置的 CSS 样式。
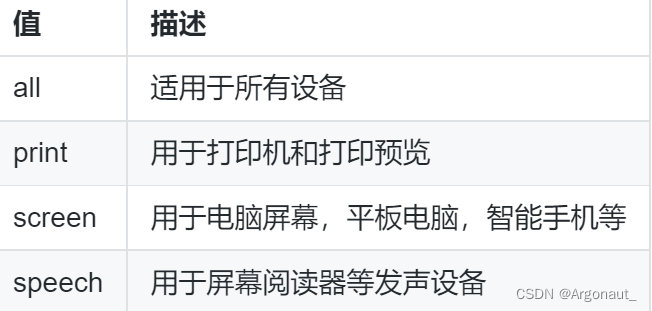
☀️mediatype (媒体类型)取值范围如下:

被废弃的媒体类型: CSS2.1 和 Media Queries 3 定义了一些额外的媒体类型( tty, tv, projection, handheld, braille, embossed, 以及 aural ),但是它们在 Media Queries 4 中已经被废弃,并且不应该被使用。aural 类型被替换为具有相似效果的 speech 。
- 逻辑操作符取值范围如下:

- media feature (媒体特性)常用取值如下:

2. 针对不同的媒体设备,从外部链入不同的 stylesheets(外部样式表)
- 用 media 属性为 指定特定的媒体类型。定义语法如下:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystyle.css">
其中,mediatype、逻辑操作符、media feature 的取值与第一种直接写在 CSS 样式中的取值相同,这里不再进行赘述。
二者区别在于,第一种写在 CSS 样式中是当条件成立后,执行 CSS Code , 第二种则是条件成立后,加载对应的外部样式表。
使用 @media 实现网页变色龙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
@media screen and (max-width: 500px) {
body {
background-color: red;
}
}
@media screen and (min-width: 800px) {
body {
background-color: green;
}
}
@media screen and (min-width: 1024px) {
body {
background-color: blue;
}
}
</style>
</head>
<body></body>
</html>
上述代码做了如下操作:
- 定义媒体查询规则,当设备类型为 screen 并且设备中的页面最大可见区域宽度为 500px 的时候,页面背景颜色为红色。
- 定义媒体查询规则,当设备类型为 screen 并且设备中的页面最小可见区域宽度为 800px 的时候,页面背景颜色为绿色。
- 定义媒体查询规则,当设备类型为 screen 并且设备中的页面最小可见区域宽度为 1024px 的时候,页面背景颜色为蓝色。

- 手动缩小浏览器宽度,当宽度大于 800px 且小于 1024px 时,页面显示绿色。

- 继续缩小浏览器宽度,当宽度小于 500px 时,页面显示红色。

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)