
Vue3详细教程
·
一.Vue3的介绍
相信大家都已经学习过Vue2了,对Vue有了一定的了解。那么今天我们就一起来学习有关Vue3的知识点。那为什么要学习Vue3呢,主要是他有以下的特点。
(1)新增组合式api
(2)更加接近原生
(3)更加解耦(react启发)
二.Vue3的安装
- 全局安装脚手架(如果安装过脚手架请忽略这步)
npm i @vue/cli -g - 创建一个vue3 的项目
vue create 项目名称

- 选择手动

- 选择babel ES6转ES5 Router路由 Vuex css预处理器 Linter语法格式检查

- 选择版本3x(这个一定要注意,与vue2的区别)

- 选择scss

- 其他按照如下选择,基本都是默认

- 进入项目,运行到服务器,复制网址可以出现,就说明成功
安装并创建了Vue3的项目
三.Vue3的使用
一. 推荐插件
在练习项目之前建议大家安装Vscode的两个插件,方便Vue3的学习。分别是
(1)Vue Volar extension Pack

(2)Vetur

二.Vue2与VUe3的异同
1. Vue2与Vue3基本相同
01 生命周期基本一致
02 与vue2的模板语法基本一致
03 与选项基本一致 data methods,computed watch 一致
2. Vue2与Vue3的不同点(重点)
01 启动方式
(1)vue3的启动方式
import {createApp} from 'vue'
createApp(App).use(router).use(store).mount("#app")
(2)vue2的启动方式
import Vue from 'vue'
new Vue({
store,
router,
render:h=>h(App)
}).$mount("#app")
02 全局方法挂载
(1)vue2的全局方法挂载
app.config.globalProperties.$say = function(msg){alert(msg)}
(2)vue3的全局方法挂载
Vue.prototype.$say = function(msg){alert(msg)}
03 根节点
(1)vue3 可以有多个根节点
(2)vue2 只能有一个根节点(容易出错的点)
04 生命周期,卸载
(1)Vue3
| beforeUnmount() | 组件将要卸载 |
|---|---|
| unmounted | 组件已经卸载 |
(2)Vue2
| beforeDestroy() | 销毁前 |
|---|---|
| destroyed() | 销毁后 |
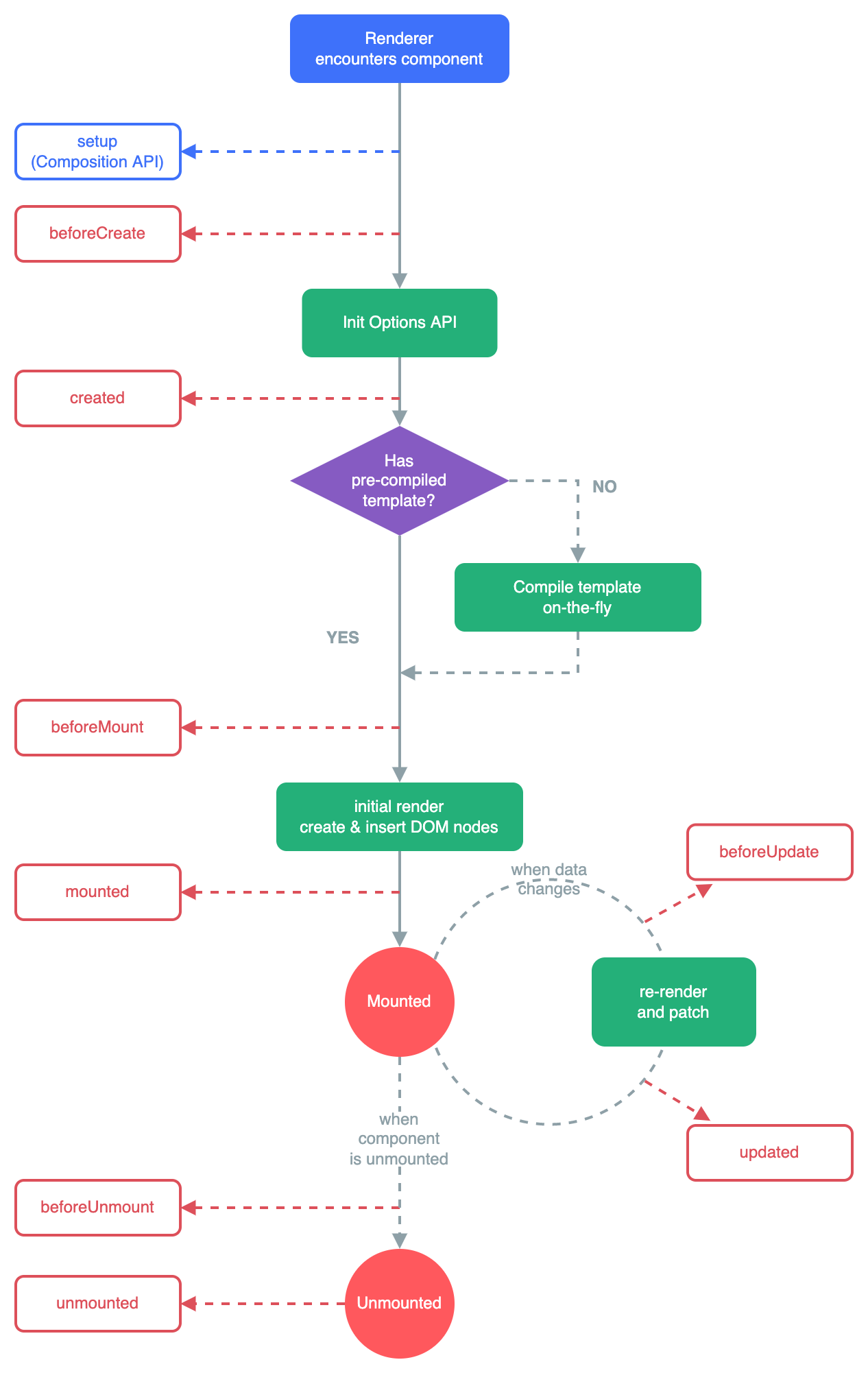
下面是生命周期图示官方图,可供参考

三. 组合式 API:setup()
setup() 钩子是在组件中使用组合式 API 的入口,通常只在以下情况下使用:
- 需要在非单文件组件中使用组合式 API 时。
- 需要在基于选项式 API 的组件中集成基于组合式 API 的代码时。
其他情况下,都应优先使用 < script setup> 语法。
(1)ref
创建值类型响应式数据方法
在seup内部需要 .value 来访问设置值
(2) reactive
创建引用类型响应式数据方法
(3)defineProps
定义 组传的传参props
(4)defineEmits
定义组件发送的事件
(5)watch
监听一个数据的变化
(6)watchEffect
监听多个数据
(7)生命周期
setup中的生命周期,没有beforeCreate与created
setup的生命周期需要加on前缀
四.Vue3的简单练习案例
1.案例1
<template>
<div>
<h1>你好Vue3</h1>
<!-- 02 与2的模板语法基本一致 -->
<button @click="num++">{{num}}</button><br/>
<input type="text" v-model.number="num" />
<p>{{rmsg}}</p>
<button @click="$say('你好老曾')"> 全局</button>
</div>
<div>
<h1>第二个根节点</h1>
</div>
</template>
<script>
export default {
// 01 生命周期基本一致
created(){
console.log("你好vue3,from clog")
},
data(){
return {
num:1,
msg:"你好前端开发"
}
},
// 03 与选项基本一致 data methods,computed watch 一致
computed:{
"rmsg":function(){
return this.msg.split('').reverse().join("");
}
}
}
</script>
- 案例2
<template>
<div>
<h1>setup</h1>
<button @click="num++">{{num}}</button> <br>
<stepper-com :value="num" @input="num=$event" ref="stepper"></stepper-com>
</div>
</template>
<script setup>
// 使用setup 可以简写(不用导出,组件不用注册了)
import StepperCom from '@/components/StepperCom.vue'
import {ref,onMounted} from 'vue';
const num = ref(5);
const stepper = ref();
onMounted(() => {
console.log("组件已经挂载完毕")
// 组件挂载完毕引用steper组件
// stepper.value就是对stepper-com 组件的引用
console.log(stepper.value.count)
})
</script>
- 案例3
<template>
<div>
<h1>生命周期</h1>
<button @click="num++">{{num}}</button>
<button @click="setNum(num+5)">加5</button>
<p v-for="item in list" :key="item">{{item}}</p>
<input type="text" v-model="temp" @keyup.enter="addList()">
</div>
</template>
<script>
// ref 导入一个创建响应式 值类型数据的方法
// reactive 响应式 引用类型方法
import {ref,reactive} from 'vue'
export default {
setup(){
// 创造一个响应式对象 num 默认值是5
const num = ref(5);
// 定义更新num的方法
function setNum(n){
// 在setup 中num的值访问与赋值要加value 在template不需要
num.value = n;
}
// 返回num
// 定义一个响应式列表数据
var list = reactive(["Vue","react","Angular","小程序"])
// 定义temp 临时数据
var temp = ref("");
// 定义添加list 的方法
function addList(){
// 注意值类型访问要加value
list.push(temp.value);
temp.value = "";
}
// 返回 定义的方法与数据
return {num,setNum,list,temp,addList};
},
beforeUnmount(){
console.log("组件将要卸载")
},
unmounted(){
console.log("组件已经卸载")
}
}
</script>
以上就是全部内容啦,敬请期待下一篇博客
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)