
Vue3中,国际化插件vue-i18n使用记录,配合VSCode自动化翻译插件i18n Ally
文章目录
说明文档: vue-i18n
版本说明:
vue: 3.0.0+
vue-i18n: 9.x版
安装
npm install vue-i18n@9
// 或者
yarn add vue-i18n@9
创建实例
-
src目录下新建目录lang,存放i18n的配置。新建目录名称:
lang(语言)、locales(语系设定)、i18n,这些名称都可被VSCode图标插件(vscode-icons)检测到并美化。 -
lang目录下,新建index.js文件,引入vue-i18n。 -
语言的配置信息放在另外的文件中。
例如,设置
英文和中文两种语言类型:新建存放中文配置的文件zh.json和存放英文的文件en.json; 然后在index.js中引入。

vue-i18n使用createI18n创建实例,下面代码新建了一个i18n实例:
文件位置:
src/lang/index.js
import { createI18n } from "vue-i18n";
import EN from "./en";
import ZH from "./zh";
const messages = {
zh: {
...ZH,
},
en: {
...EN,
},
};
const i18n = createI18n({
locale: "zh", // 设置当前语言类型
legacy: false, // 如果要支持compositionAPI,此项必须设置为false;
globalInjection: true, // 全局注册$t方法
messages,
});
export default i18n;
语言配置文件
// zh.json
{
"hello": "你好"
}
// en.json
{
"hello": "hello"
}
全局注册
i18n实例在项目中使用前,需要在入口文件中注册一下。
进入main.js文件,引入并注册i18n:
import { createApp } from 'vue'
import App from './App.vue'
import i18n from './lang'
const app = createApp(App)
app.use(i18n)
app.mount('#app')
使用
模板中使用
在template模板中使用,这个比较简单,直接使用全局方法$t:
<template>
{{ $t('hello') }}
</template>
页面中正常显示:
你好
切换英文:src/lang/index.js
const i18n = createI18n({
locale: "en", // 设置当前语言类型
legacy: false, // 如果要支持compositionAPI,此项必须设置为false;
globalInjection: true, // 全局注册$t方法
messages,
});
页面中正常显示:
hello
JS中使用
<template>
{{ $t('hello') }}
</template>
<script>
import { getCurrentInstance } from "vue";
import i18n from '@/lang'; // 引入i8n实例
import { useI18n } from 'vue-i18n';
export default {
setup() {
// 第一种方法:获取i18n实例对象 t 的方法1
const { proxy } = getCurrentInstance();
const t1 = proxy.$t('hello');
console.log(t1);
// 第二种方法:获取i18n实例对象 t 的方法1
const t2 = i18n.global.t('hello');
console.log(t2);
// 第三种方法:获取i18n实例对象 t 的方法3
const { t } = useI18n() // 解构出t方法
const t3 = t('hello');
console.log(t3);
return {};
},
mounted() {
// 第四种方法:获取i18n实例对象 t 的方法4
const t4 = this.$t('hello');
console.log(t4);
},
};
</script>
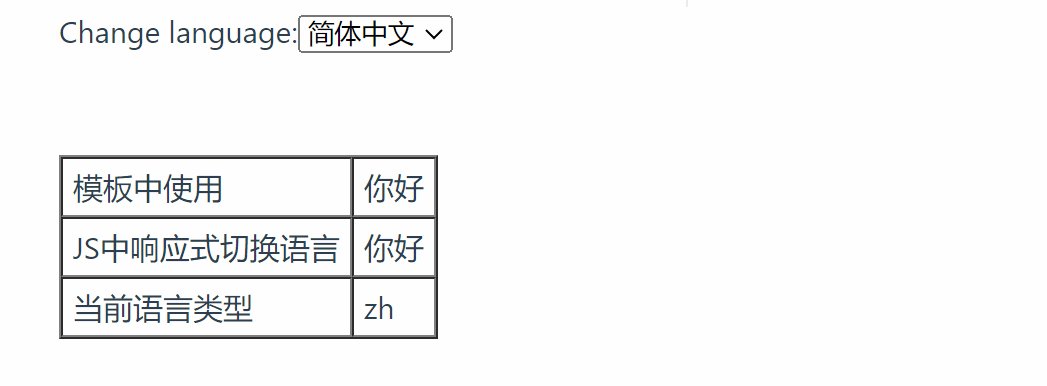
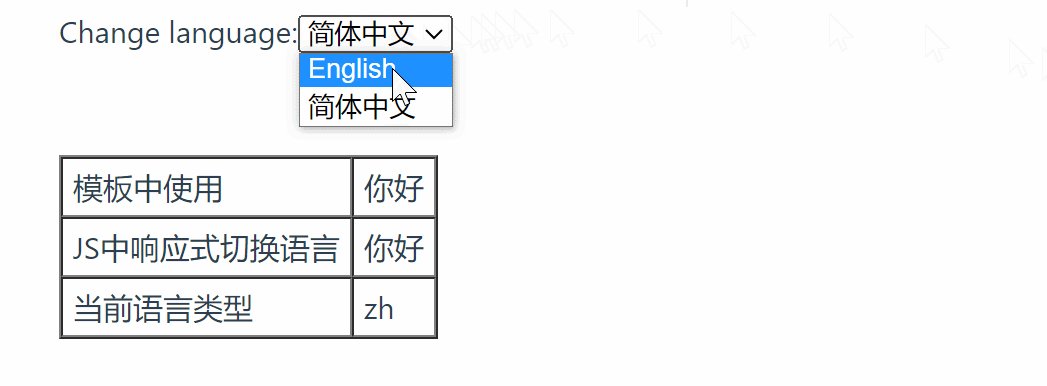
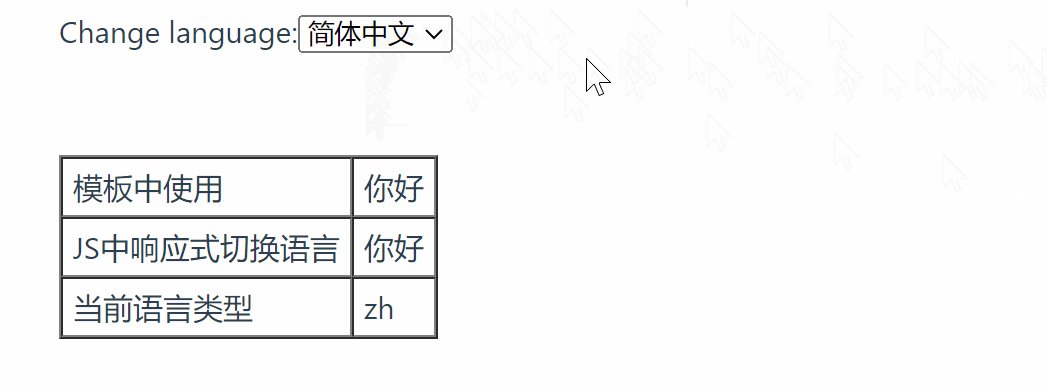
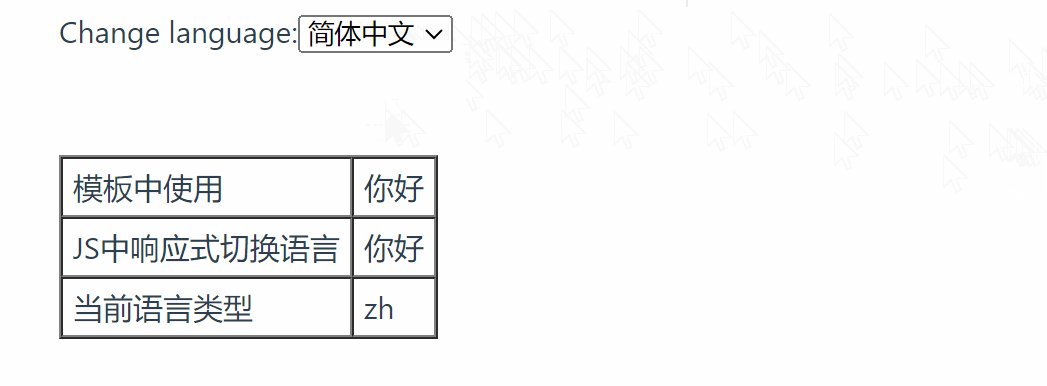
语言切换
效果

代码
<template>
<label for="lang-select">Change language:</label>
<select name="lang" id="lang-select" @change="changeLang">
<option value="en">English</option>
<option value="zh" selected>简体中文</option>
</select>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<td>模板中使用</td>
<td> {{ $t('hello') }}</td>
</tr>
<tr>
<td>JS中响应式切换语言</td>
<td> {{ hel }}</td>
</tr>
<tr>
<td>当前语言类型</td>
<td> {{ currentLang }}</td>
</tr>
</table>
</template>
<script setup>
import { computed } from 'vue'
import { useI18n } from 'vue-i18n'
const { locale, t } = useI18n();
const changeLang = parameter => {
const lang = parameter.target.value;
locale.value = lang; // 切换语言
localStorage.setItem('LANG', lang); // 本地存储当前语言类型
}
// 获取当前语言类型
const currentLang = computed(() => locale.value);
// JS中响应式切换中英文(写入computed中即可)
const hel = computed(() => t('hello'));
</script>
<style scoped>
table {
margin-top: 50px;
}
table tr td {
padding: 2px 5px;
}
</style>
VSCode插件i18n Ally
说明文档:i18n ally
VSCode中安装i18n Ally插件

启用 i18n Ally
前提是项目中需要安装
vue-i18n插件!
配置说明
这里有两种方式
- 在VSCode设置文件中设置
- 在项目文件中设置(推荐)
在项目文件中设置:
项目根目录中找到.vscode文件夹,添加settings.json
或者自动生成:
使用记录中,完成创建实例步骤后,需要重启VSCode,
又下角弹出如下提示:自动检测到翻译文件夹 “src/lang”
会在项目根目录
.vscode目录下,自动新建文件settings.json
需手动配置:
文件位置:
.vscode/settings.json基本配置说明:说明文档
{
"i18n-ally.localesPaths": ["src/lang"], // 翻译文件路径 (自动生成) 相对于项目根目录的语言环境目录路径
// 如下须要手动配置
"i18n-ally.keystyle": "nested", // 翻译路径格式 (翻译后变量格式 nested:嵌套式 flat:扁平式)
"i18n-ally.sortKeys": true,
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": ["json"], // 翻译文件可允许的格式,默认json
"i18n-ally.sourceLanguage": "zh", // 翻译源语言 (源文件) 根据此语言文件翻译其他语言文件的变量和内容
"i18n-ally.displayLanguage": "zh", // 显示语言 (显示文件/翻译文件)
"i18n-ally.translate.engines": ["deepl", "google"], // 翻译器
"i18n-ally.extract.keygenStyle": "camelCase", // 翻译字段命名样式采用驼峰
"i18n-ally.enabledFrameworks": ["vue"],
}
配置好后,若未生效,可尝试右下角的
修改源语言,显示语言(
i18n-ally.displayLanguage)不要写死,否则显示语言固定,修改显示语言不生效
翻译文件可允许的格式(
i18n-ally.enabledParsers),填写JSON或YAML格式,功能全面。前面创建的两个语言配置文件zh.json和en.json,所以这里填写["json"]
Format(格式) Read(读) Write(写) Annotations(附注) Note(注意) JSON ✅ ✅ ✅ YAML ✅ ✅ ✅ 评论将不被保留 JSON5 ✅ ✅ ❌ 评论将不被保留 INI ✅ ✅ ❌ 评论将不被保留 properties ✅ ✅ ❌ 评论将不被保留 POT ✅ ✅ ❌ JavaScript ✅ ❌ ❌ 只读 TypeScript ✅ ❌ ❌ 只读 PHP ✅ ❌ ❌ 只读
插件的翻译器挂VPN才能使用
效果
配置完成之后,展示效果如下:
EN hello之后的图标,依次为:
- 打开审阅:对文案进行批注
- 翻译文案:在配置中设置的翻译源语言(
"i18n-ally.sourceLanguage": "zh")是中文,所以对其他语种有翻译功能- 编辑文案:对该文案进行快捷编辑
- 转到定义:跳转到原文件

使用说明
打开一个有文字内容的vue文件
打开 i18n Ally 的控制面板
快捷提取文案(两种操作方式)
提取到的文案会写入到显示语言设置的对应翻译文件中:
"i18n-ally.displayLanguage": "zh"
- 展开
Hard-coded strings [beta]这一项,可单个提取文案(可以自定义key值)

-
右击
Hard-coded strings [beta]这一项,选择提取所有,采用默认key值。汉语使用拼音拼接,可在设置中将翻译字段命名样式采用驼峰:
i18n-ally.extract.keygenStyle": "camelCase"
提取单个文案
无注意点。
提取所有文案
可以看到,template模板中的文案都已被成功替换,但js语法中的替换还是vue2中的语法。

可以选择单个替换,选择对应的替换代码。也可以提取后更改所有匹配项this.$t。

zh.json中已被成功写入:
{
"hello": "你好",
"haHaHa": "哈哈哈",
"dangQianYuYanLeiXing": "当前语言类型",
"jsZhongXiangYingShiQieHuanYuYan": "JS中响应式切换语言",
"moBanZhongShiYong": "模板中使用",
"jianTiZhongWen": "简体中文",
"english": "English",
"changeLanguage": "Change language:"
}
翻译缺失文案
还有一个是翻译缺失文案的功能,翻译之后可直接将文案添加到对应文件,需要挂VPN才能使用,手动编辑也可以。
翻译依据为
"i18n-ally.sourceLanguage": "zh"设置的翻译源语言

Edge浏览器下载插件,再下载客户端,即可挂VPN
操作示例
如下,开启VPN后,点击缺失文案,即可依据zh.json文件中的JSON字段,将翻译后的文案,自动写入en.json文件中。
若开启VPN后翻译失败,显示日志打印:
ERROR: Error: connect ECONNREFUSED 127.0.0.1:xxxxx这是因为使用VSCode打开此项目后才开启VPN的原因,重启VSCode即可。

翻译结果如下:
{
"hello": "hello",
"changeLanguage": "Change language:",
"dangQianYuYanLeiXing": "current language type",
"english": "English",
"haHaHa": "Hahaha",
"jianTiZhongWen": "Simplified Chinese",
"jsZhongXiangYingShiQieHuanYuYan": "Responsive switching language in JS",
"moBanZhongShiYong": "used in the template"
}
如此,这款插件便大大节省了工作量!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)