
【vue3】vue3 setup如何使用props?
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
·
setup是一个组件选项,在组件被创建之前,props 被解析之后执行。它是组合式 API 的入口。
他接受两个参数:
{Data} props
{SetupContext} context
在setup里边,第一个参数就是props,下面来看示例。
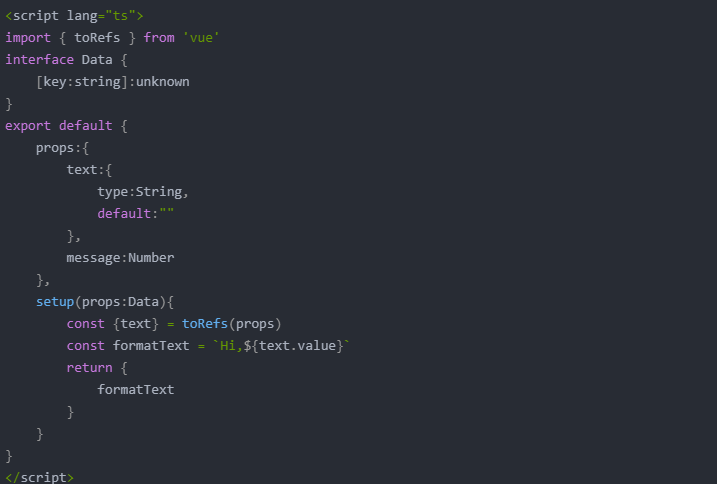
子组件propsTest.vue:
<script lang="ts">
import { toRefs } from 'vue'
interface Data {
[key:string]:unknown
}
export default {
props:{
text:{
type:String,
default:""
},
message:Number
},
setup(props:Data){
const {text} = toRefs(props)
const formatText = `Hi,${text.value}`
return {
formatText
}
}
}
</script>
<template>
<div>
{text}}
<!-- hello world -->
{{formatText}}
<!-- Hi,hello world-->
{{message}}
<!-- 233 -->
</div>
</template>
父组件index.vue:
<script lang="ts">
import { ref } from "vue"
import PropsTest from './propsTest.vue'
export default {
components:{PropsTest},
setup(){
const message = ref<number>(233)
return {
message
}
},
}
</script>
<template>
<div>
<PropsTest text="hello world" :message="message"></PropsTest>
</div>
</template>
如果有同学喜欢用setup语法糖,那么需要用defineProps(defineProps是编译器宏,无需引入)定义props,那么咱们修改一下子组件propsTest.vue:
<script setup lang="ts">
import { toRefs } from 'vue'
const props = defineProps({
text:String,
message:Number
})
const {text} = toRefs(props)
const formatText = `Hi,${text&&text.value}`
</script>
<template>
<div>
{{text}}
<!-- hello world -->
{{formatText}}
<!-- Hi,hello world-->
{{message}}
<!-- 233 -->
</div>
</template>
有帮助的话,点个赞呗!关于vue3的一切疑问,大家可以在评论区留言提问。
上一篇:vue3 setup父组件如何调用子组件方法?
下一篇:vue3 setup如何使用provide和inject?
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
最近提交(Master分支:1 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com> 3 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404. 3 个月前
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)