
推荐一款自动化代码变量命名在线工具
本篇工具主要介绍一款代码自动化变量命名工具,可以提高我们在实际的编码过程中办公效率,提升我们相关变量命名的速度。传统形式,我们是通过翻译软件来实现变量的英文命名,使用chtml辅助变量命名工具,可以减少通过翻译软件+脑力拼接浪费的时间。工具说明:chtml即code helper tag mark law代码辅助标记方法,是一款简洁好用的在线的代码命名工具、变量命名工具、变量命名规则库,使用它可以
本篇工具主要介绍一款代码自动化变量命名工具,可以提高我们在实际的编码过程中办公效率,提升我们相关变量命名的速度。
传统形式,我们是通过翻译软件来实现变量的英文命名,使用chtml辅助变量命名工具,可以减少通过翻译软件+脑力拼接浪费的时间。
工具说明:chtml即code helper tag mark law 代码辅助标记方法,是一款简洁好用的在线的代码命名工具、变量命名工具、变量命名规则库,使用它可以让您轻松摆脱翻译软件的困扰,快速选择合适的变量名称用于开发工作中。
工具地址:https://www.chtml.cn/
客户端:vscode插件:vscdoe插件下载地址(vscod中ctrl+shift+p快速使用入口)、utools:(便捷桌面应用工具中已集成)详细安装和使用说明见方式三。
使用方式一、直接打开工具进行变量名的查询和编写。
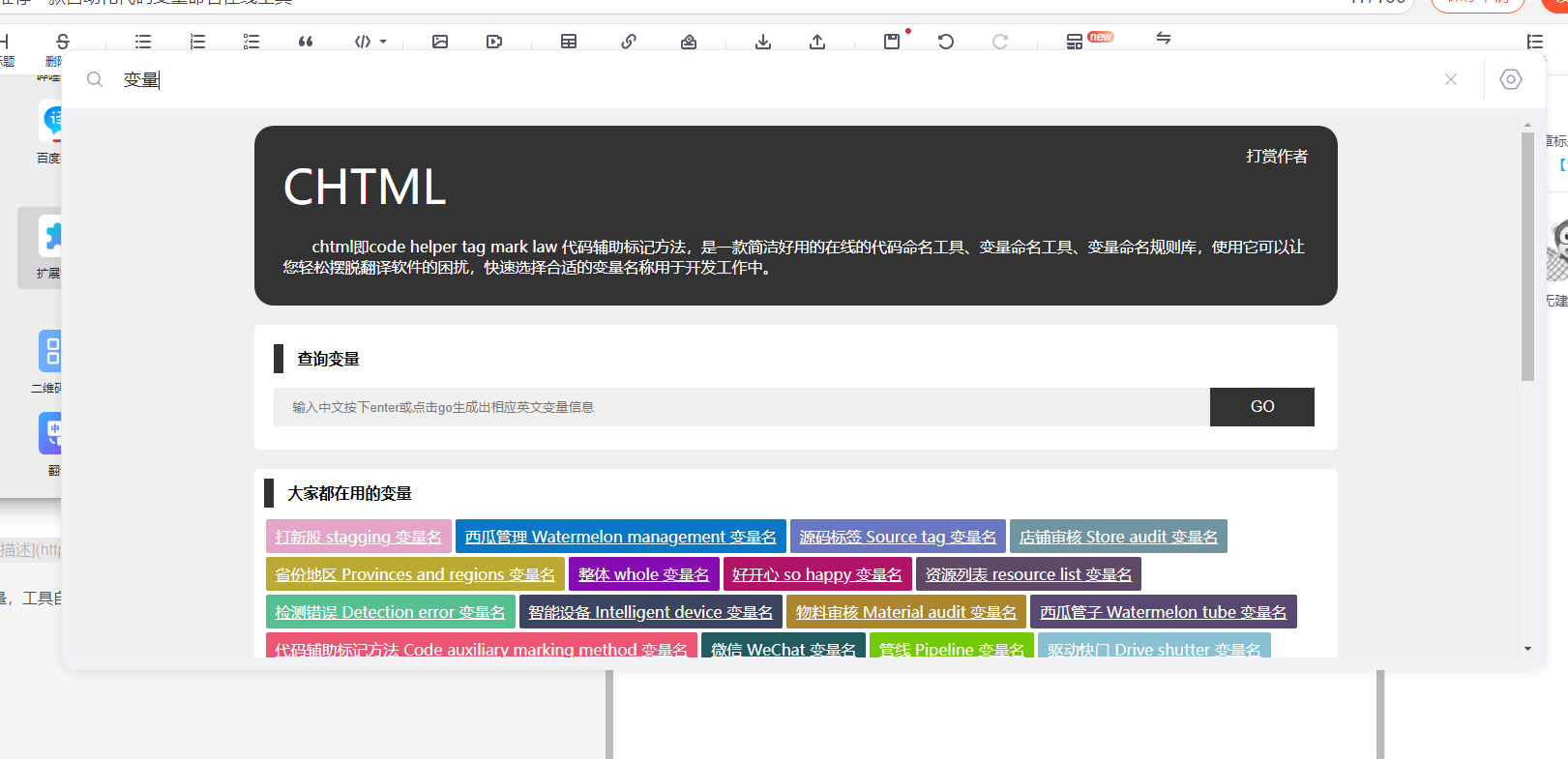
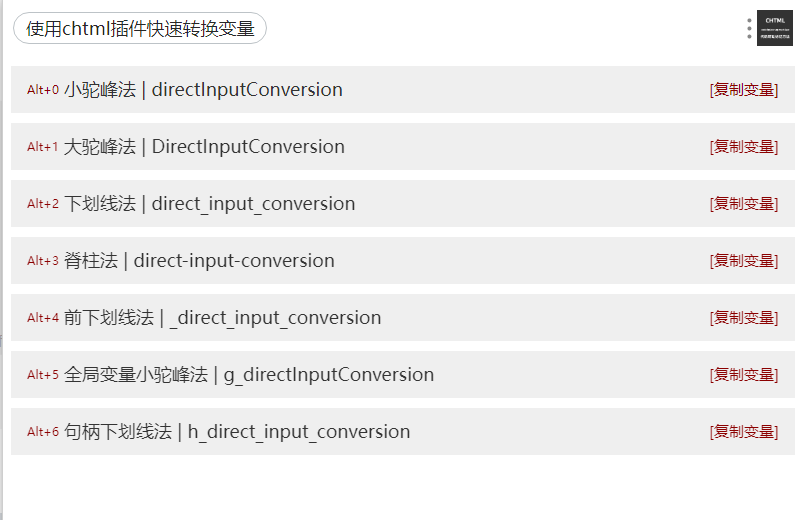
步骤一、打开chtml代码辅助标记工具

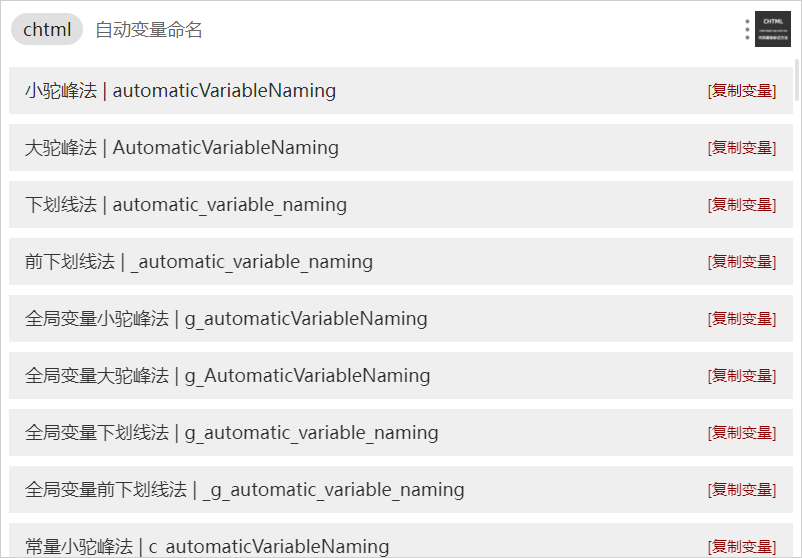
步骤二、输入中文名称,并按下回车

步骤三、选择合适自己的变量名

end:大公告成,终于可以不用那么麻烦了,轻松生成变量名称。
使用方式二、通过csdn浏览器插件进行调用
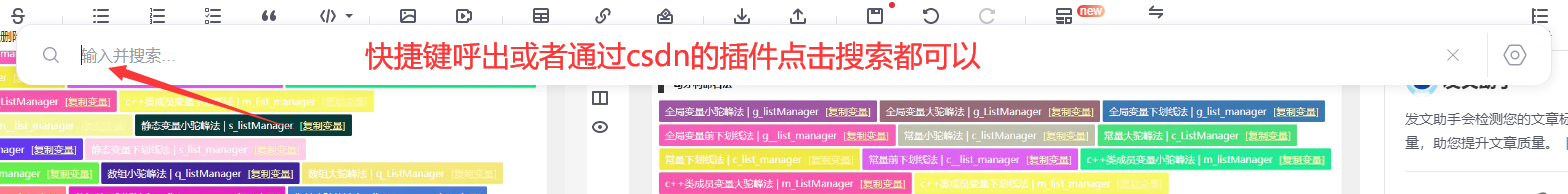
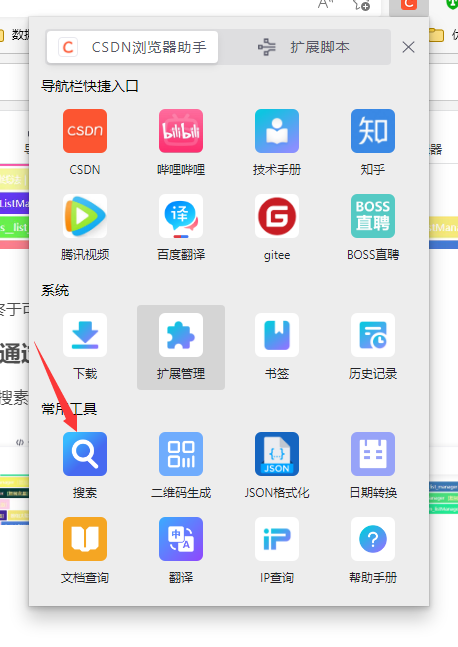
步骤一、打开csdn搜素框

通过点击插件图标

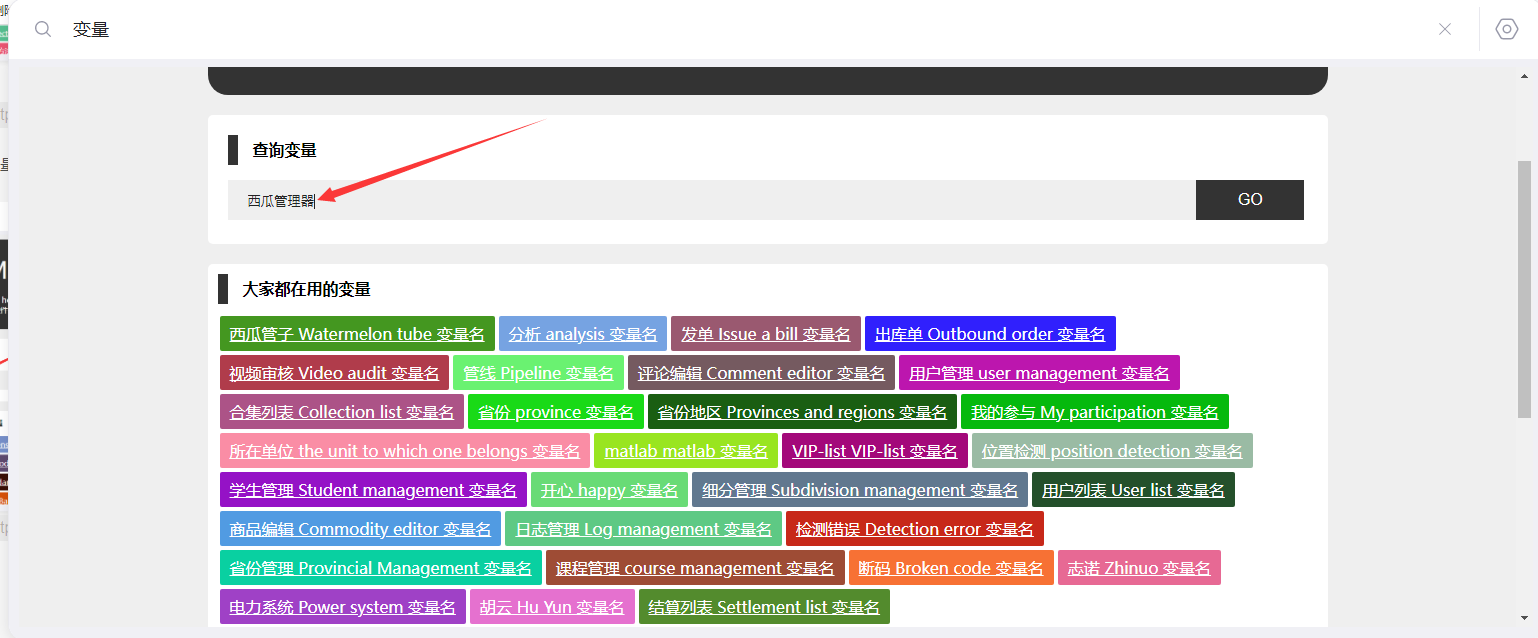
步骤二、输入变量,工具自动加载

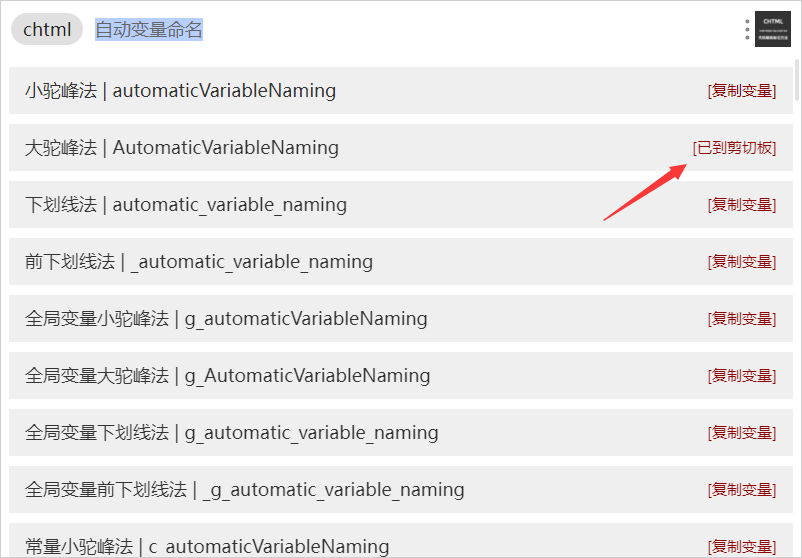
步骤三、输入要转化的变量中文名。

点击go或者enter回车

可以看到相关的变量命名方法就出来了,点击复制变量即可到剪切板,方便好用。
使用方式三、在utools工具中进行安装
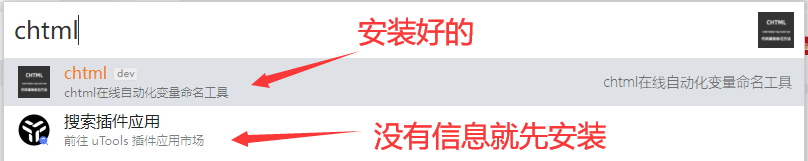
步骤一、打开utools,搜索chtml

步骤二、安装完后可以进行查询,关键词为 变量| ctl|chtml三种,输入任意一个即可调用

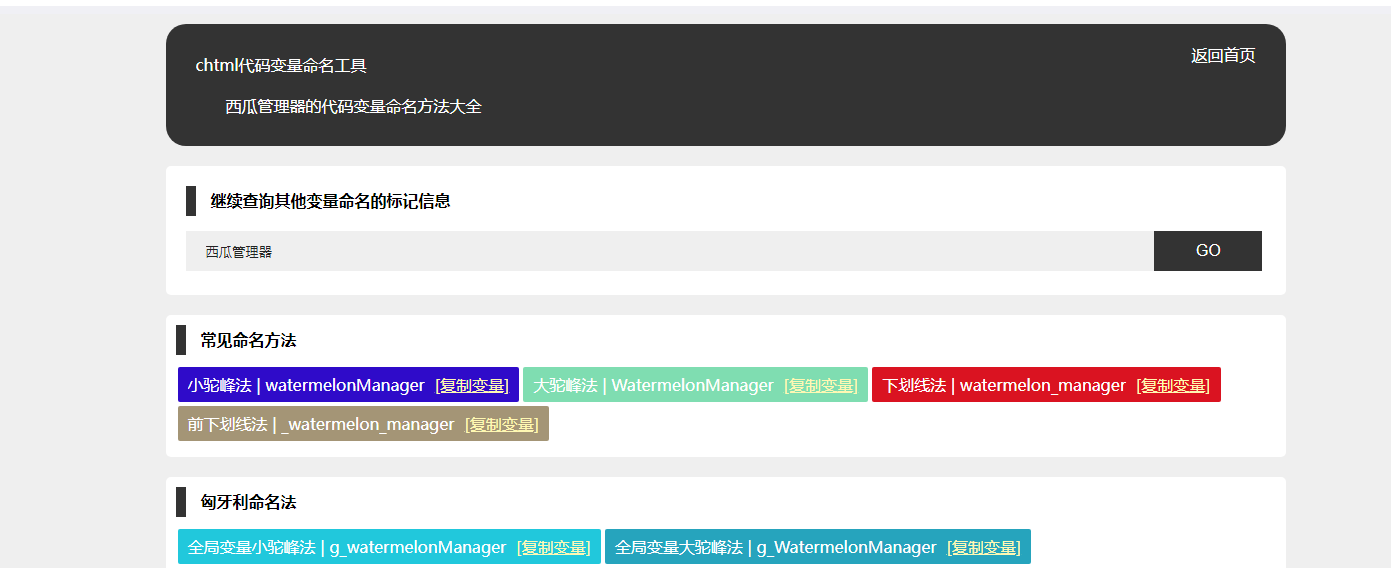
步骤三、输入关键词

按下回车键

点击复制变量即可复制到剪切板中

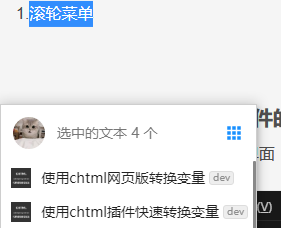
utools中的快捷方法
1.滚轮菜单,拥有快速转换入口

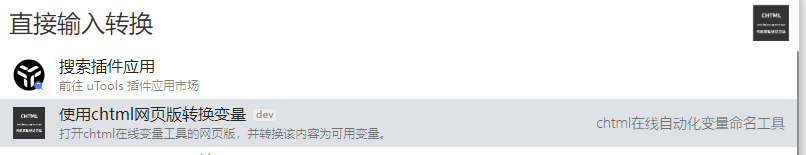
2.直接输入转换能力

转换后

使用方式四、vscode插件的安装和使用说明
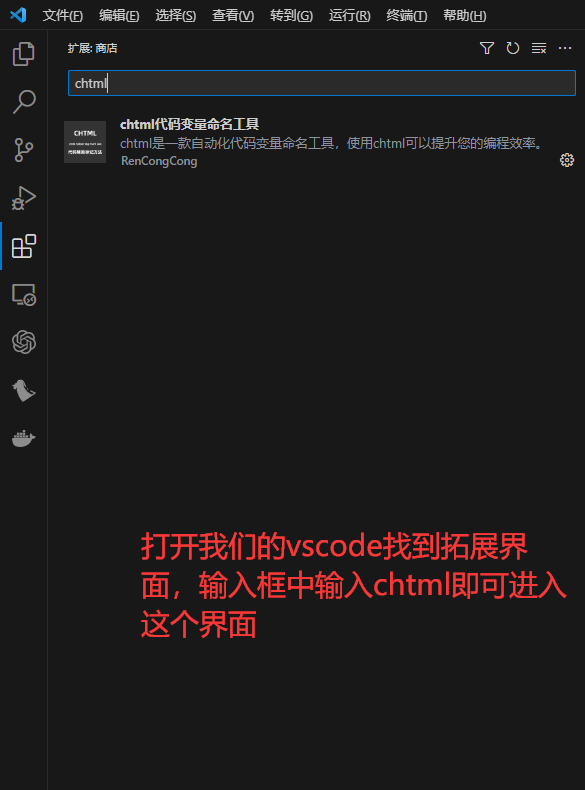
步骤一、打开vscode进入到如下界面

步骤二、点击安装进行安装,如下是已安装成功。

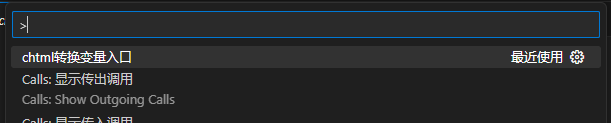
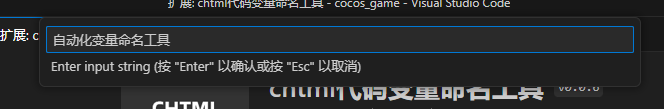
步骤三、使用chtml,按下快捷键ctrl+shift+p,弹出如下输入框

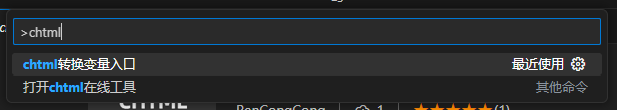
步骤四、输入“chtml即可找到如下的两个入口”

步骤五、选择其中之一,如上门html转换变量入口是输入文字即可转换代码,打开chtml在线工具则默认进入工具首页。

说明:输入自动化变量命名工具,按下回车即可转换为英文的变量。支持96中类型的变量命名形式。
vscode中的快捷使用方法
方式一、alt+c 打开变量转换框,支持简繁体中文转变量、变量再转(tableName输入转其他类型变量命名方式)、支持英文直接转变量
方式二、alt+b 直接打开web端的在线工具
方式三、右键选中中文、字符等,找到“通过chtml即转变量”,点击即可快速转换。
vsdcode中的快捷键使用方法
输入中文,并选中该中文或需要转换的英文字符串,按下快捷键“alt+1”转小驼峰
1-5 分别对应:1小驼峰(linkA)、2大驼峰(LinkA)、3下划线法(link_a)、4前下划线法(_link_a),5转脊柱法(linkA\link_a\LINK_A=>link-b)

alt+x 英文全转小写(LINK_A=>link_a) or 英文全转大写(link_a=>LINK_A)
alt+v 长变量缩短 (link=>l)

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)