
解决:[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined (reading ‘matched‘)“
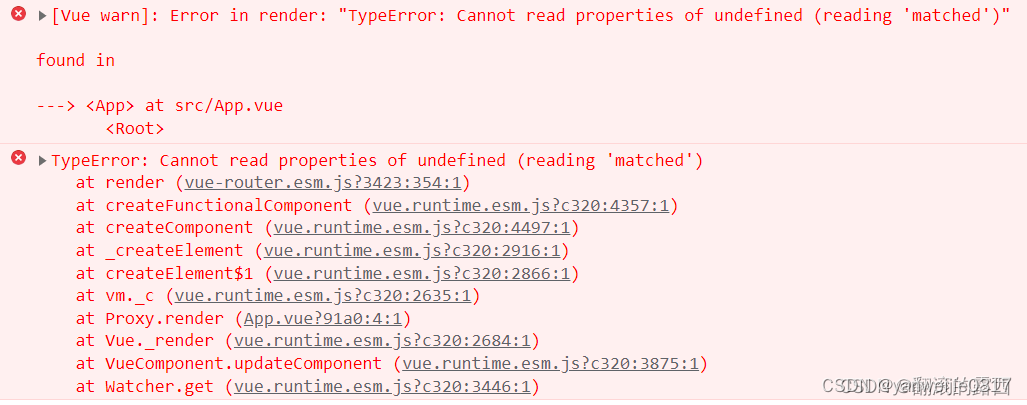
在vue项目中使用路由报以下错误:[Vue warn]: Error in render: "TypeError: Cannot read properties of undefined (reading 'matched')",如图👇。我是在App组件中使用了router,在main.js中引入和注册router的,检查发现在main.js中引入但未注册router。这个错误表示,App组件在
一键AI生成摘要,助你高效阅读
问答
·
一、问题:
在vue项目中使用路由报以下错误:[Vue warn]: Error in render: "TypeError: Cannot read properties of undefined (reading 'matched')",如图👇

这个错误表示,App组件在渲染过程中尝试访问一个未定义的属性或方法,例如访问一个空对象的属性或调用一个未定义的函数。
二、错误定位:
出错的代码尝试访问一个叫做'matched'的属性,但是该属性所属的对象是undefined,导致抛出了TypeError异常。
三、解决思路:
检查代码中是否有未定义变量或者空对象的情况👇
我是在App组件中使用了router,在main.js中引入和注册router的,检查发现在main.js中引入但未注册router。
四、正确写法:
在main.js中引入和注册router,如下是正确写法👇
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(router);
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router, //注册router
render:h=>h(App)
})更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)