
(Node笔记)Node.js安装及环境配置——史诗级详细版
目录
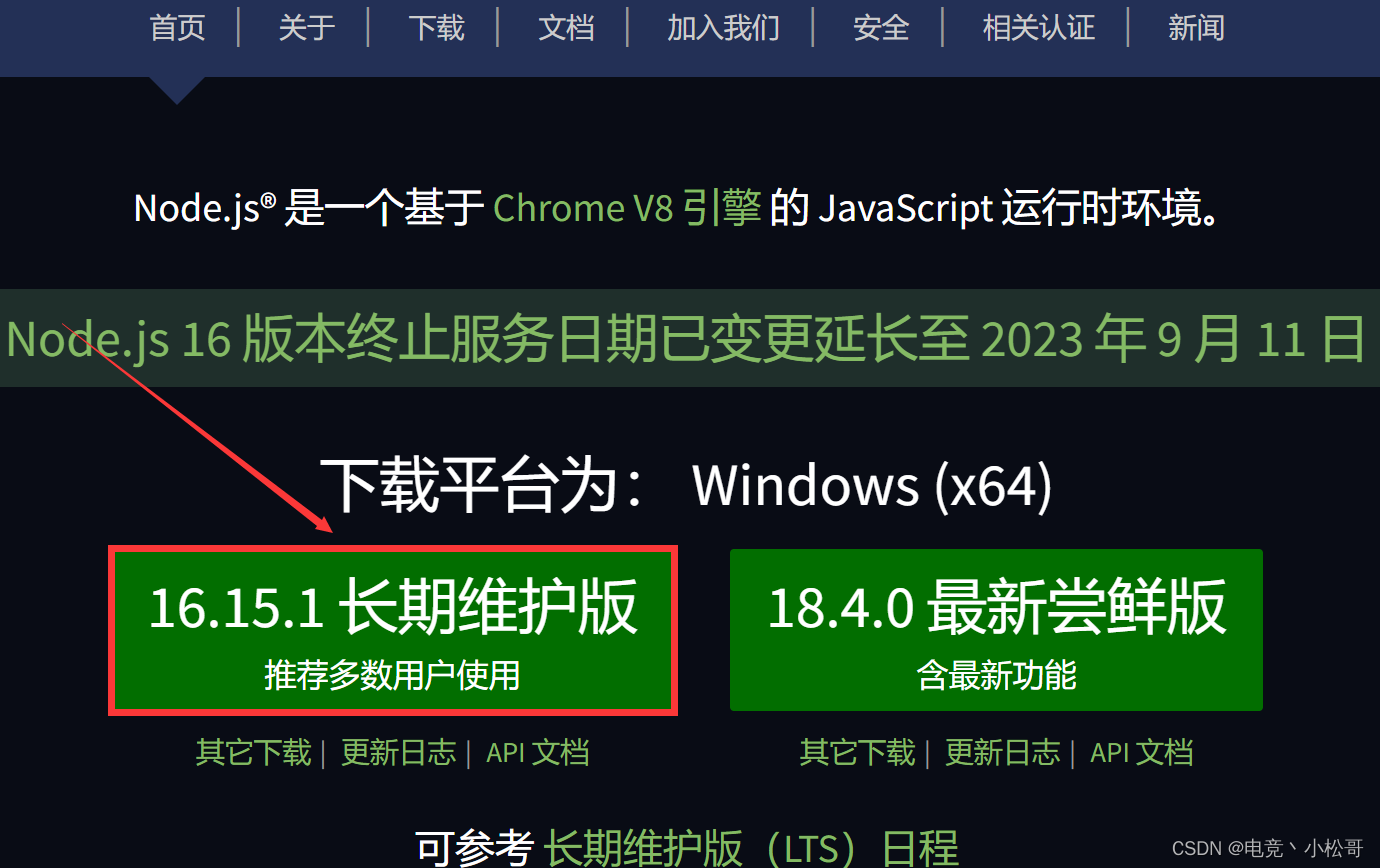
1、下载Node.js
官方下载地址:https://nodejs.org/zh-cn/


2、安装Node.js
双击“node-v16.15.1-x64.msi”安装包





- Node.js runtime:Node运行环境
- corepack manager:核心包
- npm package manager表示npm包管理器
- Online documentation shortcuts :在线文档快捷方式
- Add to PATH:添加到环境变量

翻译如下





3、验证Node.js安装
(1)检查环境变量:右击此电脑——>属性——>高级系统设置——>环境变量——>系统变量——>Path——>确保Node环境已添加——>确定——>关闭全部窗口

(2)cmd检查环境:win+R——>cmd——>键入node -v

node在安装同时安装npm:键入npm -v

????????? 出现警告 ?????????
解决方案如下:涉及到windows文件权限安全问题,授权就行。

win+R——>cmd——>键入“npm install -g npm-windows-upgrade”

右击“以管理员身份运行”运行Windows PoweShell,键入“set-ExecutionPolicy RemoteSigned”,输入“
Y” 后按下回车,接着输入“npm-windows-upgrade”,显示各个版本,用方向键↑↓回车选择,自动更新...完成关闭窗口

(3)再次验证:重新打开cmd命令框——>键入npm -v

!!!警告消除 !!!
4、Node.js环境配置
(1)更改npm安装全局模块的目录和缓存路径
npm install xxx时默认存放路径为:C:\Users\用户名\AppData\Roamin

开始配置更改(自定义npm install xxx 存放路径):进入Node安装根目录,创建“node_global”和“node_cache”空目录文件夹——>分别用于当前node资源的安装和缓存
重点注意:还需要在node_global目录下在创建一个“node_modules”空目录文件夹。

cmd命令指导新建的两个文件夹
npm config set prefix "创建的node_global文件夹所在路径"
npm config set cache "创建的node_cache文件夹所在路径"

PS C:\Users\ZSAndroid> npm config set prefix "D:\MyFilePath\NodeJS\node_global"
PS C:\Users\ZSAndroid> npm config set cache "D:\MyFilePath\NodeJS\node_cache"
PS C:\Users\ZSAndroid>(2)配置环境变量
右击此电脑——>属性——>高级系统设置——>环境变量——>系统变量——>新建

NODE_PATH变量值添加到系统变量Path中(以防万一,参考网上资料没有介绍配置此项)

右击此电脑——>属性——>高级系统设置——>环境变量——>用户变量Path——>修改


!!!配置结束 !!!
5、测试Node.js安装结果
1.安装express,使用npm命令——> npm install express -g
2.安装webpack,使用npm命令——> npm install webpack -g

进入“D:\MyFilePath\NodeJS\node_global\node_modules”验证,安装的Module都存放在该路径下。

6、配置淘宝镜像
淘宝镜像官网:http://npm.taobao.org/
必须使用右击“以管理员身份运行”运行Windows PoweShell,键入
- 永久设置:“npm config set registry https://registry.npm.taobao.org”
- 检查安装:“cnpm -v”
- 查看当前镜像地址:“npm config get registry”
- 恢复原镜像地址:“npm config set registry https://registry.npmjs.org”

7、总结
仅自己学习记录,如有错误,敬请谅解~,谢谢~~~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)