
echarts最新树图更改,拜托一定看官方文,可拖拽缩放,折线
公司想实现一个像MindManageSnap差不多的脑图。我之前逛github的时候看过类似的流程图开源的代码,并且是基于vue的。所以就开动之前就上github上面搜,然后安装文档npm下载插件。很多开源的文档也是明确属性用法,但是一直没有达到我想要的效果。然后csdn上面也有一些基于echarts树突的开发的文档。所以就打算用echarts的树突。
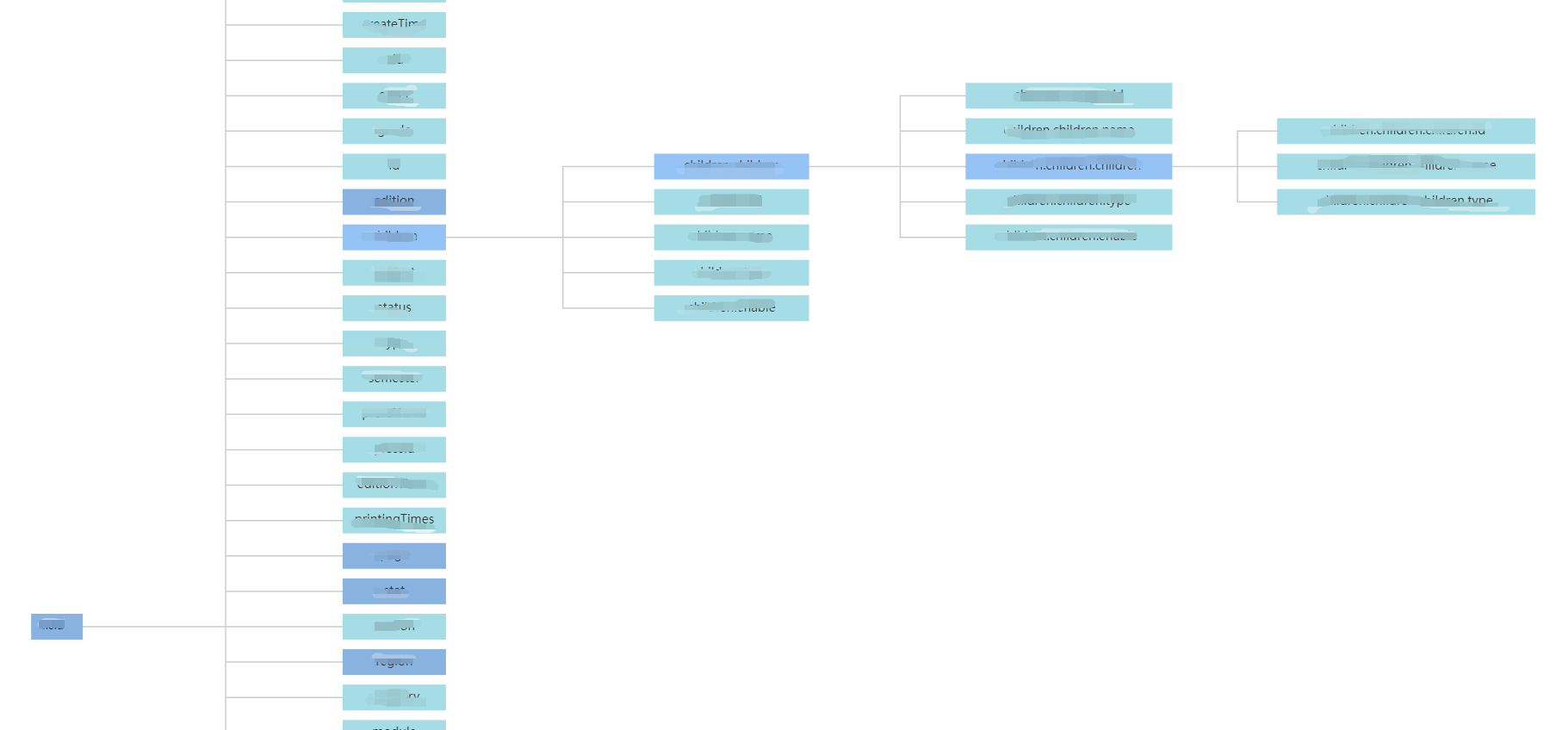
最后大致的实现效果


一开始对echarts的树突的属性有一个基本的了解,但并没有认真看文档,踩了很多的坑!!!,所以请大家认真的看一下官方文档,不要像我一样去折腾,下面说一下实现步骤
第一动态请求数据
option的series的data可以异步请求,主需要在setOptions之前动态获取到数据就可以了。
第二option的配置
echarts树突提供了很便捷的属性,只要你认真去看文档了,像拖拽,放大这些,设置属性就可以了,我之前美认真看,就疯狂百度,然后按别的作者说的监听style之类的,虽是实现了,但后来你发现echart本来提供了,你还折腾个什么,费时间,费头发啊。
roam:true,
是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 ‘scale’ 或者 ‘move’。设置成 true 为都开启
树图默认是曲线,但是我想要的是折线,所以百度了一下方法,是有的,都是直接更改echarts的原文件TreeView.js。我看的是是这个博主的方法echarts树图默认曲线改为折线
后来树图会因为容器的大小,把节点折叠在一起,挺难看的,然后我就认真的开始看文档,然后看完就知道自己有多么的犯傻了。echarts树图有提供曲线改折线的方法啊
edgeShape:‘polyline’, 默认值是curve曲线。
所以echarts的树突属性基本帮我解决了很多想要实现的效果了。
还有echarts的属性symbol:‘emptyCircle’,才会区别有无子节点的节点。 但是想要一个长方形的标签节点,又能区别有无子节点呢。所以我用了一个递归算法,通过后端布尔值类型的hasChildren来判断,给本节点的itemStyle设置不同颜色

设置点击,双击事件不同响应
如效果图,我是有一个提示框按钮组来实现功能操作的。这个也可以看官方文档有讲解如何更改自定义的tooltip.formatter
但是在开发过程中,有一个很不好的用户体验,因为单击有子节点的节点的时候,会展开或折叠子节点,导致提示框不能很好的显示在指定节点。 ,所以我想区别于单击弹出提示框和展开活折叠子节点的响应效果,我就想了单击显示提示框按钮组,双击展开活折叠子节点
实现此效果就得要更改echarts的原文件TreeView.js ,

提示框的属性设置为

这样就把问题成功解决啦
那还有上面说到的子节点折叠的问题 ,我也百度过,提供的方法时监听盒子的style的宽度和高度。所以我的方法就是监听双击展开子节点,然后把树图的盒子的宽度和高度都增大
把上面的问题解决后就把demo发过去给领导,领导说标签有的太大了,名字两边空隙很多,

我寻思挺好的看啊,整齐舒服,但领导要求改就得改,然后我还是用了递归算法,先把名字的长度算出来然后把标签的长度等于名字的长度。
结果由于名字字符串可能带有特殊符号等,算出来也是不太精准。有的还是有空隙的

看着参差不齐的,能逼死强迫症。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)