解决Editor.md中Github emoji图标无法显示的问题
·
1. 前言
做项目的时候需要用到文档编辑器,再三思考后决定选用Editor.md毕竟国产,而且开源简直诚意十足。但是在配置的时候出现了一些问题,下面就将我出现的问题记录下,并提供解决方案供大家查看。
2. Editor.md的基本使用
首先到Editor.md-Github去下载最新的版本。
3. 在项目中使用基本功能的配置
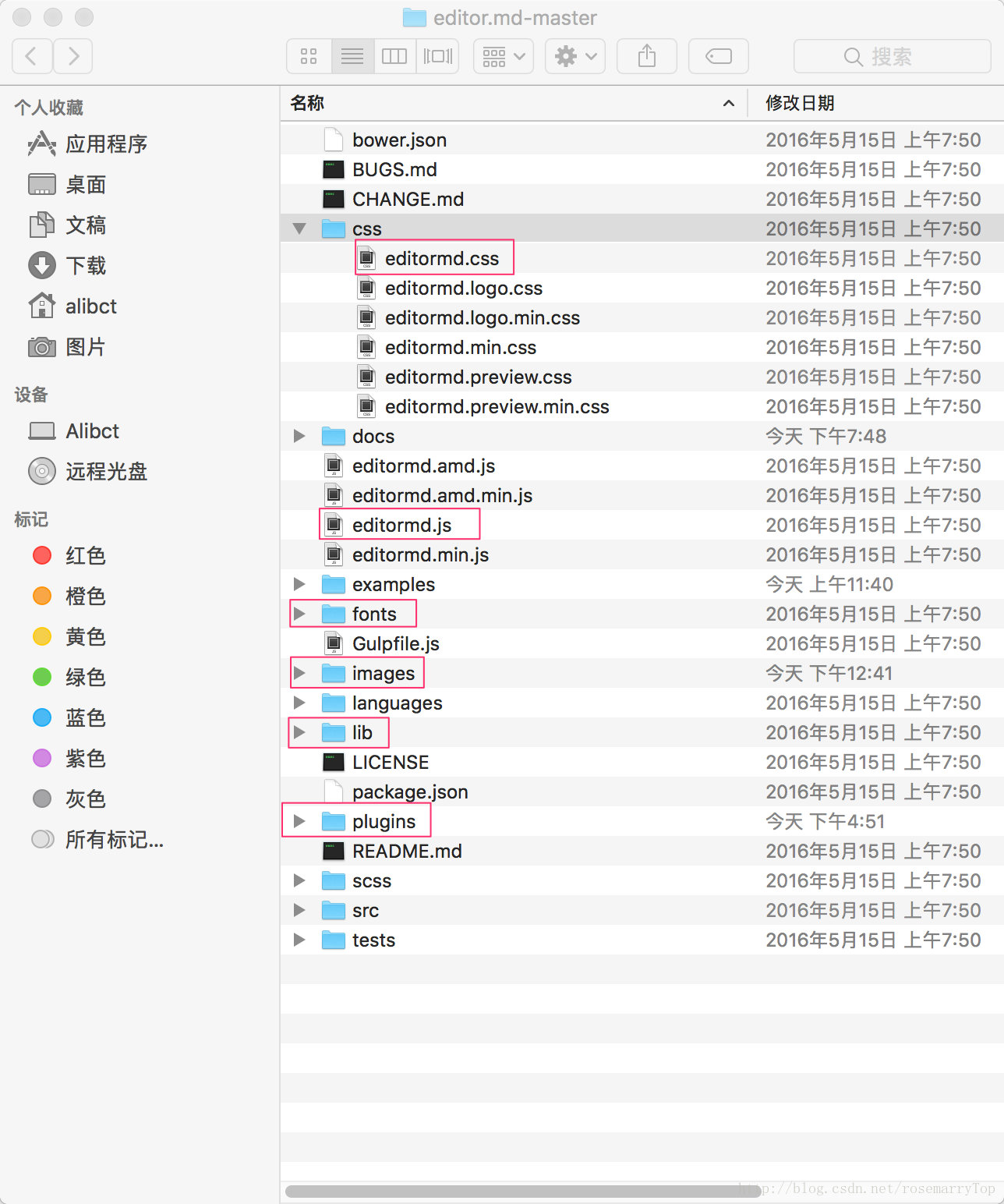
需要添加到项目中的文件
截图中标出的部分需要拷贝到相应的文件夹中。除此之外还有一个jquery-min.js文件,该文件在/example/js/文件夹中,然后下图是我的项目结构。
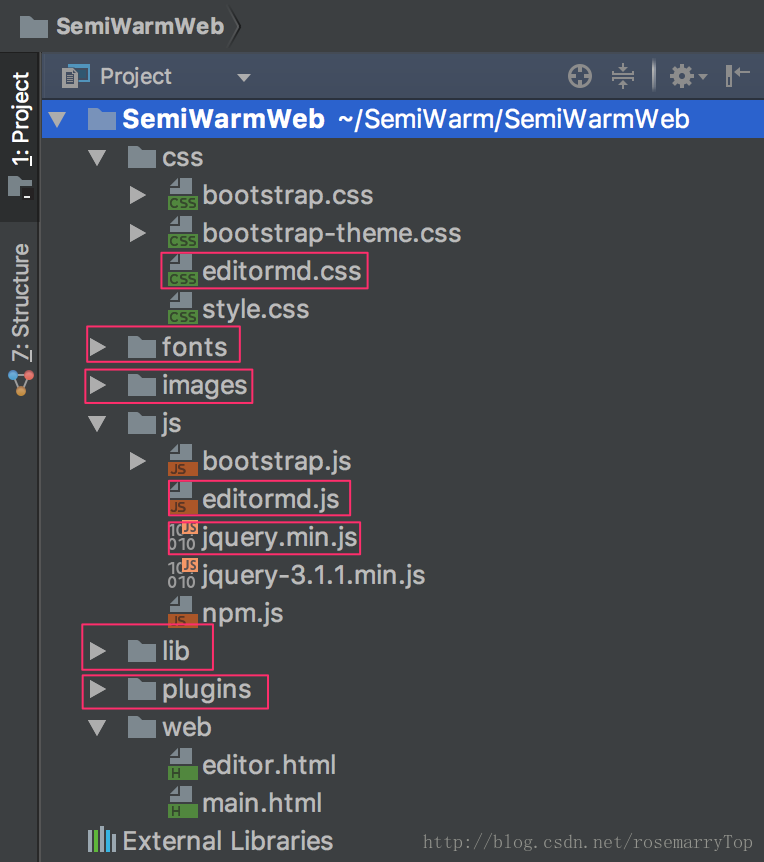
项目结构示例
4. 下载emoji表情包
原来项目中使用的是http://www.emoji-cheat-sheet.com网站的表情包,不知道怎么回事反正就是不显示了,没办法只能将表情包下载到本地了。
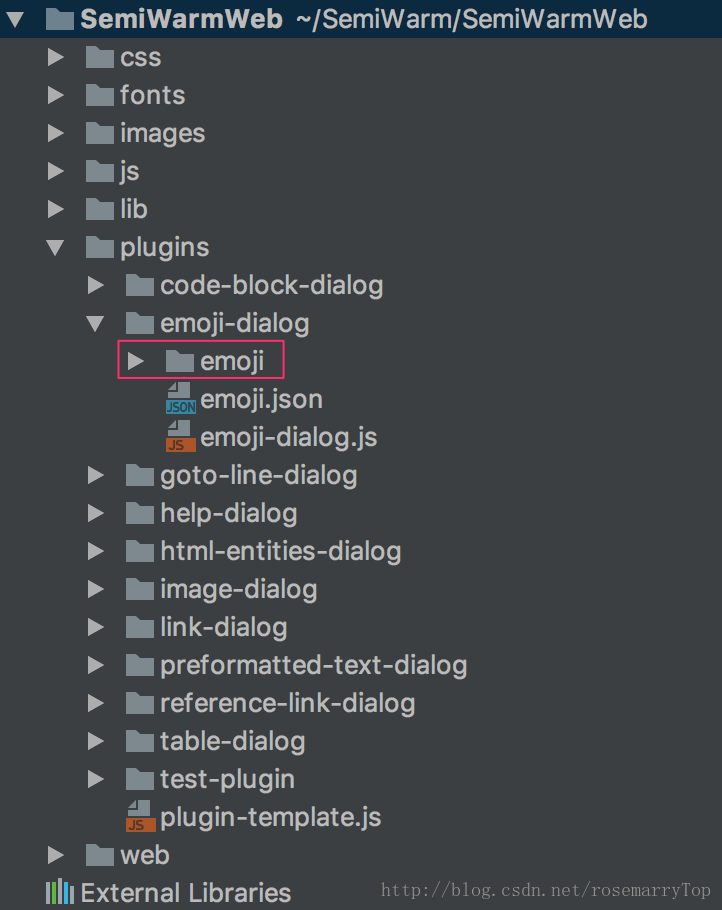
将下载的表情包解压放在下图所示的文件夹中:
5. 修改editormd.js文件
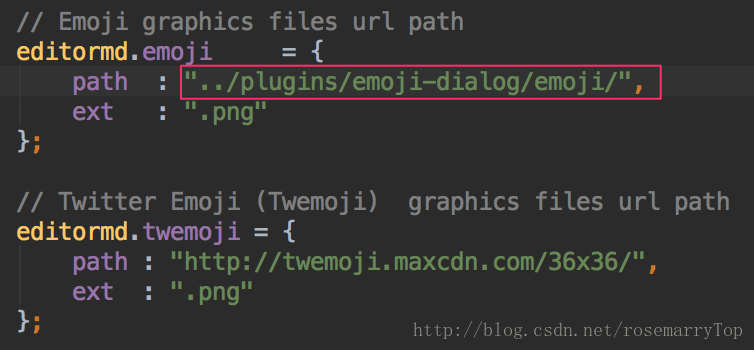
找到下图的中的位置,将原来的http://www.emoji-cheat-sheet.com/graphics/emojis/替换为此时红色标记区域的内容
替换内容
6. 测试
新建一个html文件拷贝以下内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Simple example - Editor.md examples</title>
<link rel="stylesheet" href="../css/style.css"/>
<link rel="stylesheet" href="../css/editormd.css"/>
</head>
<body>
<div id="container">
<div id="mdEditor" class="editormd">
<textarea class="editormd-markdown-textarea" name="markdown-area" style="display:none;"># 请输入标题</textarea>
<textarea class="editormd-html-textarea" name="html-area"></textarea>
</div>
</div>
<script src="../js/jquery.min.js"></script>
<script src="../js/editormd.js"></script>
<script type="text/javascript">
var editor;
$(function () {
editor = editormd("mdEditor", {
width: "90%",
height: 640,
syncScrolling: "single",
path: "../lib/",
emoji:true
});
});
</script>
</body>
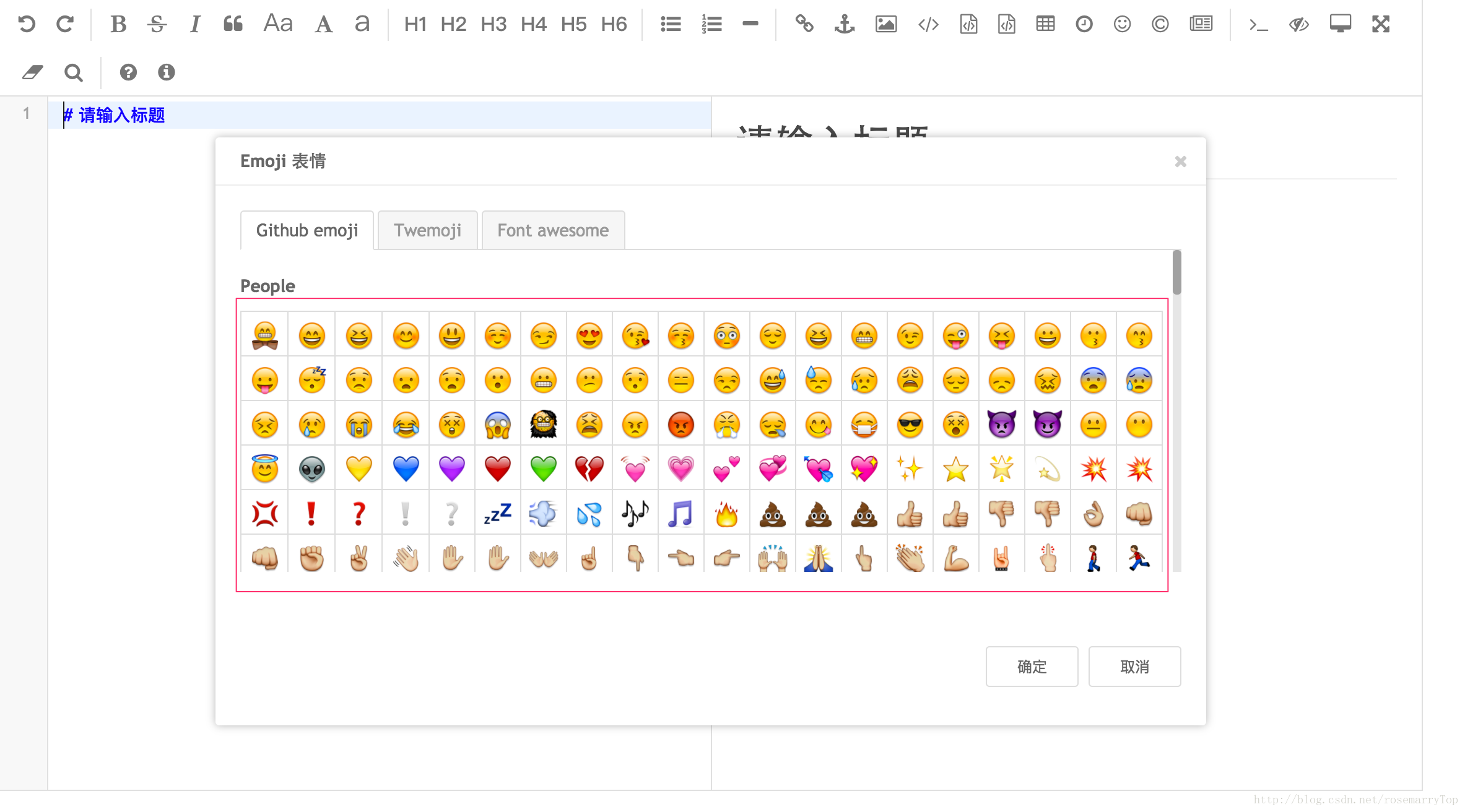
</html>运行截图
期待已久的emoji就出来啦~
转自:http://www.jianshu.com/p/9670fe7a8c32
没有要到授权,如果原Po介意的话请联系我哟!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容















所有评论(0)