《Qt Creator快速入门(第3版)》
第1章Qt Creator简介
可以参考Qt开源社区(www.qter.org)
打开文件所在的文件夹:

Ctrl+ Tab快捷键,可以在多个打开的文档切换

帮助里面的:
书签:Ctrl十 M


第2章 Hello World

1.主设计区
2.部件列表窗口( Widget Box ) 3.对象查看器(Object Inspector ) 4.属性编辑器(Property Editor)
5.动作(Action)编辑器与信号和槽编辑器
编译运行程序:Ctrl+R
1.直接运行生成的可执行文件


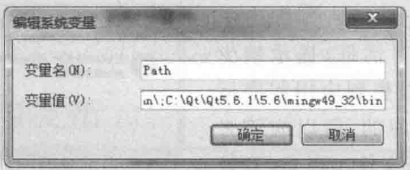
C:\Qt\Qt5.8.0\5.8\mingw53_32\bin中,将其复制到debug目录里面。完成后helloworld.exe就可以运行了。也可以设置环境变量,以后在本机就可以直接运行生成的可执行文件了。
2.发布
重命名为“我的第一个Qt程序”,然后将release 文件夹中的helloworld. exe复制过来,再去Qt安装目录的bin目录中将libgcc_s_dw2-1. dll、libstde++-6.dll. lib-winpthread - 1. dll .Qt5Core. dll .Qt5Gui. dll和Qt5Widgets. dll这6个文件复制过来。
另外,还需要将C:\Qt\Qt5. 6. 1\5. 6\mingw49_ 32\plugins目录中的platforms文件夹复制过来(不要修改该文件夹名称),里面只需要保留qwindows. dll文件即可。这时就可以将压缩包发布出去了。
还有 windeployqt工具,建议一般情况下不要使用

3.设置应用程序图标
把要设置的ico图标放到源码目录,例如myico.ico文件,然后打开项目文件helloworld.pro,在最下面添加一行代码:
RC_ICONS = myico.ico
再次运行程序,可以看到窗口左上角出现了设置的图标


4.纯代码编写程序 与命令行编译
helloworld.pro
QT += core gui #core 和 gui模块
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets #兼容Qt4
TARGET = helloworld #目标文件的名字
TEMPLATE = app #app模板,表明是应用程序
SOURCES += main.cpp\ #源文件
hellodialog.cpp
HEADERS += hellodialog.h #头文件
FORMS += hellodialog.ui #界面文件
RC_ICONS = myico.ico #图标
core 模块包含了Qt的核心功能,其他所有模块都依赖于这个模块;
gui模块提供了窗口系统集成、事件处理.OpenGL和OpenGLES集成、2D图形、基本图像、字体和文本等功能。当使用qmake工具来构建项目时,core模块和gui模块是被默认包含。
代码自动补全功能“Ctrl+空格键”:索引中通过 Completing Code关键字查看
将鼠标指针放到类名或函数上,F1键就可以在编辑器右边快速打开,帮助文档
5.项目模式和项目文件
Shadowbuild选项,就是所谓的“影子构建”
第3章 窗口部件

3.1.1窗口、子 部件以及窗口类型
.pro 文件
QT += widgets
SOURCES += \
main.cpp#include <QtWidgets>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 新建QWidget类对象,默认parent参数是0,所以它是个窗口
//QWidget *widget = new QWidget(0, Qt::Dialog | Qt::FramelessWindowHint);
QWidget *widget = new QWidget();
// 设置窗口标题
widget->setWindowTitle(QObject::tr("我是widget"));
// 新建QLabel对象,默认parent参数是0,所以它是个窗口
//QLabel *label = new QLabel(0, Qt::SplashScreen | Qt::WindowStaysOnTopHint);
QLabel *label = new QLabel();
label->setWindowTitle(QObject::tr("我是label"));
// 设置要显示的信息
label->setText(QObject::tr("label:我是个窗口"));
// 改变部件大小,以便能显示出完整的内容
label->resize(180, 20);
// label2指定了父窗口为widget,所以不是窗口
QLabel *label2 = new QLabel(widget);
label2->setText(QObject::tr("label2:我不是独立窗口,只是widget的子部件"));
label2->resize(250, 20);
// 在屏幕上显示出来
label->show();
widget->show();
int ret = a.exec();
delete label;
delete widget;
return ret;
}顶级部件( top-level widget)子部件(child widget)
3..1.2 窗口几何布局


#include <QApplication>
#include <QWidget>
#include <QDebug>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget widget;
widget.resize(400, 300); // 设置窗口大小
widget.move(200, 100); // 设置窗口位置
widget.show();
int x = widget.x();
qDebug("x: %d", x); // 输出x的值
int y = widget.y();
qDebug("y: %d", y);
QRect geometry = widget.geometry();
QRect frame = widget.frameGeometry();
qDebug() << "geometry: " << geometry << "frame: " << frame;
return a.exec();
}

3.2对话框 QDialog
模态的(modal)和非模态的(modeless)
模态对话框就是在没有关闭它之前,不能再与同一个应用程序的其他窗口进行交互,
![]() 比如新建项目时弹出的对话框。而对于非模态对话框,既可以与它交互,也可以与同一程序中的其他窗口交互
比如新建项目时弹出的对话框。而对于非模态对话框,既可以与它交互,也可以与同一程序中的其他窗口交互
MyWidget::MyWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::MyWidget)
{
ui->setupUi(this);
QDialog *dialog = new QDialog(this);
dialog->setModal(true);//去掉之后就是,非模态了
dialog->show();
}
它与用exec()函数时的效果是不一样的,因为现在的MyWidget窗口也显示出来了。这是因为调用完show()函数后会立即将控制权交给调用者,程序可以继续往下执行。而调用exec()函数却不同,只有当对话框被关闭时才会返回。与setModal()函数相似的还有一个setWindowModality()函数,它有一个参数来设置模态对话框要阻塞的窗口类型,可以是Qt::NonModal(不阻塞任何窗口,就是非模态)、Qt::WindowModal(阻塞它的父窗口、所有祖先窗口以及它们的子窗口)或Qt:: ApplicationModal(阻塞整个应用程序的所有窗口)。而setModal()默认设置的是Qt: : ApplicationModal。
3.2.2多窗口切换
自动关联就是将关联函数整合到槽命名中,比如前面的槽可以重命名为on_show_ChildButton_clicked(), 就是由字符on、发射信号的部件对象名和信号名组成。


void MyWidget::on_showChildButton_clicked()
{
QDialog *dialog = new QDialog(this);
dialog->show();
}2.自定义对话框
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWidget w;
MyDialog dialog; // 新建MyDialog类对象
if(dialog.exec()==QDialog::Accepted){ // 判断dialog执行结果
w.show(); // 如果是按下了“进入主界面”按钮,则显示主界面
return a.exec(); // 程序正常运行
}
else return 0; // 否则,退出程序
}退出:
进入主界面:


void MyWidget::on_showChildButton_clicked()
{
QDialog *dialog = new QDialog(this);
dialog->show();
}
void MyWidget::on_pushButton_clicked()
{
// 先关闭主界面,其实它是隐藏起来了,并没有真正退出。然后新建MyDialog对象
close();
MyDialog dlg;
// 如果按下了“进入主窗口”按钮,则再次显示主界面
// 否则,因为现在已经没有显示的界面了,所以程序将退出
if(dlg.exec() == QDialog::Accepted) show();
}需要说明的是那个close()槽,它不一.定使程序退出,只有当只剩下最后一个主界面了(就是没有父窗口的界面),这时调用close()槽,程序才会退出;而其他情况下界面只是隐藏起来了,并没有被销毁。这里还需要包含MyDialog类的头文件井include
“mydialog. h",然后运行程序查看效果。
3.2.3标准对话框
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
void on_pushButton_4_clicked();
void on_pushButton_5_clicked();
void on_pushButton_6_clicked();
void on_pushButton_7_clicked();
void on_pushButton_8_clicked();
private:
Ui::MyWidget *ui;
QErrorMessage *errordlg;
QWizardPage *createPage1(); // 新添加
QWizardPage *createPage2(); // 新添加
QWizardPage *createPage3(); // 新添加#include "mywidget.h"
#include "ui_mywidget.h"
#include <QDebug>
#include <QColorDialog>
#include <QFileDialog>
#include <QFontDialog>
#include <QInputDialog>
#include <QMessageBox>
#include <QProgressDialog>
#include <QErrorMessage>
MyWidget::MyWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::MyWidget)
{
ui->setupUi(this);
errordlg = new QErrorMessage(this);
}
MyWidget::~MyWidget()
{
delete ui;
}
// 颜色对话框
void MyWidget::on_pushButton_clicked()
{
// QColor color = QColorDialog::getColor(Qt::red, this, tr("颜色对话框"),
// QColorDialog::ShowAlphaChannel);
QColorDialog dialog(Qt::red, this); // 创建对象
dialog.setOption(QColorDialog::ShowAlphaChannel); // 显示alpha选项
dialog.exec(); // 以模态方式运行对话框
QColor color = dialog.currentColor(); // 获取当前颜色
qDebug() << "color: " << color;
}
// 文件对话框
void MyWidget::on_pushButton_2_clicked()
{
// QString fileName = QFileDialog::getOpenFileName(this, tr("文件对话框"),
// "D:", tr("图片文件(*png *jpg);;文本文件(*txt)"));
// qDebug() << "fileName:" << fileName;
QStringList fileNames = QFileDialog::getOpenFileNames(this, tr("文件对话框"),
"D:", tr("图片文件(*png *jpg)"));
qDebug()<< "fileNames:" << fileNames;
}
// 字体对话框
void MyWidget::on_pushButton_3_clicked()
{
// ok用于标记是否按下了“OK”按钮
bool ok;
QFont font = QFontDialog::getFont(&ok, this);
// 如果按下“OK”按钮,那么让“字体对话框”按钮使用新字体
// 如果按下“Cancel”按钮,那么输出信息
if (ok) ui->pushButton_3->setFont(font);
else qDebug() << tr("没有选择字体!");
}
// 输入对话框
void MyWidget::on_pushButton_4_clicked()
{
bool ok;
// 获取字符串
QString string = QInputDialog::getText(this, tr("输入字符串对话框"),
tr("请输入用户名:"), QLineEdit::Normal,tr("admin"), &ok);
if(ok) qDebug() << "string:" << string;
// 获取整数
int value1 = QInputDialog::getInt(this, tr("输入整数对话框"),
tr("请输入-1000到1000之间的数值"), 100, -1000, 1000, 10, &ok);
if(ok) qDebug() << "value1:" << value1;
// 获取浮点数
double value2 = QInputDialog::getDouble(this, tr("输入浮点数对话框"),
tr("请输入-1000到1000之间的数值"), 0.00, -1000, 1000, 2, &ok);
if(ok) qDebug() << "value2:" << value2;
QStringList items;
items << tr("条目1") << tr("条目2");
// 获取条目
QString item = QInputDialog::getItem(this, tr("输入条目对话框"),
tr("请选择或输入一个条目"), items, 0, true, &ok);
if(ok) qDebug() << "item:" << item;
}
// 消息对话框
void MyWidget::on_pushButton_5_clicked()
{
// 问题对话框
int ret1 = QMessageBox::question(this, tr("问题对话框"),
tr("你了解Qt吗?"), QMessageBox::Yes, QMessageBox::No);
if(ret1 == QMessageBox::Yes) qDebug() << tr("问题!");
// 提示对话框
int ret2 = QMessageBox::information(this, tr("提示对话框"),
tr("这是Qt书籍!"), QMessageBox::Ok);
if(ret2 == QMessageBox::Ok) qDebug() << tr("提示!");
// 警告对话框
int ret3 = QMessageBox::warning(this, tr("警告对话框"),
tr("不能提前结束!"), QMessageBox::Abort);
if(ret3 == QMessageBox::Abort) qDebug() << tr("警告!");
// 错误对话框
int ret4 = QMessageBox::critical(this, tr("严重错误对话框"),
tr("发现一个严重错误!现在要关闭所有文件!"), QMessageBox::YesAll);
if(ret4 == QMessageBox::YesAll) qDebug() << tr("错误");
// 关于对话框
QMessageBox::about(this, tr("关于对话框"),
tr("yafeilinux致力于Qt及Qt Creator的普及工作!"));
}
// 进度对话框
void MyWidget::on_pushButton_6_clicked()
{
QProgressDialog dialog(tr("文件复制进度"), tr("取消"), 0, 50000, this);
dialog.setWindowTitle(tr("进度对话框")); // 设置窗口标题
dialog.setWindowModality(Qt::WindowModal); // 将对话框设置为模态
dialog.show();
for(int i=0; i<50000; i++) { // 演示复制进度
dialog.setValue(i); // 设置进度条的当前值
QCoreApplication::processEvents(); // 避免界面冻结
if(dialog.wasCanceled()) break; // 按下取消按钮则中断
}
dialog.setValue(50000); // 这样才能显示100%,因为for循环中少加了一个数
qDebug() << tr("复制结束!");
}
// 错误信息对话框
void MyWidget::on_pushButton_7_clicked()
{
errordlg->setWindowTitle(tr("错误信息对话框"));
errordlg->showMessage(tr("这里是出错信息!"));
}
QWizardPage * MyWidget::createPage1() // 向导页面1
{
QWizardPage *page = new QWizardPage;
page->setTitle(tr("介绍"));
return page;
}
QWizardPage * MyWidget::createPage2() // 向导页面2
{
QWizardPage *page = new QWizardPage;
page->setTitle(tr("用户选择信息"));
return page;
}
QWizardPage * MyWidget::createPage3() // 向导页面3
{
QWizardPage *page = new QWizardPage;
page->setTitle(tr("结束"));
return page;
}
// 向导对话框
void MyWidget::on_pushButton_8_clicked()
{
QWizard wizard(this);
wizard.setWindowTitle(tr("向导对话框"));
wizard.addPage(createPage1()); // 添加向导页面
wizard.addPage(createPage2());
wizard.addPage(createPage3());
wizard.exec();
}





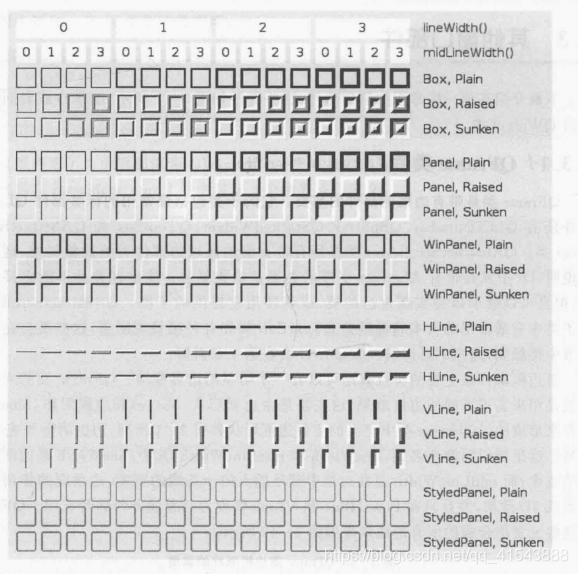
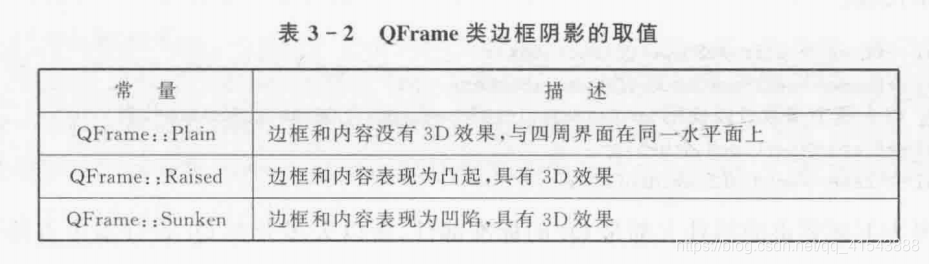
3.3.1 QFrame 类族





MyWidget::MyWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::MyWidget)
{
ui->setupUi(this);
ui->frame->setFrameShape(QFrame::Box);
ui->frame->setFrameShadow(QFrame::Sunken);
// 以上两个函数可以使用setFrameStyle(QFrame::Box | QFrame::Sunken)代替
ui->frame->setLineWidth(5);
ui->frame->setMidLineWidth(10);
QFont font;
font.setFamily("华文行楷");
font.setPointSize(20);
font.setBold(true);
font.setItalic(true);
ui->label->setFont(font);
QString string = tr("标题太长,需要进行省略!");
QString str = ui->label->fontMetrics().elidedText(string, Qt::ElideRight, 180);
ui->label->setText(str);
ui->label->setPixmap(QPixmap("E:/logo.png"));
QMovie *movie = new QMovie("E:/donghua.gif");
ui->label->setMovie(movie); // 在标签中添加动画
movie->start();
}

第4章 布局管理

4.1布局管理系统
可以完成的任务:
➢定位子部件;
➢感知窗口默认大小;
➢感知窗口最小大小;
.➢窗口大小变化时进行处理;
➢当内容改变时自动更新:字体大小、文本或子部件的其他内容随之改变;隐藏或显示子部件;移除一个子部件。
4.1.1布局管理器
 和QStackedLayout(栈布局管理器)
和QStackedLayout(栈布局管理器)
QBoxLayout(基本布局管理器)

QHBoxLayout*layout = new QHBoxLayout;//新建水平布局管理器
layout ->addWidget(ui -> fontComboBox) ;//向布局管理器中添加部件
layout -> addWidget(ui ->textEdit);
layout ->setSpacing(50) ;//设置部件间的间隔
layout -> setContentsMargins(0, 0, 50,100); 1// 设置布局管理器到边界的距离
// 4个参数顺序是左,上,右,下
setLayout( layout);//将这个布局设置为MyWidget类的布局
addWidget()函数向布局管理器的末尾添加部件,还有一个insertWidget()函数可以实现向指定位置添加部件,它比前者更灵活。
QGridLayout(栅格布局管理器)
QGridLayout * layout = new QGr idLayout;
//添加部件,从第0行0列开始,占据1行2列
layout -> addWidget(ui -> fontComboBox, 0,0, 1, 2);
//添加部件,从第0行2列开始,占据1行1列
layout -> addWidget(ui -> pushButton, 0,2, 1, 1);
//添加部件,从第1行0列开始,占据1行3列
layout ->addWidget(ui ->textEdit, 1, 0, 1, 3);
setLayout(layout) ;
QFormLayout(窗体布局管理器)
窗体布局管理器将它的子部件分为两列,左边是一些标签,右边是一些输人部件。找到Form Layout,然后双击或者在它上面右击并在弹出级联菜单中选择“添加窗体布局行”。在弹出的“添加表单布局行”对话框中填入标签文字“姓名(&N)",这样下面便
自动填写了“标签名称”、“字段类型”和“字段名称”等,并且设置了伙伴关系。填写的标签文字中的“(&N)”必须是英语半角的括号,表明它的快捷键是Alt十N。设置伙伴关系表示按下Alt+ N时,光标自动跳转到标签后面对应的行编辑器中。


4.1.2设置部件大小

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容











所有评论(0)