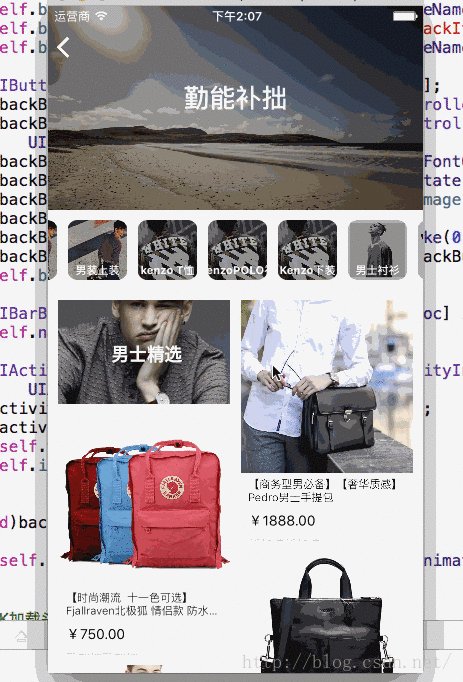
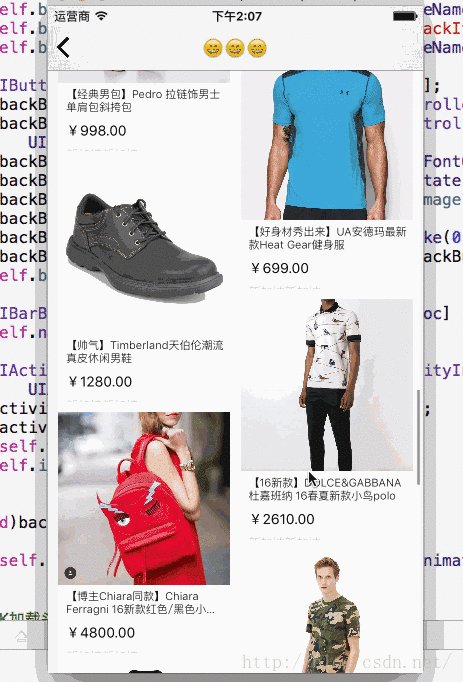
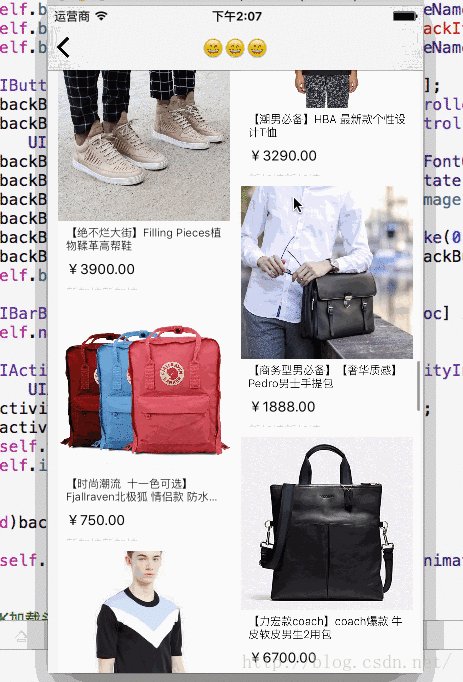
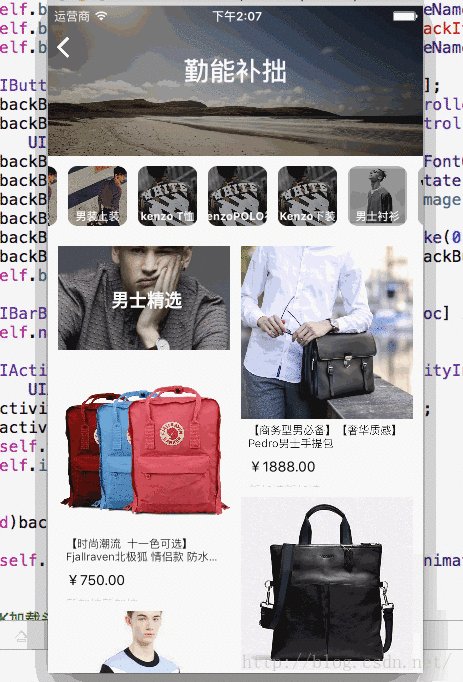
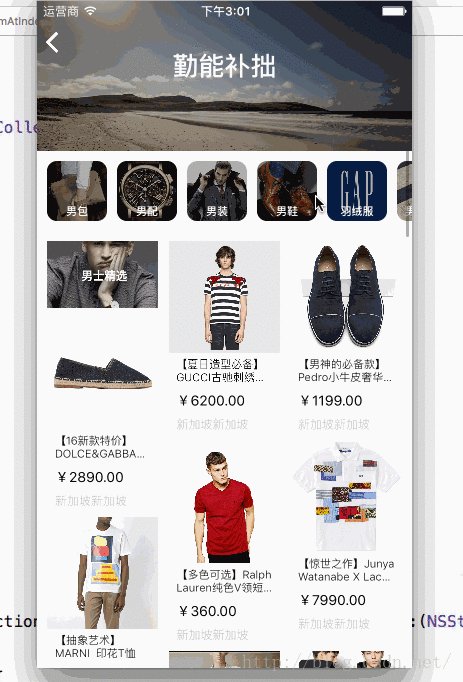
iOS 美丽说瀑布流界面纯AutoLayout光速布局
最近在Github上看到三个库,分别是
GSKStretchyHeaderView,CHTCollectionViewWaterfallLayout ,JZNavigationExtension,
其中第一个是给CollectionView添加可动画的头部,添加方式和内容非常丰富,第二个是
瀑布流布局,第三个是UINavigationController的导航栏扩展。这三个东西厉害了啊,结
合起来咱们写个Demo,纯AutoLayout,效率非常高
(小弟搜集的好用的第三方库传送门:点击打开链接)
废话不多说,直接上车,无需投币,请自觉拉紧扶手,几分钟就搞定一个界面
主要知识点如下
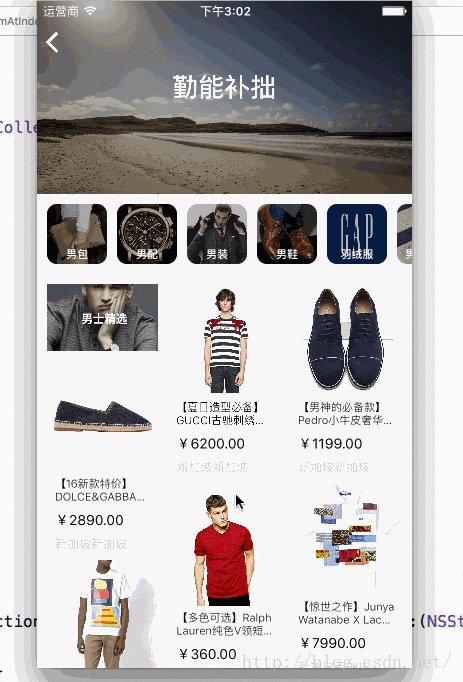
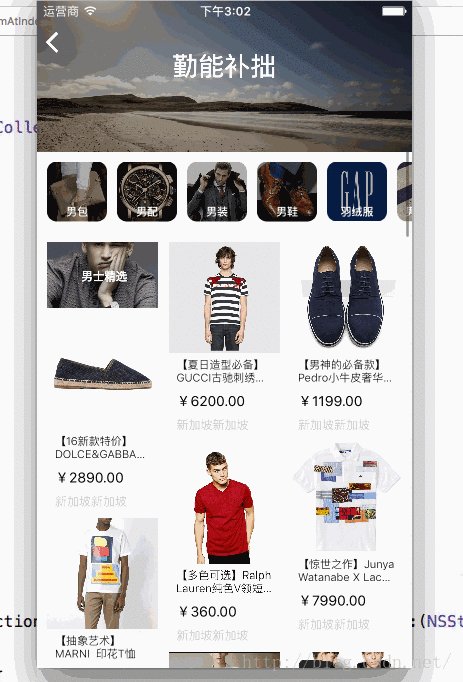
1.瀑布流式的实现
2.MJExtension Json转Model 详情点击打开
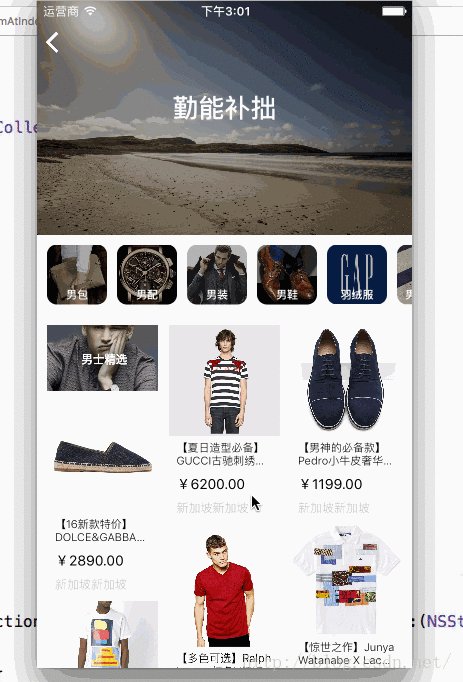
3.UICollectionView的拉大头部实现
4.UICollectionReusableView的head嵌入UICollectionView
5.StatusBar的颜色切换,这个这里不介绍了 详情点击打开
6.父视图的Alpha如何不影响子视图
1.首先,在我们新建的工程里面用cocopods导入需要的库,然后创建控制器,由于全是IB实现的,所以图很多,布
局的代码很少
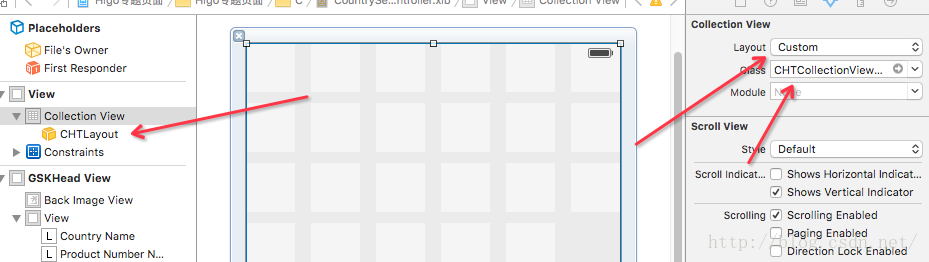
如下图,我们在VC里面拖一个CollectionView进来,约束好让他充满屏幕,记住,我们的UICollectionViewLayout不在用了,换成图上的那个,要选择Custom进行替换
替换之后需要给上对应的属性代码,记得先把这个Laytou拖出去,一样Ctrl +鼠标拖出去就行了
@property (weak,nonatomic) IBOutletCHTCollectionViewWaterfallLayout *CHTLayout;self.CHTLayout.sectionInset = UIEdgeInsetsMake(10, 10, 10, 10);
// sectionHeader高度
self.CHTLayout.headerHeight = 80;
// sectionFooterHeight
// self.CHTLayout.footerHeight = 10;
// 间距
self.CHTLayout.minimumColumnSpacing = 10;
self.CHTLayout.minimumInteritemSpacing = 10;
self.CHTLayout.minimumContentHeight = 220;
// 多少列
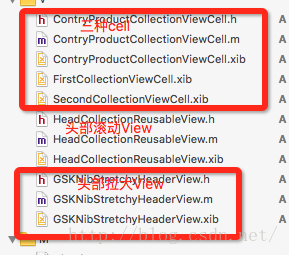
self.CHTLayout.columnCount = 2; 2.然后看图,我们这里有两个CollectionView,把对应的cell先用IB抽出来

[self.collectionView registerNib:[UINib nibWithNibName:identyfy bundle:nil] forCellWithReuseIdentifier:identyfy];
[self.collectionView registerNib:[UINib nibWithNibName:identyfy1 bundle:nil]forCellWithReuseIdentifier:identyfy1];
[self.collectionView registerNib:[UINib nibWithNibName:reusehead bundle:nil] forSupplementaryViewOfKind:CHTCollectionElementKindSectionHeader withReuseIdentifier:reusehead];3.接着,我们已经把UI的控件都准备好了,调用就行了,现在我们请求数据组装模型
- (void)MKJGETRequest:(NSString *)requestURL page:(NSInteger)page parameters:(NSDictionary *)parameters succeed:(completionBlock)succeedBlock failure:(completionBlock)failureBlock
{
// AF3.0的方法
AFHTTPSessionManager *man = [AFHTTPSessionManager manager];
man.responseSerializer = [AFJSONResponseSerializer serializer];
man.responseSerializer.acceptableContentTypes = [NSSet setWithObjects:@"application/json", @"text/html",@"text/json",@"text/javascript", nil nil];
[man POST:requestURL parameters:@{
@"category_id" : @"48",
@"app" : @"higo",
@"category_source" : @"1",
@"client_id" : @"1",
@"cver" : @"5.1.0",
@"device_id" : @"h_13aa73608eac4f13a3a37987678ed986",
@"device_model" : @"iPhone 6S Plus",
@"device_token" : @"c8b128363664e6feda0bac9ae1931c53392994308e455ee1d481dc1108883402",
@"device_version" : @"9.3.2",
@"idfa" : @"2FF88C7F-0756-427B-A2A3-B7FB449D7043",
@"open_udid" : @"cdec8d86d9b086f705183232c1f607a106fa42b3",
@"p" : [NSString stringWithFormat:@"%ld",page],
@"package_type" : @"1",
@"qudaoid" : @"10000",
@"uuid" : @"486b8b8fd7b0b02d3852841bcdf6bba6",
@"ratio" : @"1242*2208",
@"size" : @"30",
@"ver" : @"0.8",
@"via" : @"iphone"
} progress:nil success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) {
// MJExtension的方法
[HigoList mj_setupObjectClassInArray:^NSDictionary *{
return @{@"category_list" : @"CategoryModel",@"goods_list":@"GoodsModel"};
}];
// 一句话变身为Model
HigoList *list = [HigoList mj_objectWithKeyValues:[responseObject valueForKey:@"data"]];
// 回调
if (succeedBlock) {
succeedBlock(nil,list);
}
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
if (failureBlock) {
failureBlock(error,nil);
}
}];
} 4.之后,我们在VC里面实现所有的代理方法
关键代理方法一,该方法加载Cell的大小,这里根据
self.CHTLayout.columnCount =2;这个方法来进行操作,首先如果这个第三方Layout的column是2,那么宽度就屏
幕的宽度除以2,如果是3就是除以3,所以这里CGSIZE的宽度没那没必要,他要的其实是一个宽度高度比例(注意和原生的已经不同了),例如CGSize(1,0.6)代表,宽度是屏幕的一般,高度是宽度的0.6倍
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.item == 0) {
return CGSizeMake(1,0.6);
}
if (self.CHTLayout.columnCount == 2) {
return CGSizeMake(1,1.4);
}
else if (self.CHTLayout.columnCount == 3)
{
if (indexPath.item % 3 == 1) {
return CGSizeMake(1, 1.8);
}
else
{
return CGSizeMake(1, 1.7);
}
}
else
{
return CGSizeMake(1, 2);
}
}
关键代理方法二,给SectionHeader里面的collectionView加载数据
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
if ([kind isEqualToString:CHTCollectionElementKindSectionHeader]) {
HeadCollectionReusableView *header = [collectionView dequeueReusableSupplementaryViewOfKind:kind withReuseIdentifier:reusehead forIndexPath:indexPath];
// 数组穿进去
header.headImages = self.headImages;
// 刷新里面的CollectionView控件
[header.headCollection reloadData];
return header;
}
return nil;
}5.其次,我们给CollectionView加一个头部,这个头想要什么效果都可以,我选择了下拉放大
记得创建一个继承与GSKStretchyHeaderView的View
@interface GSKNibStretchyHeaderView :GSKStretchyHeaderView
// GSK加载头部放大视图
- (void)configGSKHeader
{
self.isRefreshedData = YES;
// 需要不同效果请看源码,这里用IB加载的话就是能加载出Demo效果
NSArray* nibViews = [[NSBundle mainBundle] loadNibNamed:@"GSKNibStretchyHeaderView"
owner:self
options:nil];
self.GSKHeadView1 = nibViews.firstObject;
self.GSKHeadView1.gskMaskView.alpha = 0.3;
self.GSKHeadView1.maximumContentHeight = self.headerViewHeight;
}6.最后,来一组滚动时候让导航栏渐变
#import "JZNavigationExtension.h"
然后调用
self.jz_navigationBarBackgroundAlpha = alpha;就能改变导航栏的透明度
[selfsetNeedsStatusBarAppearanceUpdate];该方法是改变StatusBar的颜色的,上面给了链接,可以进去瞧瞧
#pragma mark - scrollView滚动
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat y = scrollView.contentOffset.y;
NSLog(@"%f",y);
if (y >-self.headerViewHeight+1)
{
CGFloat deleta = self.headerViewHeight - 64;
CGFloat alpha = (self.headerViewHeight+y)/deleta;
self.jz_navigationBarBackgroundAlpha = alpha;
if (alpha>0.6)
{
[self.backButton setImage:self.backItemImage2 forState:UIControlStateNormal];
[self.backButton setImage:self.backItemHightLightImage2 forState:UIControlStateHighlighted];
self.statusBarStyle = UIStatusBarStyleDefault;
self.navigationItem.titleView.alpha = alpha;
self.titleViewAlpha = self.navigationItem.titleView.alpha;
self.title = @"呵呵";
}
else
{
self.statusBarStyle = UIStatusBarStyleLightContent;
self.navigationItem.titleView.alpha = 0;
self.titleViewAlpha = 0;
}
[self setNeedsStatusBarAppearanceUpdate];
}
else
{
self.title = @"";
self.navigationItem.titleView.alpha = 0;
self.titleViewAlpha = 0;
self.jz_navigationBarBackgroundAlpha = 0;
[self.backButton setImage:self.backItemImage1 forState:UIControlStateNormal];
[self.backButton setImage:self.backItemHightLightImage1 forState:UIControlStateHighlighted];
self.statusBarStyle = UIStatusBarStyleLightContent;
[self setNeedsStatusBarAppearanceUpdate];
}
}
Tips:父视图的Alpha如何不影响子视图
[[UIColorredColor] colorWithAlphaComponent:0.7];
用该方法给需要控件的BackgroundColor赋值就不会影响子视图了
Demo地址:https://github.com/DeftMKJ/Higo


AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容












所有评论(0)