iOS 自定义表格
Situation: 事情是在什么情况下发生
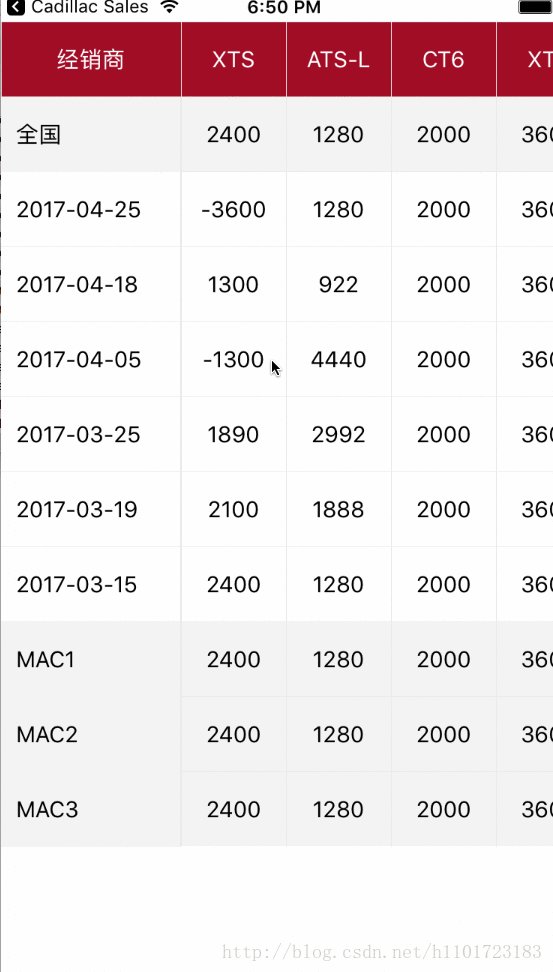
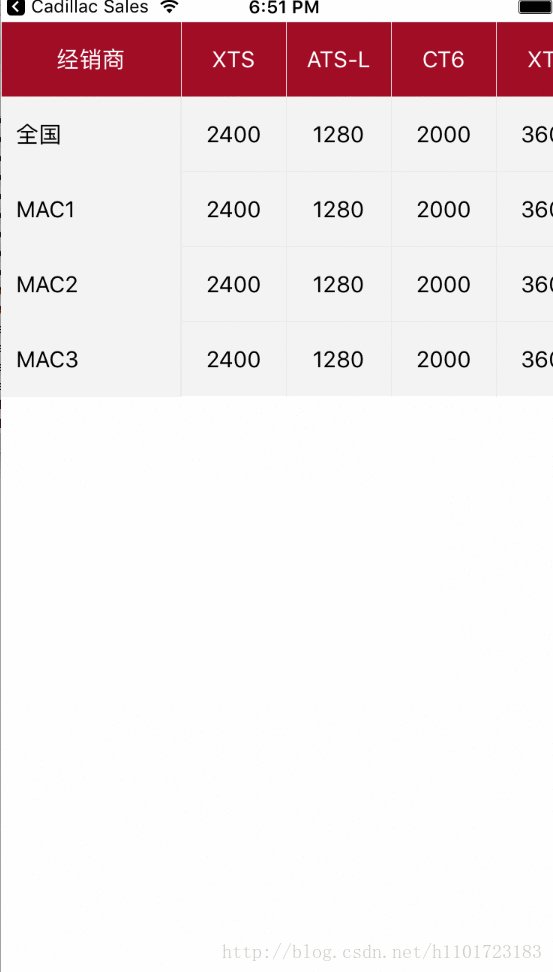
进入新公司,负责一个老项目,项目有一些新增的需求需要做,其中有一个界面如下图:
1、展示的是一个表格的界面,第一行红色的要固定在顶部
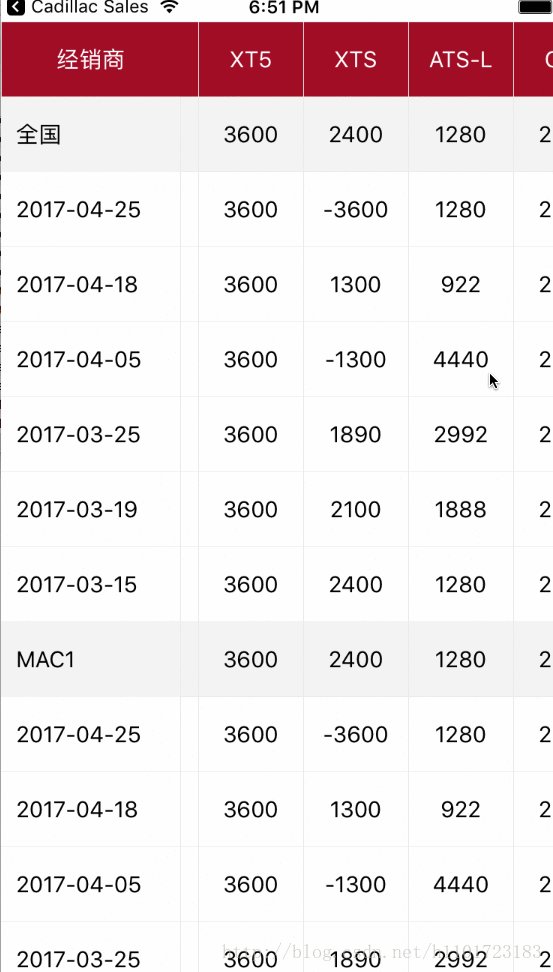
2、第一列经销商需要固定,然后其他列可能不固定,可以进行左右滚动
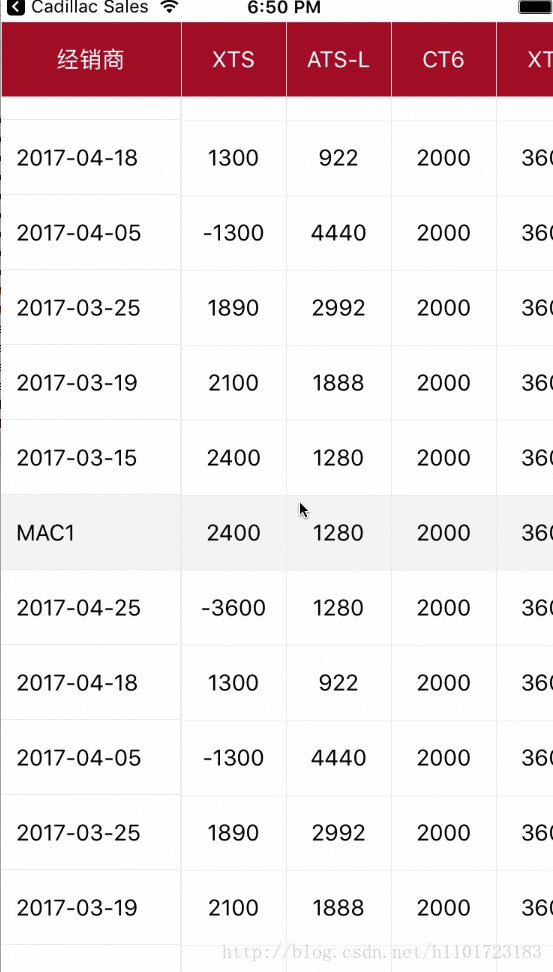
3、有多个层级,点击某一行可以进行展开子项
Task: 你是如何明确你的任务的
针对以上的要求,我在GitHub上面进行查找了相关的类库,有找到了一个库 GlyuckDataGrid,地址:https://github.com/glyuck/GlyuckDataGrid
如果没有第三方库,就自己编写一个库
Action: 针对这样的情况分析,你采用了什么行动方式
GlyuckDataGrid是基于UICollectionView做的表格,我查看了一下Demo,并进行了编写代码,可是编写出来的效果不是很理想,可能是我对于该类库的使用方法还不是很熟悉
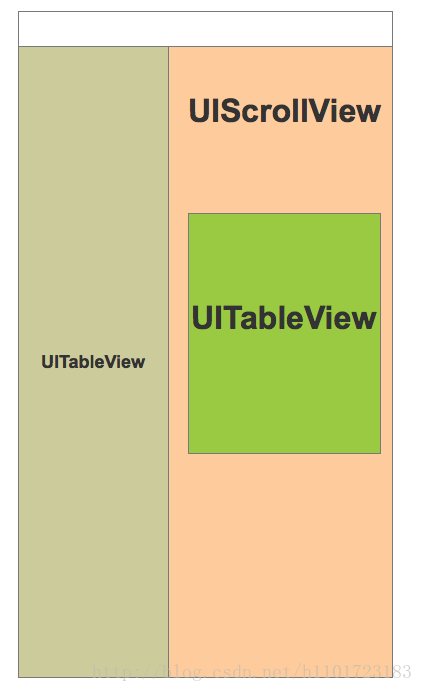
最后我决定自己搭建这个界面,我使用的是2个UITableView和1个UIScrollView进行搭建,如下图:
思路:
1、左侧是一个UITableView进行悬浮
2、右侧是一个UIScrollView负责左右滚动,UIScrollView中有一个UITableView,用来加载数据的
3、顶部的悬浮行是使用UITableView的SectionHeaderView
4、右侧的表格则是使用在UITableViewCell中创建多个UILabel
具体代码实现地址:
http://download.csdn.net/detail/h1101723183/9784959
Result: 结果怎样,在这样的情况下你学习到了什么
运行的效果如下

AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)