基于ssm后台+小程序的物业管理系统【已开源】
最近小伙伴需要学习小程序,作为做各种项目的小孟,有必要给大家分享一个非常不错的小程序系统,大家尽管使用,已经开源。目录项目介绍:项目描述运行环境项目技术资源包文件(可选)项目地址:项目部署教程:项目截图:小程序端社区公告报事报修信息采集生活缴费二手置换后台管理系统登录成功后进入后台管理的首页小程序管理小程序数据查询数据库设计:项目介绍:项目描述微信小程序物业管理系统,微信小程序端包括以下几个模块:
最近小伙伴需要学习小程序,作为做各种项目的小孟,有必要给大家分享一个非常不错的小程序系统,大家尽管使用,已经开源。
目录
数据库设计:
项目介绍:
项目描述
微信小程序物业管理系统,微信小程序端包括以下几个模块:
社区公告、报修、信息采集、生活缴费、二手置换
微信小程序后台管理界面可以增删改查社区公告、问卷、问卷问题、问题选项等
在微信小程序前端,用户提交信息后,可在我的界面查看提交的信息,管理员可以在微信小程序后台管理界面查看所有用户提交的信息。
运行环境
jdk8+tomcat8+mysql5.7+IntelliJ IDEA+maven
项目技术
spring+spring mvc+mybatis+layui
资源包文件
uploads文件,可以解压到本地磁盘的d盘或其他盘,必须和如下类的配置一致
项目地址:
源码见文章底部!
项目部署教程:
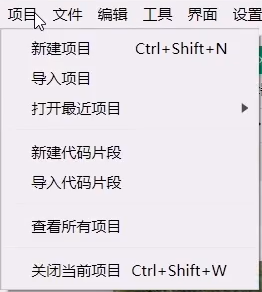
点击微信开发者工具菜单上的项目-导入项目

填写项目信息

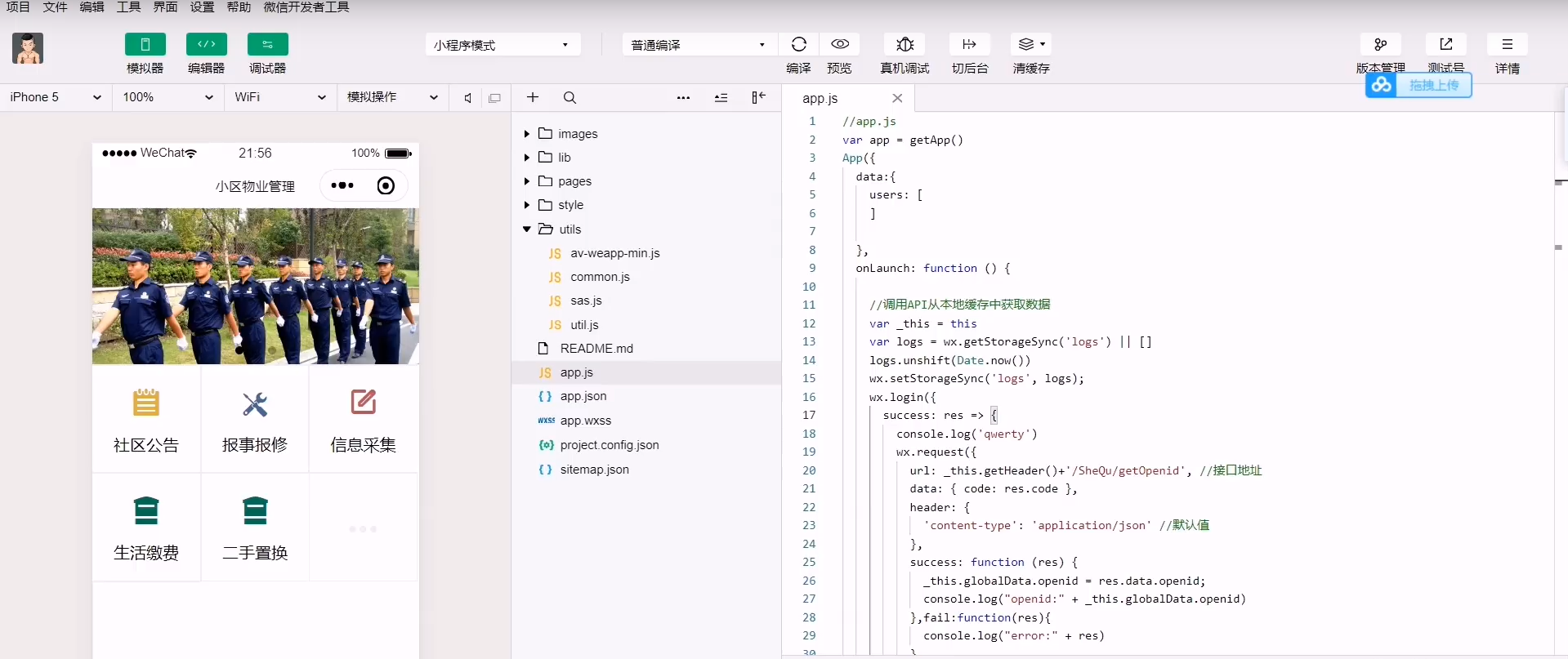
点击右下角的导入按钮,导入小程序端的代码就成功了!

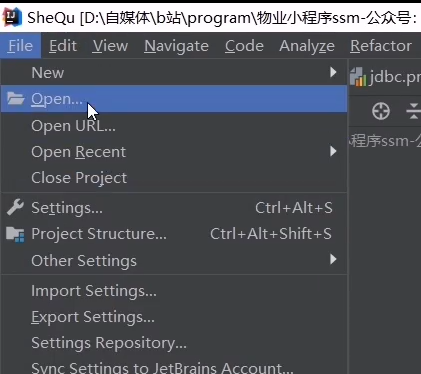
打开idea,点击File-open

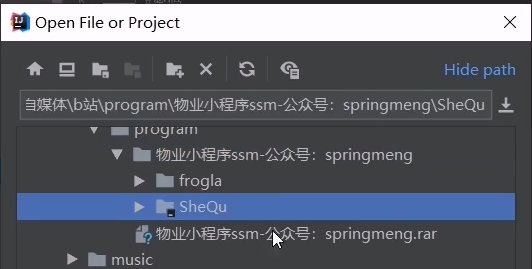
找到后端代码所在目录

后端代码导入成功!

找到后端代码文件中的shequ.sql文件

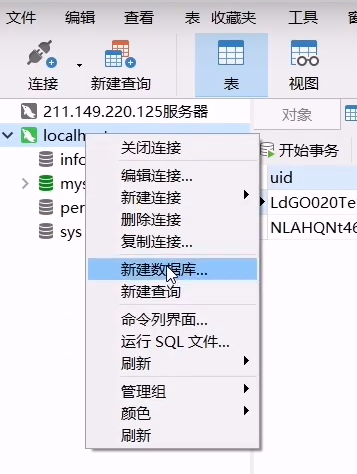
在navicat中点击新建数据库

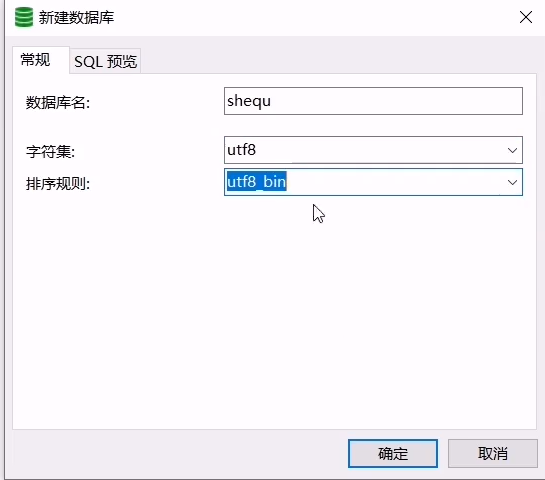
新建数据库信息如下

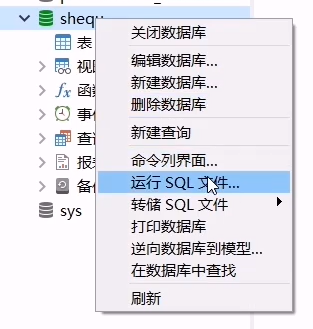
点击确定,数据库就建好了,右键点击数据库,选择运行SQL文件

找到shequ.sql文件,点击开始

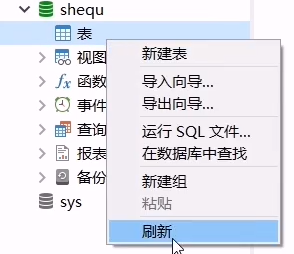
右键点击表,点击刷新

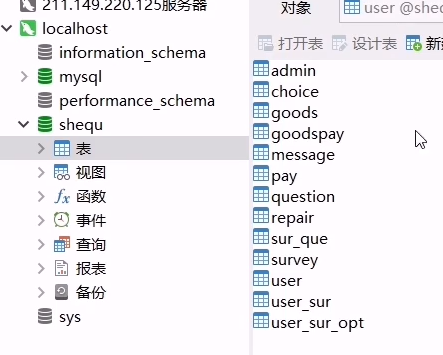
就会出现项目需要的数据库表

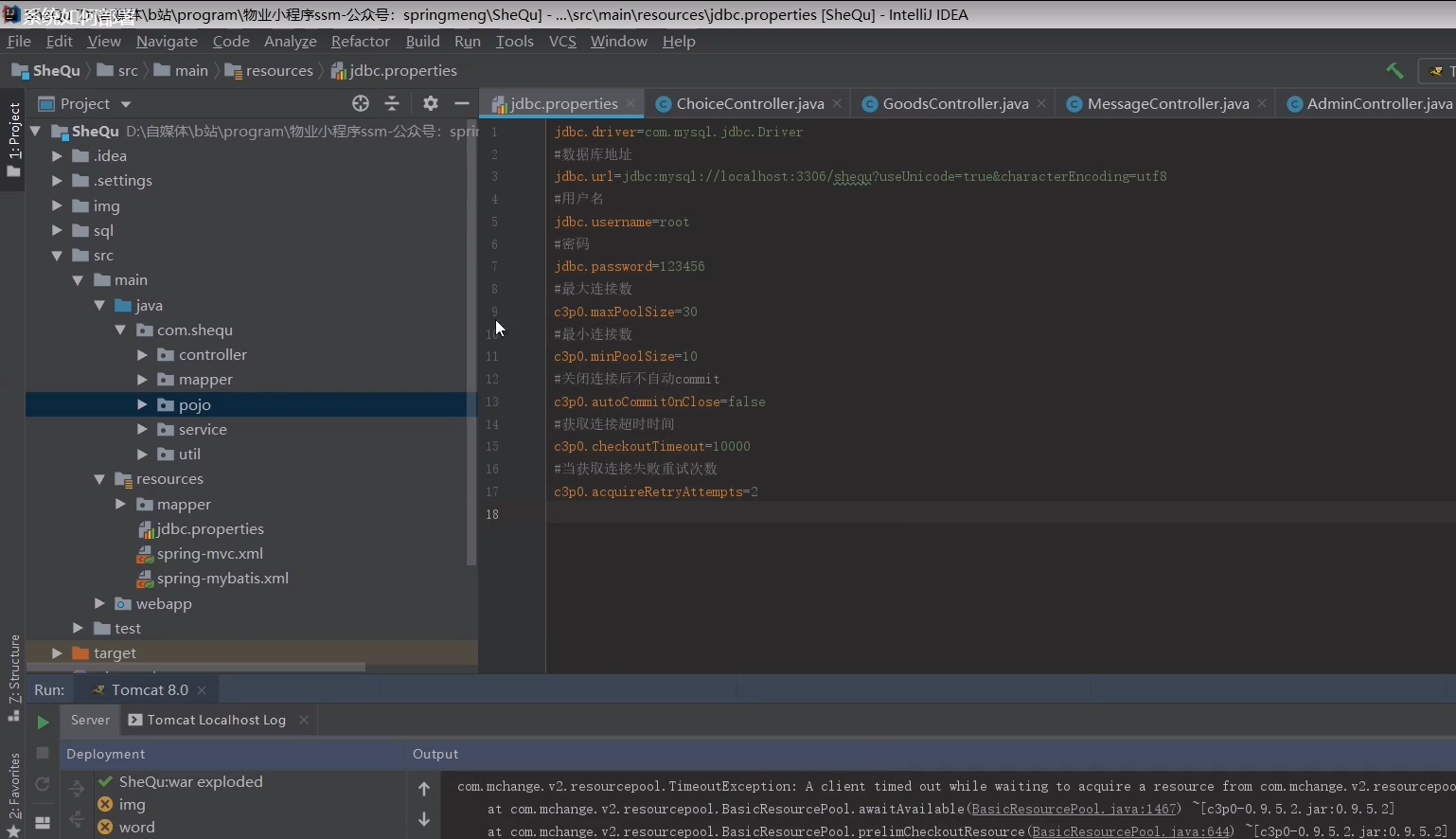
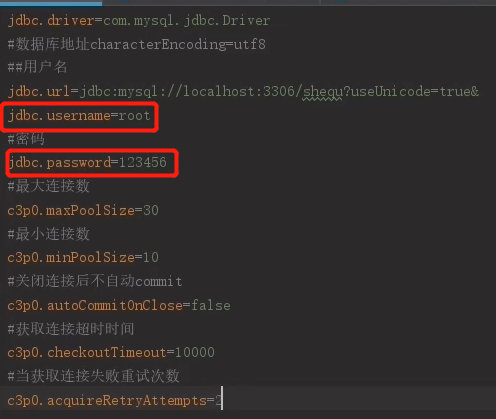
一定要将后端代码中用户名和密码改成自己的

点击启动即可!
项目截图:
小程序端

首页有社区公告,报事报修,信息采集,生活缴费,二手置换等功能,在顶部有轮播图。
社区公告

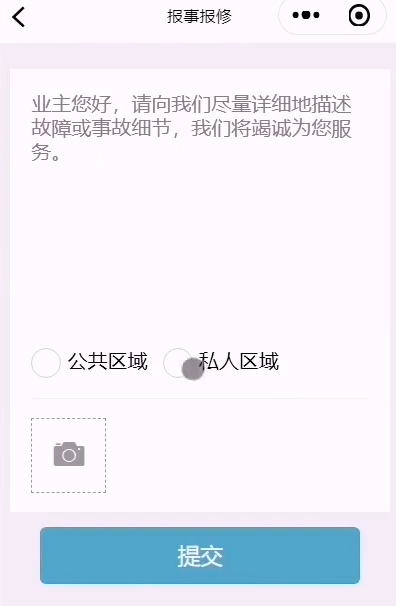
报事报修

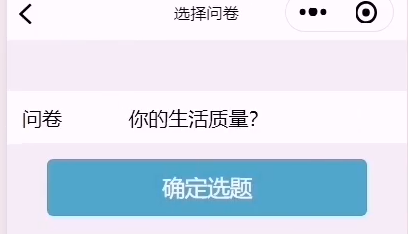
信息采集

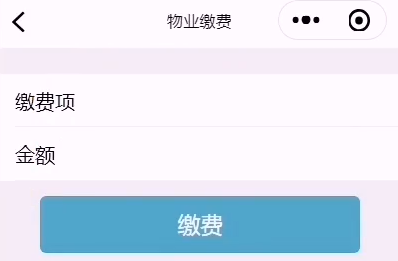
生活缴费

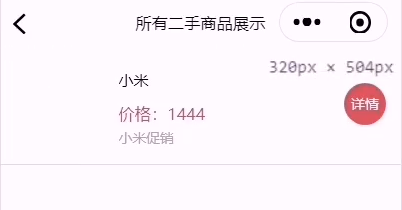
二手置换

后台管理系统
程序启动起来后,访问**localhost:8080/SheQu/**即可访问后台管理系统

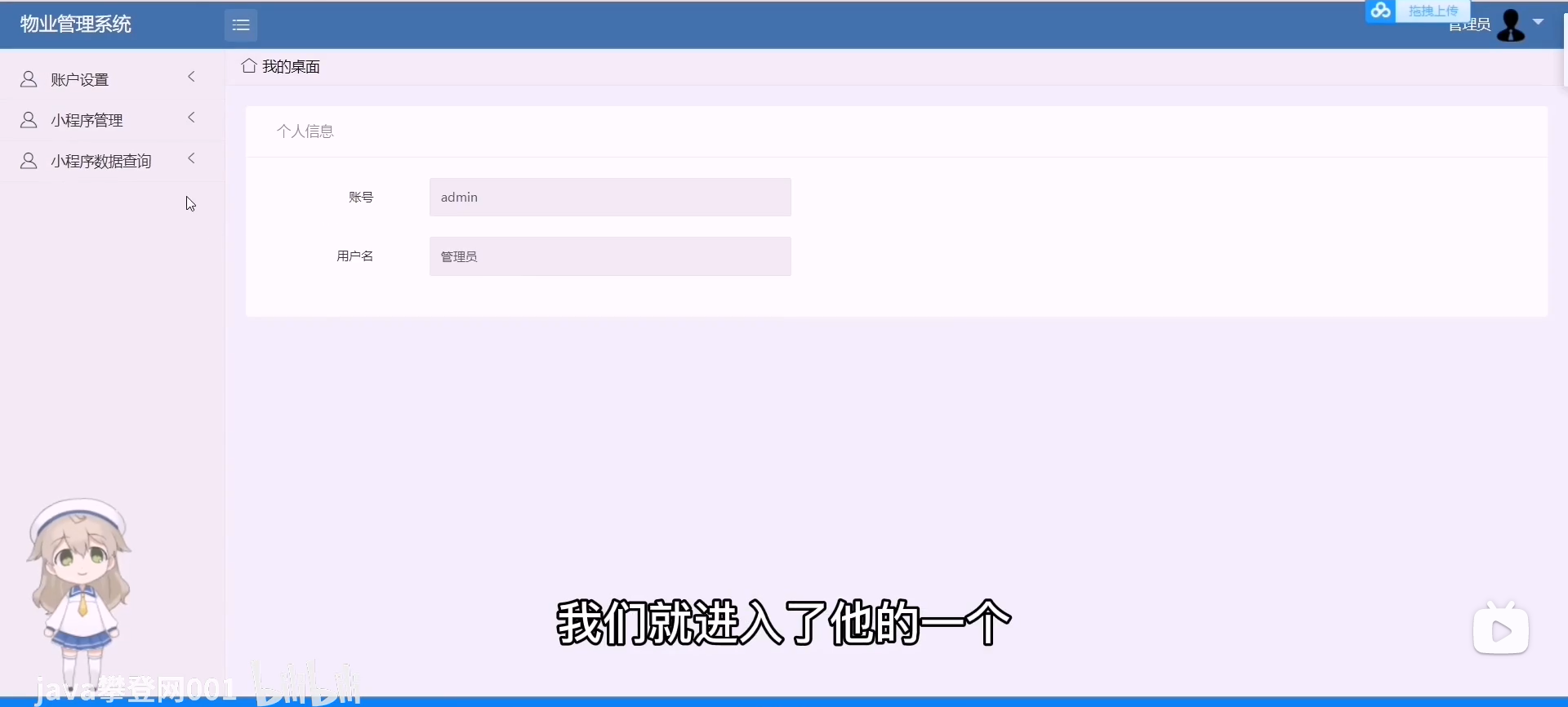
登录成功后进入后台管理的首页

小程序管理



小程序数据查询



数据库设计:


关注下面的,然后回复:物业小程序
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容










所有评论(0)