Android高级控件(三)—— 使用Google ZXing实现二维码的扫描和生成相关功能体系
Android高级控件(三)—— 使用Google ZXing实现二维码的扫描和生成相关功能体系
摘要
现在的二维码可谓是烂大街了,到处都是二维码,什么都是二维码,扫一扫似乎已经流行到习以为常了,今天我们也来实现以下二维码的相关功能,我们使用到的是Google开源的Zxing项目
Zxing GitHub:https://github.com/zxing/zxing
这个项目很大,乱七八糟的,我们还是直接使用jar包吧,这里感谢一下医生,他为我们封装了一个3.1的jar,我们可以拿来用:https://github.com/xuyisheng/ZXingLib,但是我还是觉得依赖好用,本文也是用依赖做的,这里也提供一个依赖,下载地址:http://download.csdn.net/detail/qq_26787115/9434734,话不多说,我们把这个依赖导入到我们的Eclipse中去,然后再新建一个工程——ZXing
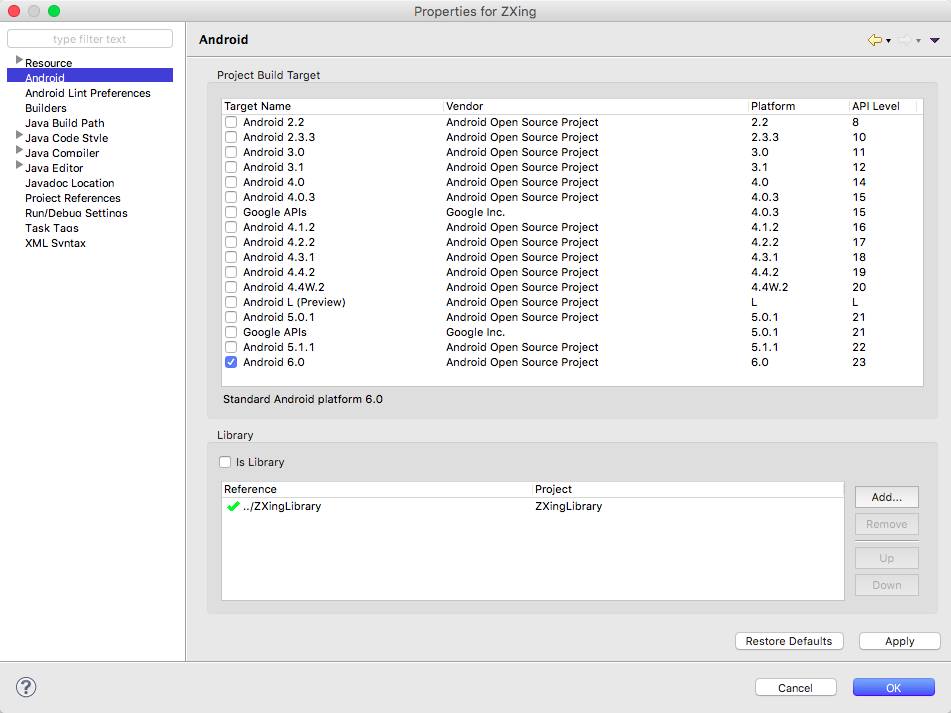
好的,我们现在右键项目,选择Properties——Android——add——ZXingLibrary
准备工作做好了之后,我们就可以来实现了
二维码扫描
1.权限
这可是非常重要的哟,我们需要两个权限
<!-- 相机 -->
<uses-permission android:name="android.permission.CAMERA" />
<!-- 振动 -->
<uses-permission android:name="android.permission.VIBRATE" />2.相关类
这里看了医生的介绍,我也就按部就班的写过来了,是依赖里面的类,你也可以自己去翻看一下依赖,ZXing毕竟太庞大了,所以这个是提取出来的Android二维码的相关核心类
CaptureActivity
ZXing暴露的调用Activity。在handleDecode方法中对扫码成功后的动作作处理。
ViewfinderView
ZXing扫码窗口的绘制,原始的ZXing使用这种方式去绘制,在上面提供的开源库中,作者将扫描框的绘制直接抽取到了XML文件中,这样修改起来更加方便了。
CameraConfigurationManager
修改横竖屏、处理变形效果的核心类。
我们扫描就是要用到这个CaptureActivity类,我们既然依赖了,那么我们也是可以拿来直接用,这里我们可以直接把依赖里面的关于CaptureActivity类的AndroidManifest.xml的注册信息拷贝过来放在我们这个项目中
<activity
android:configChanges="orientation|keyboardHidden"
android:name="com.zxing.activity.CaptureActivity"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
android:windowSoftInputMode="stateAlwaysHidden" >
</activity>好的,这些我们都写完了之后,我们就开始我们的逻辑处理了,非常的简单
3.实现扫描
我们在activity_main.xml中声明一个Button
<Button
android:id="@+id/btnSan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="扫描二维码" />我们把他初始化之后在他的点击事件里面加入这样一行代码
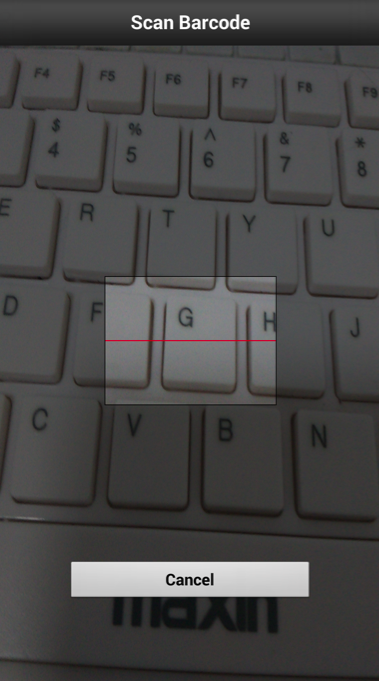
startActivity(new Intent(this, CaptureActivity.class));就可以调用依赖里面的扫描功能了,我们运行一下试试效果,这里就需要使用真机了
是不是感觉很6?但是你很快就会发现,你扫描之后振动了一下之后什么都没有,这里我们既要在做一些其他操作了,这里我们在activity_main.xml中新建一个TextView让他显示扫描的东西
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />好的,既然我们要接受返回值,那startIntent也是需要更换了,换成我们的startActivityForResult,这里我们也就要重写我们的onActivityResult方法了
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
String result = data.getExtras().getString("result");
tv_content.setText(result);
}
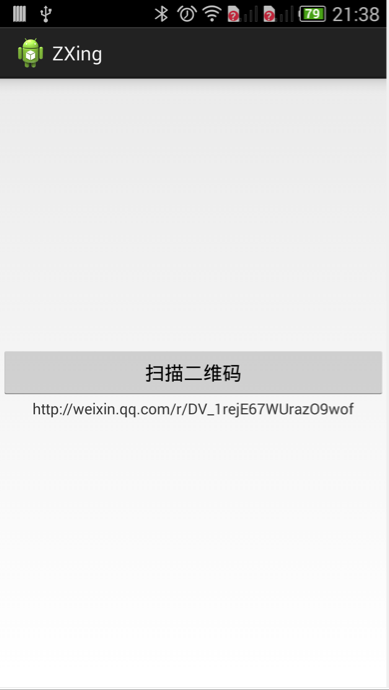
}现在我们运行一下看看效果,我们随便扫描一张二维码,这里我扫描了一下我自己的微信二维码,看看
就是这么吊
生成二维码
二维码生成起来,我们需要三个元素,要生成的内容,生成的按钮,生成内容的存放,所以我们layou_main.xml里面要添加这样的
<EditText
android:id="@+id/et_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入要生成的二维码文字" />
<Button
android:id="@+id/btn_generate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="生成二维码" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>我们把这几个控件都初始化一下,然后在Button的点击事件中写
case R.id.btnGenerate:
String str = et_input.getText().toString();
if (str.equals("")) {
Toast.makeText(this, "不能为空", Toast.LENGTH_SHORT).show();
} else {
// 位图
try {
/**
* 参数:1.文本 2.二维码的宽高(正方形)
*/
Bitmap bitmap = EncodingHandler.createQRCode(str, 500);
// 设置图片
img.setImageBitmap(bitmap);
} catch (WriterException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
break;我们来运行一下,很神奇的一幕发生了
OK,是不是觉得非常的简单?没错,就是这么的简单,你也可以试试
完整代码
layout_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btnSan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="扫描二维码" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/et_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入要生成的二维码文字" />
<Button
android:id="@+id/btnGenerate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="生成二维码" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</LinearLayout>MainActivity
package com.lgl.zxing;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.google.zxing.EncodeHintType;
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
public class MainActivity extends Activity implements OnClickListener {
private Button btnSan, btnGenerate;
private TextView tv_content;
private EditText et_input;
private ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnSan = (Button) findViewById(R.id.btnSan);
btnSan.setOnClickListener(this);
tv_content = (TextView) findViewById(R.id.tv_content);
btnGenerate = (Button) findViewById(R.id.btnGenerate);
btnGenerate.setOnClickListener(this);
et_input = (EditText) findViewById(R.id.et_input);
img = (ImageView) findViewById(R.id.img);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnSan:
Intent intent = new Intent(this, CaptureActivity.class);
startActivityForResult(intent, 0);
break;
case R.id.btnGenerate:
String str = et_input.getText().toString();
if (str.equals("")) {
Toast.makeText(this, "不能为空", Toast.LENGTH_SHORT).show();
} else {
// 位图
try {
/**
* 参数:1.文本 2.二维码的宽高(正方形)
*/
Bitmap bitmap = EncodingHandler.createQRCode(str, 500);
// 设置图片
img.setImageBitmap(bitmap);
} catch (WriterException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
String result = data.getExtras().getString("result");
tv_content.setText(result);
}
}
}
Demo下载地址:http://download.csdn.net/detail/qq_26787115/9434790
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)