ES6学习——环境搭建
ES6规范2015年发布,现在浏览器对它的支持正在不断的加强,具体查看浏览器对ES6支持的程度,请参考https://kangax.github.io/compat-table/es6/,如果想查看浏览器对所有JS,CSS,HTML5新特性的支持,请参考http://caniuse.com/
想要学习ES6,有几种方法:
1. 在浏览器上尝试,这需要浏览器对ES6的支持,目前看支持程度最好的是FF44和微软的Edge13
2. 在node.js上尝试,当然这也需要node.js实现ES6,具体支持情况请参考:https://nodejs.org/en/docs/es6/
3. 通过Babel或者Traceur对ES6的代码进行转码,转成ES5,在浏览器或者其他环境下运行
4. 通过其他对ES6支持的运行时环境尝试,例如Kinoma
下面说一下具体环境的搭建:
浏览器和node.js的环境就不说了,直接安装就行了。至于Babel和Traceur的环境搭建,请参考http://es6.ruanyifeng.com/#docs/intro。
这里重点说一下Kinoma,这个运行时环境对ES6的支持程度达到了96.8%,基本上算是完美的ES6运行时环境了,我们可以看一下官方文档:http://kinoma.com/develop/documentation/js6/,具体安装文档:https://github.com/Kinoma/kinomajs/,这个搞起来很麻烦,需要自己compile和build才行,不过不用担心,Kinoma还有一个IDE,叫Kinoma Studio:http://kinoma.com/develop/studio/index.php,这个IDE基于Eclipse,内置了ES6的运行时环境,用过Eclipse的人应该都会用这种IDE。
Kinoma Studio具体的使用步骤:
File -> New -> Application Project
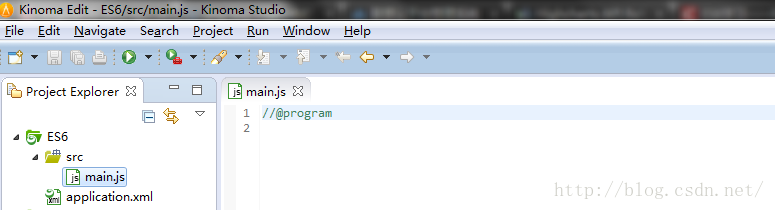
输入名字,一路下一步,最后创建成功之后是这个样子:
main.js是程序的入口,application.xml是程序的配置文件,如果只是用这个IDE学习ES6,知道这两个文件就够了,本身这个IDE是开发基于Kinoma Create嵌入式程序的,有兴趣的自己去官网了解。
然后我们可以创建一个module,File -> New -> Script Module,自己起个名字
Kinoma支持的是node.js的模块语法,不支持ES6的module,这里注意一下,然后在main.js中直接require这个模块,调用run方法就行了。Kinoma没有浏览器里的console api,这里需要使用trace,换行在结尾加"\n"。
//@program
var bs = require("./Syntax/BlockScope").BlockScope;
bs.run();写完之后,右键这个项目,选择Run As -> Run Configurations
配置好以后,点击Run,然后就可以在Eclipse控制台中看到打印出来的信息了。
具体喜欢什么环境,看个人爱好,自己在学习ES6的过程中,主要使用了Chrome和这个Kinoma Studio,还有Babel的在线repl
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)