Retrofit 2.0使用详解,配合OkHttp、Gson,Android最强网络请求框架
Retrofit终于迎来了2.0版本,也修复了老版本的一些bug,这是修复日志,各位可以自己去看看,https://github.com/square/retrofit/blob/master/CHANGELOG.md
注:【转载请注明出处啊】
1.使用retrofit,需要下载一些jar包
retrofit gitHub项目地址:https://github.com/square/retrofit
retrofit 官网地址:http://square.github.io/retrofit/
okHttp gitHub项目地址:https://github.com/square/okhttp
okHttp 官网地址:http://square.github.io/okhttp/
okio gitHub项目地址:https://github.com/square/okio
其实还需要以下jar包
1.gson的jar包 gson-2.4.jar
2.解析gson的转化jar包 onverter-gson-2.0.0-beta2_.jar
3.okhttp-urlconnection-2.5.0.jar
4.httpmime-4.5.jar
2.介绍这些jar包的作用
- 在1.x版本的retrofit框架:
只需要Retrofit包和gson-2.4.jar包就行了,那时的Retrofit默认是使用okhttp jar包来网络请求的,没有的话就使用自己所带的网络请求,解析默认是gson解析的,所以我们需要添加gson包。但是如果你要使用okhttp来请求的话,必须要添加okhttp-2.5.0.jar、okio-1.6.0.jar、okhttp-urlconnection-2.5.0.jar这三个包。
(1) okhttp-2.5.0.jar:okhttp主要的网络请求代码都在里面
(2) okio-1.6.0.jar:okhttp 所需要的依赖包
(3) okhttp-urlconnection-2.5.0.jar:连接okhttp和retrofit的桥梁,但是在retrofit2.0后,可以不添加这个包,也可以使用okhttp请求了。
- 在2.0版本的retrofit框架:
我现在所用的是retrofit-2.0.0-beta2.jar ,目前的最新版本。发现retrofit改变的挺大。
(1)retrofit必须使用okhttp请求了,如果项目中没有okhttp的依赖的话,肯定会出错
(2)请求返回的解析不是默认的Gson解析了,需要我们手动去指定。
<code class="hljs avrasm has-numbering"> Retrofit retrofit = new Retrofit<span class="hljs-preprocessor">.Builder</span>()
<span class="hljs-preprocessor">.baseUrl</span>(<span class="hljs-string">"http://apis.baidu.com/showapi_open_bus/showapi_joke/"</span>)
<span class="hljs-preprocessor">.addConverterFactory</span>(GsonConverterFactory<span class="hljs-preprocessor">.create</span>())
<span class="hljs-preprocessor">.build</span>()<span class="hljs-comment">;</span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul>
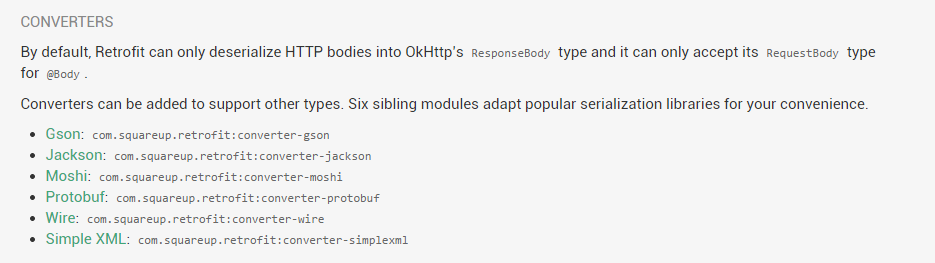
这个就是Gson解析了,GsonConverterFactory是需要下载的jar。这是官方原话: 
加上converter-gson-2.0.0-beta2_.jar包之后,还是需要gson-2.4.jar这个包的,没有的话还是解析不了的
(3)okhttp-urlconnection-2.5.0.jar,我发现在retrofit2.0之后不加也是可以的,但是奇怪的是square公司还是一直在更新这个jar(最新是2015.09)。httpmime-4.5.jar是Apache公司的,用来加快网络请求效率的,搜了网上的一些文章,说这2个jar是用来让网络更快的,我水平有限,深入不了retrofit和okhttp的源码理解,各位加上还是不加都是可以请求的,随意啦~
3.Retrofit的请求
还是和以前一样,通过接口的映射来请求,但是更改了一些请求方式。
以前是:
<code class="hljs avrasm has-numbering"> RestAdapter retrofit = new RestAdapter<span class="hljs-preprocessor">.Builder</span>()
<span class="hljs-preprocessor">.setEndpoint</span>(请求地址)
<span class="hljs-preprocessor">.setLogLevel</span>(LogLevel<span class="hljs-preprocessor">.FULL</span>)
// <span class="hljs-preprocessor">.setConverter</span>(new GsonConverter(new Gson()))
// <span class="hljs-preprocessor">.setClient</span>(new OkClient(new OkHttpClient()))
// <span class="hljs-preprocessor">.setErrorHandler</span>(new RetrofitErrorHandler())
// <span class="hljs-preprocessor">.setRequestInterceptor</span>(requestInterceptor)
<span class="hljs-preprocessor">.build</span>()<span class="hljs-comment">;</span>
GitHubService service = retrofit<span class="hljs-preprocessor">.create</span>(GitHubService<span class="hljs-preprocessor">.class</span>)<span class="hljs-comment">;</span>
返回实体 result = service.请求的接口名称(请求参数)<span class="hljs-comment">;</span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul>
现在是:
<code class="hljs avrasm has-numbering"> Retrofit retrofit = new Retrofit<span class="hljs-preprocessor">.Builder</span>()
<span class="hljs-preprocessor">.baseUrl</span>(请求地址)
<span class="hljs-preprocessor">.addConverterFactory</span>(GsonConverterFactory<span class="hljs-preprocessor">.create</span>())
<span class="hljs-preprocessor">.build</span>()<span class="hljs-comment">;</span>
GitHubService service = retrofit<span class="hljs-preprocessor">.create</span>(GitHubService<span class="hljs-preprocessor">.class</span>)<span class="hljs-comment">;</span>
retrofit<span class="hljs-preprocessor">.Call</span><返回实体> repos = service.请求的接口名称(请求参数)<span class="hljs-comment">;</span>
repos<span class="hljs-preprocessor">.enqueue</span>(new retrofit<span class="hljs-preprocessor">.Callback</span><返回实体>() {
@Override
public void onResponse(retrofit<span class="hljs-preprocessor">.Response</span><返回实体> response, Retrofit retrofit) {
返回实体 body = response<span class="hljs-preprocessor">.body</span>()<span class="hljs-comment">;</span>
LogUtil<span class="hljs-preprocessor">.i</span>(TAG, body<span class="hljs-preprocessor">.toString</span>())<span class="hljs-comment">;</span>
}
@Override
public void onFailure(Throwable throwable) {
// TODO Auto-generated method stub
}
})<span class="hljs-comment">;</span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul>
4.删除一些类
(1)RequestInterceptor类
2.0中retrofit的请求拦截类被删除了,现在直接用的okhttp的请求拦截类
<code class="hljs java has-numbering">OkHttpClient client = <span class="hljs-keyword">new</span> OkHttpClient();
client.interceptors().add(<span class="hljs-keyword">new</span> Interceptor() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> Response <span class="hljs-title">intercept</span>(Chain chain) <span class="hljs-keyword">throws</span> IOException {
Response response = chain.proceed(chain.request());
<span class="hljs-comment">// Do anything with response here</span>
<span class="hljs-keyword">return</span> response;
}
});
<span class="hljs-comment">// 然后传递创建的client到Retrofit的Builder链中。</span>
Retrofit retrofit = <span class="hljs-keyword">new</span> Retrofit.Builder()
.baseUrl(请求地址)
.addConverterFactory(GsonConverterFactory.create())
.client(client)
.build();</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul>
(2)删除ErrorHandler接口和RetrofitError类
没有错误的提示了,同意集中在 callback的onFailure(Throwable throwable)的异常错误中了。
5.同步请求和异步请求方式改变
以前是:
<code class="hljs java has-numbering"><span class="hljs-comment">//在接口映射中</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">interface</span> <span class="hljs-title">GitHubService</span>{</span>
<span class="hljs-comment">//同步请求 </span>
<span class="hljs-annotation">@POST</span>(<span class="hljs-string">"joke_text"</span>)
返回实体 请求接口名称(请求参数);
<span class="hljs-comment">//异步请求</span>
<span class="hljs-annotation">@POST</span>(<span class="hljs-string">"joke_text"</span>)
<span class="hljs-keyword">void</span> 请求接口名称(Callback<返回实体> cb);
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul>
2.0现在是:
<code class="hljs sql has-numbering"> // 同步请求
<span class="hljs-operator"><span class="hljs-keyword">Call</span><返回实体> <span class="hljs-keyword">call</span> = service.请求接口名称();</span>
返回实体 repo = <span class="hljs-operator"><span class="hljs-keyword">call</span>.<span class="hljs-keyword">execute</span>();</span>
// 异步请求
<span class="hljs-operator"><span class="hljs-keyword">Call</span><返回实体> <span class="hljs-keyword">call</span> = service.请求接口名称();</span>
<span class="hljs-operator"><span class="hljs-keyword">call</span>.enqueue(new Callback<返回实体>() {
@Override
<span class="hljs-keyword">public</span> void onResponse(Response<返回实体> response, Retrofit retrofit) {
// <span class="hljs-keyword">Get</span> result bean <span class="hljs-keyword">from</span> response.body()
}
@Override
<span class="hljs-keyword">public</span> void onFailure(Throwable t) {
}
});</span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li></ul>
6.Url的重新定义
这个里面的介绍比较详细 : http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0915/3460.html
这篇文章写的比较好,可以参考一下。
7.总结
搞了这么多,终于可以使用retrofit+okhttp+gson超级网络请求框架了,网上说目前这个是最快的网络请求,比google的volley还快点,至于真假,就不知道了,但是不可否认,确实挺好用的,效率也是杠杠的。
就单独的来说,OkHttp的网络请求也是很好用的,推荐文章鸿神的http://blog.csdn.net/lmj623565791/article/details/47911083
可惜单独的Retrofit不能网络请求了,感觉这是2.0最不爽的地方了。当然组合使用应该是更爽的吧。
所有最新依赖包下载:http://download.csdn.net/detail/u012301841/9248139
demo示例下载:http://download.csdn.net/detail/u012301841/9248155
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)