Docker + Jenkins + Github 自动化构建maven项目
前期准备工作
- Linux系统(外网可访问,如果是阿里云则需要开放端口)
- Docker(需要docker基础)
- Jenkins(基于docker容器)
- Maven工程使用github管理
发布项目思路:
- 使用dockerfile编写镜像,执行jar包;
- 运行镜像,挂载项目路径;
- Jenkins自动构建后通过配置的SSH上传jar包到挂载的路径;
- 上传后执行重启容器命令;
- dockerfile编写:
FROM java:8
RUN cd /
RUN mkdir projects
WORKDIR /projects
EXPOSE 90
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","tuding.jar"]
- 运行容器
docker run --name=tuding-1 -d -p 90:90 -v /usr/local/docker_volume/projects/tuding:/projects tuding-1
ps:这里运行容器会失败,因为还没有jar包,这里只需要有个容器即可,等待jenkins构建上传jar包,执行重启容器命令。
实现目标
本地代码修改,提交到Github远程仓库,即可完成自动化部署。
步骤梳理
- 本次整个过程依次为如下步骤:
- GitHub上准备一个spring boot的web工程;
- 在GitHub上创建一个access token,Jenkins做一些需要权限的操作的时候就用这个access token去鉴权;
- GitHub上配置Jenkins的webhook地址;
- Jenkins安装GitHub Plugin插件;
- Jenkins配置GitHub访问权限;
- Jenkins上创建一个构建项目,对应的源码是步骤1中的web工程;
- 修改web工程的源码,并提交到GitHub上;
- 检查Jenkins的构建项目是否被触发自动构建,构建成功后,访问项目,看是不是基于最新的代码构建;
webhook地址
webhook是通知Jenkins时的请求地址,用来填写到GitHub上,这样GitHub就能通过该地址通知到Jenkins;
假设Jenkins所在服务器的地址是:192.168.15.11,端口为8080,那么webhook地址就是http://192.168.15.11:8080/github-webhook
再次提醒,上述地址必须是外网也能访问的,否则GitHub无法访问到Jenkins;
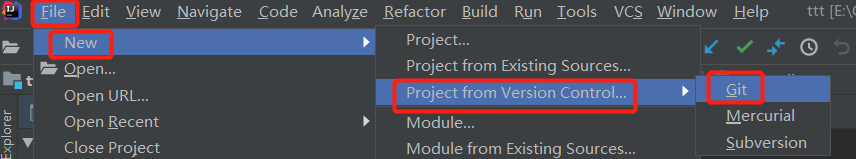
一、使用IDEA拉取Github源码


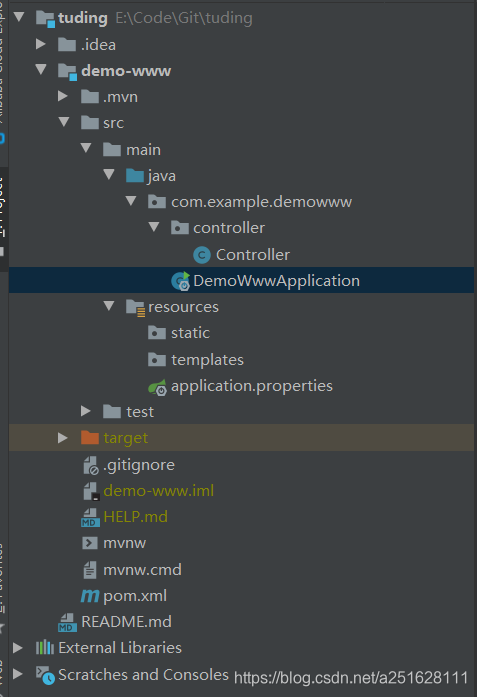
demo工程源码
- 本次用来在Jenkins上构建的工程是个springboot的web工程
代码很简单,只有一个controller,接收http请求返回一个字符串,如下所示:
@RestController
public class Controller {
Date date = new Date();
@RequestMapping("hello")
public String hello(String name){
return name + ",<font color='red'>您好:</font>" + date.getTime();
}
}
- 本地测试, http请求访问

二、配置GitHub
一、生成Personal access tokens
- Jenkins访问GitHub工程的时候,有的操作是需要授权的,所以我们要在GitHub上生成授权的token给Jenkins使用,这就是Personal access tokens,生成步骤如下:
登录GitHub,进入"Settings"页面,点击左下角的"Developer settings",如下图:

- 跳转到"Developer settings"页面后,点击左下角的“Personal access tokens”,如下图:

- 跳转到"Personal access tokens"页面后,点击右上角的"Generate new token"按钮,如下图:

- 可能会提示输入GitHub密码,输入后跳转到创建token的页面,如下图所示,输入title,再勾选"repo"和"admin:repo_hook",再点击底部的"Generate token"按钮,就能产生一个新的access token,将此字符串复制下来,后面jenkins任务中会用到:

二、配置Github Webhooks(钩子,有新代码提交,会通知jenkins)
- 在工程主页面点击右上角的"Settings",再点击左侧"Webhooks",然后点击“Add webhook”,如下图:

- 如下图,在"Payload URL"位置填入webhook地址,再点击底部的"Add webhook按钮",这样就完成webhook配置了,今后当前工程有代码提交,GitHub就会向此webhook地址发请求,通知Jenkins构建:

配置Github Webhooks(钩子)这一步其实可以不用配置,配置了也是405访问不了,在下面jenkins配置中配置完毕,Github会自动创建钩子
三、Jenkins配置
一、配置国内源(如需下载插件,则可以配置,下载插件速度提高)
- 点击“系统管理->管理插件->高级”,如下图所示:


- 输入国内源地址:https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json

二、系统设置
-
GitHub Plugin插件,在"系统管理->管理插件"位置检查此插件是否已经安装,没有的话请先安装;


红框4处输入过滤插件:- 搜索Git,全部选中,点击红框5进行下载,配置github需要使用;
- 搜索SSH,全部选中,点击红框5进行下载,配置远程服务器需要使用;
- 搜索Maven,全部选中,点击红框5进行下载,配置项目Maven需要使用;
- 搜索Locale,全部选中,点击红框5进行下载,配置国际化中文需要使用;
- 上述下载可以并行一起下载。
-
配置国际化,点击“系统管理->系统设置”,如下图:


zh_CN:简体中文
zh_TW:繁体中文 -
配置GitHub,点击“系统管理->系统设置”,在系统设置页面找到"GitHub",配置一个"GitHub Server",如下图,“API URL"填写"https://api.github.com”,“Credentials"位置如下图红框所示,选择"Add->Jenkins”:

-
弹出的页面中,“Kind"选择"Secret text”,"Secret"填入前面在GitHub上生成的Personal access tokens,Description随便写一些描述信息,如下图:

-
写完毕后,点击右侧的"Test connection"按钮,如果信息没有填错,显示的内容如下图所示:
(ps:点击Test connection可能会失败,多切换Credentials下拉框试几次)

-
配置登录的SSH Server信息,描述把构建的jar包上传到哪台服务器,上传到哪个路径,如下图所示:

上述解释:- Name:ssh名称,可随意填写;
- Hostname:远程服务器地址;
- Username:远程服务器账号;
- Remote Directory:上传到远程服务器的路径(这里是全局配置,会影响所有选择此SSH Server的项目,后面也有解释);
- 点击红框2输入远程服务器登录密码,如下图所示,输入完毕后点击右边“Test Configuration”按钮测试:

-
点击页面最底部的"保存"按钮;
三、获得Github项目地址
- GitHub项目的仓库地址
项目主页和仓库地址是不同的,如下图,点击红框2的按钮后,红框3中是仓库地址(要用HTTPS的,不用SSH 的):


仓库地址:https://github.com/a402942988/tuding.git
四、jenkins新建构建项目
- 在Jenkins上新建一个maven构建项目,名为tuding,如下图:
若没有maven选项:在Maven Plugin插件,在"系统管理->管理插件"位置检查此插件是否已经安装,没有的话请先安装;

接下来设置的配置信息,分为"源码管理设置"和"构建环境设置"两部分;
五、源码管理设置
1.若第一次配置,则红框3处需要先点击右侧Add,输入Githu登录账户与密码

2. 勾选Github钩子

上图中每个红框的设置如下解释:
- 选择"Git";
- "Repository URL"输入仓库地址:https://github.com/a402942988/tuding.git;
- “Credentials"创建一个Credentials,Kind选择"Username with password”,Username输入GitHub账号,Password输入GitHub密码;
- “构建触发器"中勾选"GitHub hook trigger for GiTScm polling”;
六、构建环境设置
-
如下图所示,勾选"Use secret text(s) or file(s)",下面的"Credentials"选择我们之前配置过的"Personal access tokens"


-
maven设置,如下图所示:

-
配置构建后的操作,准备上传到远程Linux的Docker挂载目录,如下图所示:


上述步骤解释:- 选择“建置成功或是不穩定都執行“;
- 选择“Send files or execute commands over SSH”;
- 从Jenkins全局配置中配置的列表中选择SSH配置(也就是上面配置的“GitHub Server”);
- 选择jar包的相对路径(本次jar位置在demo-www/target/目录下);
- 去除前缀,也就是只留下jar包名称;
- 上传成功后执行的命令,使用docker重启容器;
-
设置完成后,点击页面底部的"保存"按钮;
-
配置完毕后,再Github查看钩子是否自动创建成功,若显示如下图所示,则表示成功:
紫色框中显示“✔”,表示Github可以通知到 jenkins

七、构建运行
-
点击构建,如下图所示:

-
等待几秒,右下角出现构建进度条,如下图所示:

-
点击项目名称,进入如下图所示,点击查看构建日志:

-
查看日志,如下图所示:
红框1:表示构建成功;
红框2:表示构建后的项目路径;
红框3:表示上传到linux服务器,并执行命令;
红框4:表示执行成功;

-
访问远程http地址,查看是否发布成功:

-
修改本地代码,如下图所示:
@RestController
public class Controller {
Date date = new Date();
@RequestMapping("hello")
public String hello(String name){
return name + ",<font color='red'>您好,我修改了内容:</font>" + date.getTime();
}
}
- Git提交代码后,jenkins会自动构建
(原理是提交代码到Github仓库后,Github通过配置的webhook地址通知jenkins,jenkins收到请求则进行自动构建)

- 查看Github通知日志,成功被通知,如下图所示:

- 查看是否自动化构建成功:

结尾
至此,github+jenkins+docker自动化构建Maven工程已经达成。该构造可运行在中小公司完全没问题,如果构建频繁等原因性能跟不上,可在此结构上进行扩展,增加jenkins集群和docker服务器。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)