【unity插件】unity手柄插件Input输入管理插件,兼容各种主流手柄
·
unity开发主机游戏的时候,各个手柄的键位是不一样的,导致开发的时候特别不方便,需要对各个平台进行代码兼容,后来找到了一个特别好用的手柄插件,名字叫InControl。

下载地址:
Unity Asset Store地址:点击
Github地址:点击
百度云地址(unity project):链接:http://pan.baidu.com/s/1bpjvpt9 密码:yc2p
百度云(unitypackage):链接:http://pan.baidu.com/s/1eS7BECU 密码:necl
该插件在unity asset store里售价是35$,不过可以通过上面的Github地址下载整个unity项目,还是特别良心的。
功能:
• Xbox 360 controller
• PS3 & PS4 controllers
• PlayStation Vita PSM
• Apple MFi controller (iOS 7+)
• OUYA, Amazon Fire and many more!
• Touch controls
• Keyboard and Mouse
• XInput , with rumble! (Windows)
• PS3 & PS4 controllers
• PlayStation Vita PSM
• Apple MFi controller (iOS 7+)
• OUYA, Amazon Fire and many more!
• Touch controls
• Keyboard and Mouse
• XInput , with rumble! (Windows)
InControl makes it a snap to add controller support to your game with a simple, powerful API. All the heavy lifting of mappings are handled for you with dozens of controllers handled cross-platform, and more being added continually. Add virtual touch controls, or keyboard mappings to your game with just a few clicks, and have it feed right into the API you're already using as a virtual controller.
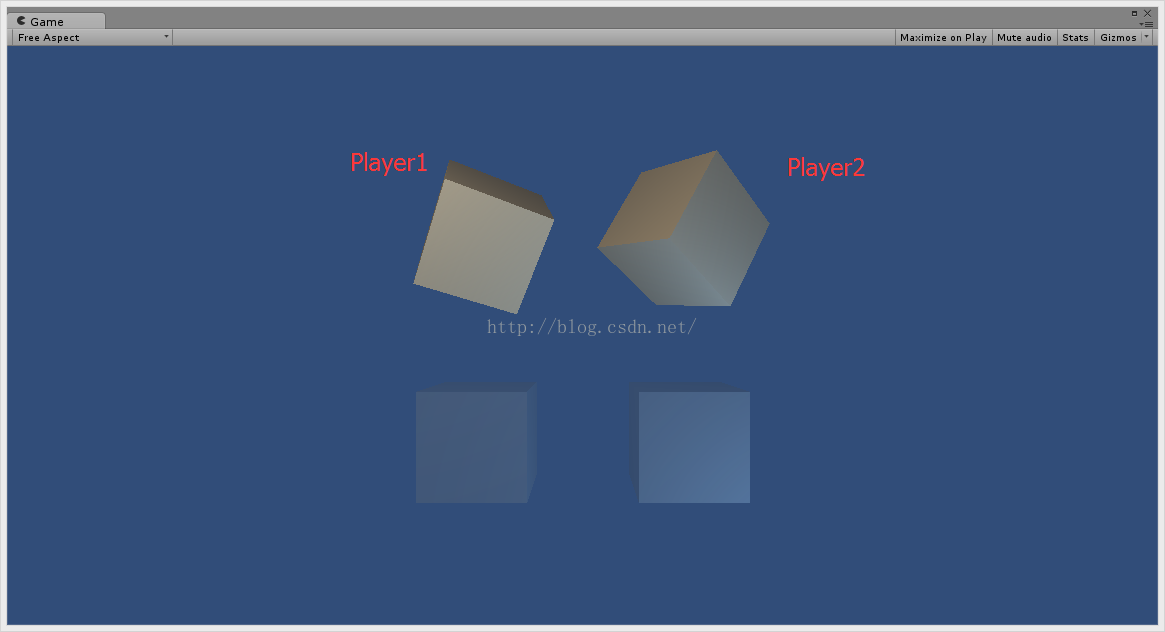
通过此插件只需要简单的编写代码即可使用,特别方便,同时项目包含了几个示例即可非常容易的了解和使用。甚至多玩家多手柄也特别容易识别和控制,相当方便。
using System;
using UnityEngine;
using InControl;
namespace BasicExample
{
public class CubeController : MonoBehaviour
{
void Update()
{
// Use last device which provided input.
var inputDevice = InputManager.ActiveDevice;
// Rotate target object with left stick.
transform.Rotate( Vector3.down, 500.0f * Time.deltaTime * inputDevice.LeftStickX, Space.World );
transform.Rotate( Vector3.right, 500.0f * Time.deltaTime * inputDevice.LeftStickY, Space.World );
}
}
}

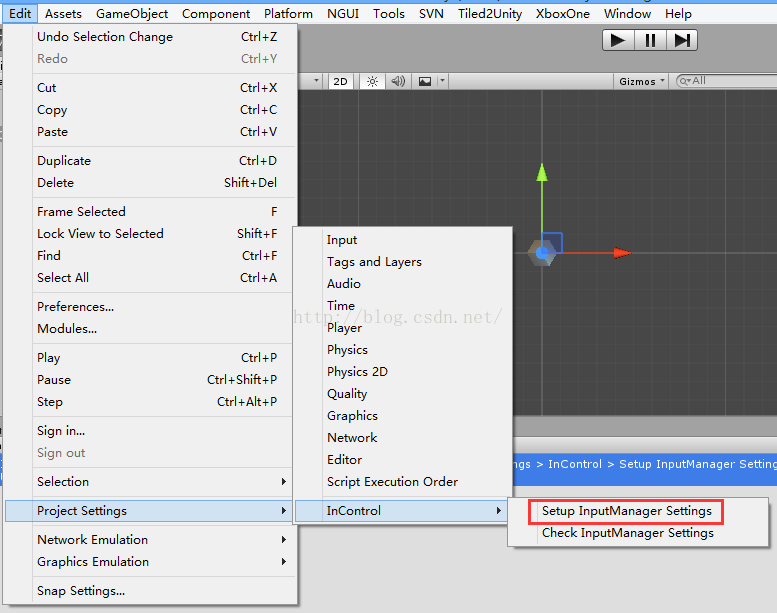
注意事项:
导入之后需要设置一下方可使用,操作如图:
拓展功能:
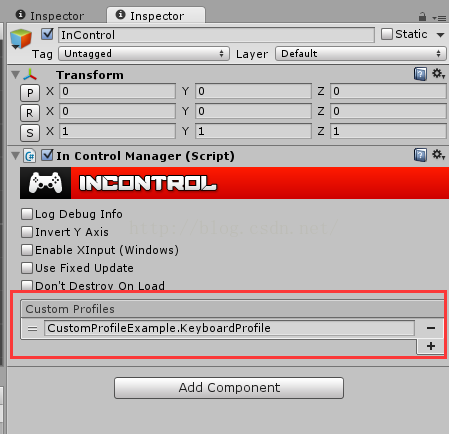
1、如何自定义按键?

如图,Custom Profiles添加自定义配置文件,为类完整路径,如namespace.AAA。参考Examples/CustomProfile/CustomProfile.unity示例
using System;
using System.Collections;
using UnityEngine;
using InControl;
namespace CustomProfileExample
{
// This custom profile is enabled by adding it to the Custom Profiles list
// on the InControlManager component, or you can attach it yourself like so:
// InputManager.AttachDevice( new UnityInputDevice( "KeyboardAndMouseProfile" ) );
//
public class KeyboardAndMouseProfile : UnityInputDeviceProfile
{
public KeyboardAndMouseProfile()
{
Name = "Keyboard/Mouse";
Meta = "A keyboard and mouse combination profile appropriate for FPS.";
// This profile only works on desktops.
SupportedPlatforms = new[]
{
"Windows",
"Mac",
"Linux"
};
Sensitivity = 1.0f;
LowerDeadZone = 0.0f;
UpperDeadZone = 1.0f;
ButtonMappings = new[]
{
new InputControlMapping
{
Handle = "Fire - Mouse",
Target = InputControlType.Action1,
Source = MouseButton0
},
new InputControlMapping
{
Handle = "Fire - Keyboard",
Target = InputControlType.Action1,
// KeyCodeButton fires when any of the provided KeyCode params are down.
Source = KeyCodeButton( KeyCode.F, KeyCode.Return )
},
new InputControlMapping
{
Handle = "AltFire",
Target = InputControlType.Action2,
Source = MouseButton2
},
new InputControlMapping
{
Handle = "Middle",
Target = InputControlType.Action3,
Source = MouseButton1
},
new InputControlMapping
{
Handle = "Jump",
Target = InputControlType.Action4,
Source = KeyCodeButton( KeyCode.Space )
},
new InputControlMapping
{
Handle = "Combo",
Target = InputControlType.LeftBumper,
// KeyCodeComboButton requires that all KeyCode params are down simultaneously.
Source = KeyCodeComboButton( KeyCode.LeftAlt, KeyCode.Alpha1 )
},
};
AnalogMappings = new[]
{
new InputControlMapping
{
Handle = "Move X",
Target = InputControlType.LeftStickX,
// KeyCodeAxis splits the two KeyCodes over an axis. The first is negative, the second positive.
Source = KeyCodeAxis( KeyCode.A, KeyCode.D )
},
new InputControlMapping
{
Handle = "Move Y",
Target = InputControlType.LeftStickY,
// Notes that up is positive in Unity, therefore the order of KeyCodes is down, up.
Source = KeyCodeAxis( KeyCode.S, KeyCode.W )
},
new InputControlMapping {
Handle = "Move X Alternate",
Target = InputControlType.LeftStickX,
Source = KeyCodeAxis( KeyCode.LeftArrow, KeyCode.RightArrow )
},
new InputControlMapping {
Handle = "Move Y Alternate",
Target = InputControlType.LeftStickY,
Source = KeyCodeAxis( KeyCode.DownArrow, KeyCode.UpArrow )
},
new InputControlMapping
{
Handle = "Look X",
Target = InputControlType.RightStickX,
Source = MouseXAxis,
Raw = true,
Scale = 0.1f
},
new InputControlMapping
{
Handle = "Look Y",
Target = InputControlType.RightStickY,
Source = MouseYAxis,
Raw = true,
Scale = 0.1f
},
new InputControlMapping
{
Handle = "Look Z",
Target = InputControlType.ScrollWheel,
Source = MouseScrollWheel,
Raw = true,
Scale = 0.1f
}
};
}
}
}

AtomGit 是由开放原子开源基金会联合 CSDN 等生态伙伴共同推出的新一代开源与人工智能协作平台。平台坚持“开放、中立、公益”的理念,把代码托管、模型共享、数据集托管、智能体开发体验和算力服务整合在一起,为开发者提供从开发、训练到部署的一站式体验。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)